标签:很多 ssi 利用 首部 列表 设置 跟踪 本地 code
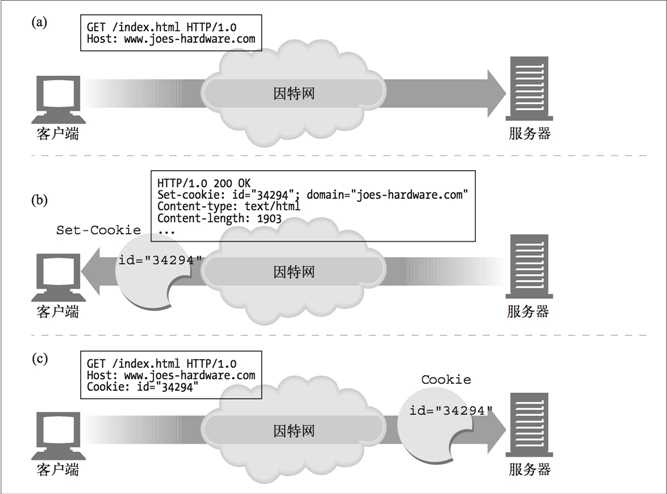
当一个用户访问服务器的时候,服务器会给用户返回一些 name/value 键值对到客户端浏览器上,并将这些数据加上一些限制条件,用户下次访问服务器的时候,数据又并完整的带给服务器。
Cookie 中包含一个由名字 = 值 (name = value)这样的信息构成的任意列表,通过 Set-Cookire 或者 Set-cookie2 HTTP 响应(扩展)首部将其贴的客户端上。

其实这里有一个非常典型的应用,就是关于登录很多网站的账号信息,你让记住密码后,一段时间内,不需要输入密码,每次都是登录状态
这里 cookie 主要分两类,
会话Cookie: 不设置过期时间,保存在浏览器的内存中,关闭浏览器,Cookie 自动被销毁
普通 Cookie: 设置了过期时间,保存在硬盘上
应为开始的时候 cookie 是网景公司定义的,后来又有了 RFC版本所以当前的 Cookie 由两个版本:
Version 0 和 Version 1,他们量设置响应头的标识,分别是:Set-Cookie 和 Set-Cookie2,这也就造成一些属性的不同,这里需要注意: 常用的是 Version
NAME = Value :键值对设置要保存的 NAME/Value ,这里的 name 不能和 其他的属性的名字一样
Expores:过期时间
Domain:生成该Cookie 的域名
Path:该Cookie 是在当前的那个路径下生成
Secure:如果设置这个属性,那么只会在 SSH 连接时才会回传该 Cookie
Name=VALUE:键值对设置要保存的Name/Value,这里的name不能喝其他属性的名字一样
上面我们知道了 Cookie 可以让服务器端跟踪每个客户端的访问,但是每次客户端的访问都必须传回这些 Cookie ,如果 Cookie 很多,这就增加了 客户端与服务器端的数据传输量,而 Session 的出现正式为了解决这个问题,
同一个客户端每次和服务端交互时,不需要每次都传回所有的 Cookie 值,而时只要传回一个 ID ,这个 ID 就是客户端第一次访问服务器的时候生成的,而且每个客户端都是唯一的,这样没个用户就有一个唯一的 ID ,客户端只要传回这个 ID 就行了,这个 ID 通常时 NAME 为 JSSESSIONID的一个Cookie ,所以 Session其实是利用 Cookie 进行信息处理的 。
1、cookie 和 session 的共同之处在于:
cookie 和 session 都是用来跟踪浏览器用户身份的会话方式
2、cookie 和 session 的区别是:
cookie 数据保存在客户端,session 数据保存保存在服务器端
3、cookie 不是很安全,别人可以分析在本地的 Cookie 并进行 Cookie 欺骗,如果主要考虑到安全应当使用 session ,当然也没有绝对的安全,只是相对 cookie,sesion 更加安全
4、session 会在一定时间内保存在服务器上,当访问增多,会比较占用您的服务器性能,如果考虑到减轻服务器性能方面,应当使用 Cookie
5、cookie 和 session 各有优缺点,所以将登录信息等重要的信息存放为 Session 。其他信息如果需要保留。可以放在 Cookie 中。
标签:很多 ssi 利用 首部 列表 设置 跟踪 本地 code
原文地址:https://www.cnblogs.com/jcjc/p/11636947.html