标签:col readonly pts lap idt 格式 mamicode nbsp table

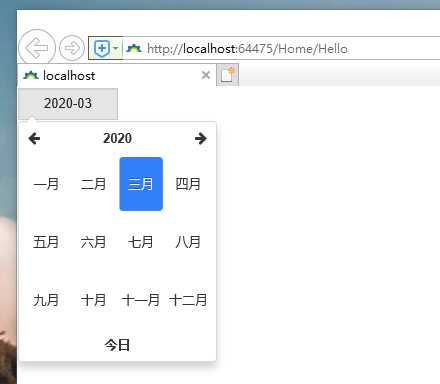
<!DOCTYPE html> <head> <script src="~/Scripts/jquery-1.11.3.min.js"></script> <script src="~/res/zui-1.9.1-dist/dist/js/zui.min.js"></script> <script src="~/res/zui-1.9.1-dist/dist/js/zui.lite.min.js"></script> <script src="~/res/zui-1.9.1-dist/dist/lib/datetimepicker/datetimepicker.min.js"></script> <link href="~/res/zui-1.9.1-dist/dist/css/zui.min.css" rel="stylesheet" /> <link href="~/res/zui-1.9.1-dist/dist/css/zui.lite.min.css" rel="stylesheet" /> <link href="~/res/zui-1.9.1-dist/dist/css/zui-theme.min.css" rel="stylesheet" /> <link href="~/res/zui-1.9.1-dist/dist/lib/datetimepicker/datetimepicker.min.css" rel="stylesheet" /> </head> <script> window.onload = function () { var now = new Date();//当前时间 var todayDay = myformatter(now);//根据自己的时间展现需要来格式化成相关的格式 $(".form-date").datetimepicker({ language: "zh-CN",//用于月份和月份名称的语言的两个字母代码,英语("en")、德语("de")、巴西语("br")和西班牙语("es"),如果给出未知语言代码,将使用英语。 weekStart: 1,//周一为第一天 todayBtn: 1,//显示今天按钮 autoclose: 1,//选择日期后自动关闭 todayHighlight: 0, startView: 3,//0 1小时内,1天内,2一月内,3 1-12月,4 ,10年内 minView: 3,//开始显示1-12月 maxView: 4,//最大显示10年内 forceParse: 1,//强制分析 format: ‘yyyy-mm‘,//选择时间格式 }).val(todayDay);//初始化日期 }; function myformatter(date){ var y = date.getFullYear(); var m = date.getMonth()+1; return y+‘-‘+(m<10?(‘0‘+m):m); } </script> <html> <body> <table> <tr> <td> <input type="text" class="form-control form-date" value="" style="text-align:center;width:100px" readonly="readonly"> </td> </tr> </table> </body> </html>

标签:col readonly pts lap idt 格式 mamicode nbsp table
原文地址:https://www.cnblogs.com/jaden123/p/11638434.html