标签:version 表示 模块 导出excel 指定 eve object 安装 att
目录
Django是python的重量级web框架,写得少,做得多,非常适合后端开发,它很大的一个亮点是,自带后台管理模块,但它自带的后台管理有点丑,而Xadmin是基于bootstrap开发的一套后台管理框架,界面非常美观,只需几步就可以替换自带的Django_admin
在python2.x时代,安装xadmin是通过如下命令
pip install xadmin
2.xadmin在python3.6.x时代的安装方法
需要安装如下的包
pip3 install django-import-export
pip3 install django-reversion
pip3 install django-formtools==2.1
pip3 install future
pip3 install httplib2
pip3 install six
pip3 install django-crispy-forms2.1 下载xadmin
https://github.com/sshwsfc/xadmin
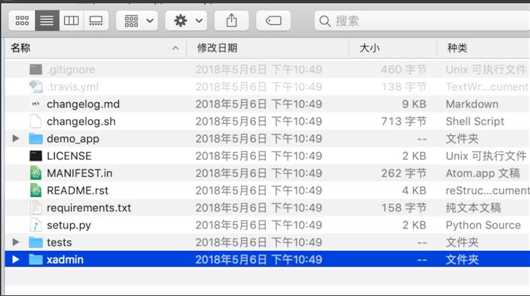
2.2、解压缩,得到xadmin文件夹,复制到项目的extra_apps,解压缩,得到xadmin文件夹, 如下图所示:

2.3、在django中的根目录下创建Python Package,命名为extra_apps(如果不存在此文件夹则创建, 然后 鼠标右键extra_app 随后 mark as sources root)
(Python Package是带init文件的,跟普通Package不同)
创建完extra_apps,需要在settings中配置一下extra_apps。设置为可搜索的路径
import os
import sys
# Build paths inside the project like this: os.path.join(BASE_DIR, ...)
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
sys.path.insert(0, os.path.join(BASE_DIR, 'extra_apps')) # 把extra_apps文件夹添加到搜索目录中2.4、把xadmin文件夹复制到extra_apps
2.5、xadmin的配置
配置到 INSTALLED_APPS
## 显示中文
# Application definition
# LANGUAGE_CODE = 'en-us'
LANGUAGE_CODE = 'zh-hans'
# TIME_ZONE = 'UTC'
TIME_ZONE = 'Asia/Shanghai'
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'xadmin',
'crispy_forms', # 注意crispy_forms之间是下划线隔开,不是横线
]2.6、修改urls.py的admin
import xadmin
from django.conf.urls import url
from django.contrib import admin
urlpatterns = [
# url('admin/', admin.site.urls),
url(r'^xadmin/', xadmin.site.urls),
]2.7、迁移文件
python3 manage.py makemigrations
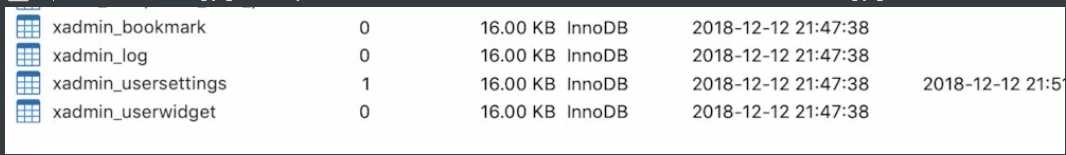
python3 manage.py migrate迁移完成后,我们看到数据库多了几张表

2.8、pycharm创建superuser 用户
python3 manage.py makemigrations
python3 manage.py migrate至此完成。
(如果报错,请先把原先旧的app里面admin.py里面的注册代码去掉,再试试)
运行一下项目,访问
http://127.0.0.1:8000/xadmin/
1.需要在app中创建adminx.py文件
class UserProfileAdmin(object):
### 显示的字段名称
list_display = ['id','name' ,'email','phone','mobile']
# 搜索时可输入的字段内容
search_fields = ['id', 'name', 'email', 'phone']
# 点击id可进入详细界面进行编辑(默认的)
list_display_links = ('id',)
## 可编辑的列名
list_editable = ['name' ,'email','phone','mobile']
# list_filter = ['name' ,'email','phone','mobile']
# 每页显示多少条
list_per_page = 20
#根据id排序
ordering = ('id',)
#设置只读字段
readonly_fields = ('user_email',)
#显示本条数据的所有信息
show_detail_fields = ['asset_name']
# data_charts = {
# "user_count": {'title': u"用户分布", "x-field": "name", "y-field": ("id",),},
# # "avg_count": {'title': u"Avg Report", "x-field": "date", "y-field": ('avg_count',), "order": ('date',)}
# }
xadmin.site.register(models.UserProfile,UserProfileAdmin)2.设置是否设置书签
默认是开启书签的
show_bookmarks 属性: 设置是否开启书签功能, 默认为 True
list_bookmarks 属性: 设置默认的书签. 用户可以在列表页面添加自己的书签, 你也可以实现设定好一些书签
list_bookmarks = [{
"title": "存在邮箱", # 书签的名称, 显示在书签菜单中
"query": {"user_email__contains": '@'}, 过滤参数, 是标准的 queryset 过滤
"order": ("-user_name",), # 排序参数
"cols": ('user_name', 'user_email', 'user_mobile'),# 显示的列
}]3.数据导出
如果想要导出Excel数据,需要安装xlwt。
默认情况下,xadmin会提供Excel,CSV,XML,json四种格式的数据导出,可以通过设置OptionClass的list_export属性来指定使用哪些导出格式(四种格式分别用xls,csv,xml,json表示)或是将list_export设置为None来禁用数据导出功能。
list_export = ('xls', 'xml', 'json')
list_export_fields = ('id', 'name', 'title')4.设置全局的配置
如下的代码可以在任何的app中
import xadmin
from repository import models
from xadmin import views
# 全局修改,固定写法
class GlobalSettings(object):
# 修改title
site_title = 'xxx后台管理界面'
# 修改footer
site_footer = 'xxx的公司'
# 收起菜单
menu_style = 'accordion'
# 设置 models图标
# https://v3.bootcss.com/components/
# http://www.yeahzan.com/fa/facss.html
global_search_models = [models.Disk, models.Server]
global_models_icon = {
# Server: "glyphicon glyphicon-tree-conifer", Pool: "fa fa-cloud"
models.Server: "fa fa-linux", models.Disk: "fa fa-cloud"
}
# 将title和footer信息进行注册
xadmin.site.register(views.CommAdminView,GlobalSettings)
# 创建xadmin的最基本管理器配置,并与view绑定
class BaseSetting(object):
# 开启主题功能
enable_themes = True
use_bootswatch = True
# 将基本配置管理与view绑定
xadmin.site.register(views.BaseAdminView,BaseSetting)"host_idc_counts": {
'title': '机房统计',
'x-field': "idc",
'y-field': ("idc",),
'option': {
"series": {"bars": {"align": "center", "barWidth": 0.3, "show": True}},
"xaxis": {"aggregate": "count", "mode": "categories"}
}
}存在的问题
2. 组件不能定制 ?
标签:version 表示 模块 导出excel 指定 eve object 安装 att
原文地址:https://www.cnblogs.com/huangxuanya/p/11637972.html