标签:cli model style primary scope mat order 简单 orm
所谓小窗口

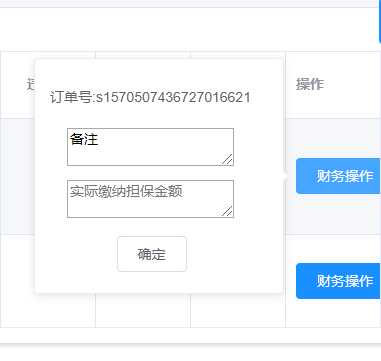
比如这个样子的窗口,其实他和新弹出页面没有太大的区别 但是新的窗口需求在实际设计中也是很多的,
美观简洁 操作方便 不用跳转 都是他的优点
以下是小窗口的简单小栗子 内容不多 希望对您的设计有所帮助
<el-table-column label="操作" prop="id" > <template slot-scope="scope"> <el-popover placement="right" width="250" trigger="click" > <table class="chuna-alert-table"> <tr> <td>订单号:{{scope.row.order_number}}</td></tr> <tr> <td><textarea v-model="form.deposit_finance_remark" placeholder="add multiple lines"></textarea></td> </tr> <tr> <td><textarea v-model="form.mc_deposit_money" placeholder="实际缴纳担保金额"></textarea></td> </tr> <tr> <td colspan="2" @click="setDepositRatioConfirmation(scope.row.order_number)"><el-button>确定</el-button></td> </tr> </table> <el-button slot="reference" type="primary">财务操作</el-button> </el-popover> </template> </el-table-column>
标签:cli model style primary scope mat order 简单 orm
原文地址:https://www.cnblogs.com/lei0913/p/11640837.html