标签:管理 inf 资源 img 客户端浏览器 b站 enter键 端口号 阶段
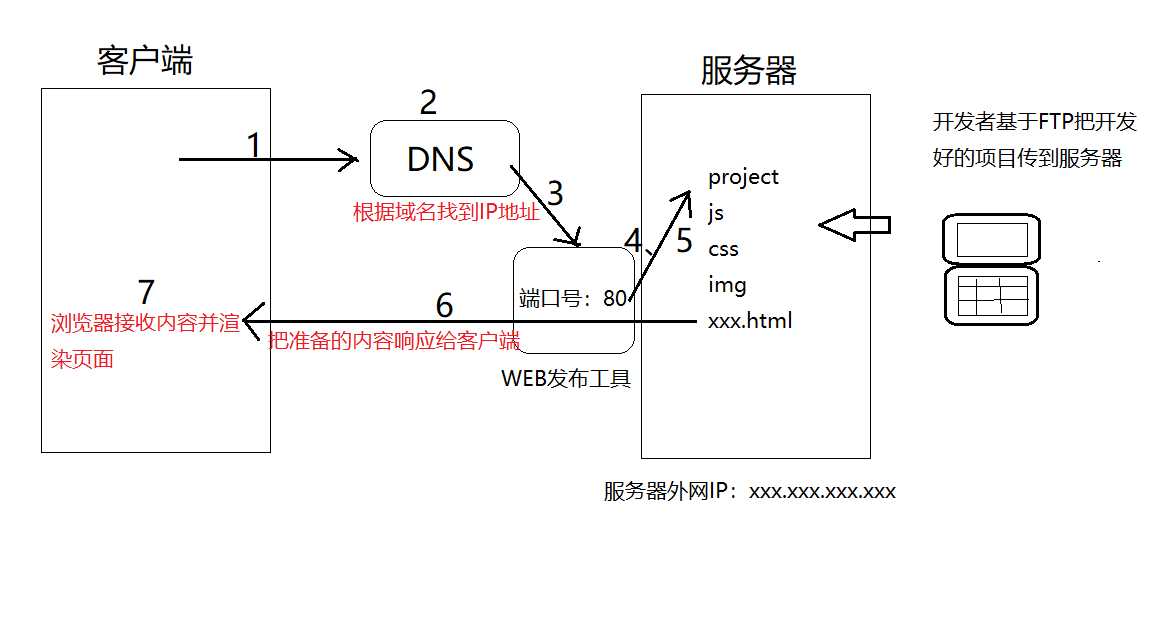
打开一个浏览器,在地址栏输入一个网址,按下ENTER键,到看到整个页面,中间都经历了哪些事情?

HTTP请求阶段:向服务器发送请求
1.浏览器首先向DNS域名解析服务器发送请求
2.DNS反解析:根据浏览器请求地址中的域名,到DNS服务器中找到对应的服务器外网IP地址
3.通过找到的外网IP,向对应的服务器发送请求(首先访问的是服务器的WEB站点管理工具:准确来说是我们先基于工具在服务器上创建很多服务,当有客户端访问的时候,服务器会匹配出具体是请求哪个服务)
4.通过URL地址中携带的端口号,找到服务器上对应的服务,以及服务所管理的项目源文件HTTP响应阶段:服务器把客户端需要的内容准备好,并且返回给客户端
5.服务器端根据请求地址中的路径名称、问号传参或者哈希值,把客户端需要的内容进行准备和处理
6.把准备的内容响应给客户端(如果请求的是HTML或者CSS等这样的资源文件,服务器返回的是资源文件中的源代码[不是文件本身])浏览器渲染阶段
7.客户端浏览器接受到服务器返回的源代码,基于自己内部的渲染引擎(内核)开始进行页面的绘制和渲染
->首先计算DOM结构,生成DOM TREE
->自上而下运行代码,加载CSS等资源内容
->根据获取的CSS生成带样式的RENDER TREE
->开始渲染和绘制标签:管理 inf 资源 img 客户端浏览器 b站 enter键 端口号 阶段
原文地址:https://www.cnblogs.com/wangshouren/p/11634940.html