标签:alt mvvm ima 部分 input框 点击 for 组件 需要
考虑到Vue框架是MVVM模式的,因此牵涉到数据的问题是Vue中的核心,而组件传值则是其中的一大重点
组件传值分为:父子组件传值、兄弟组件之间传值
Vue中把网页拆分成一个个小的组件,我们可以理解整个大网页是父组件,而这里面的每一个小的部分(头部、轮播图等)都是一个个子组件
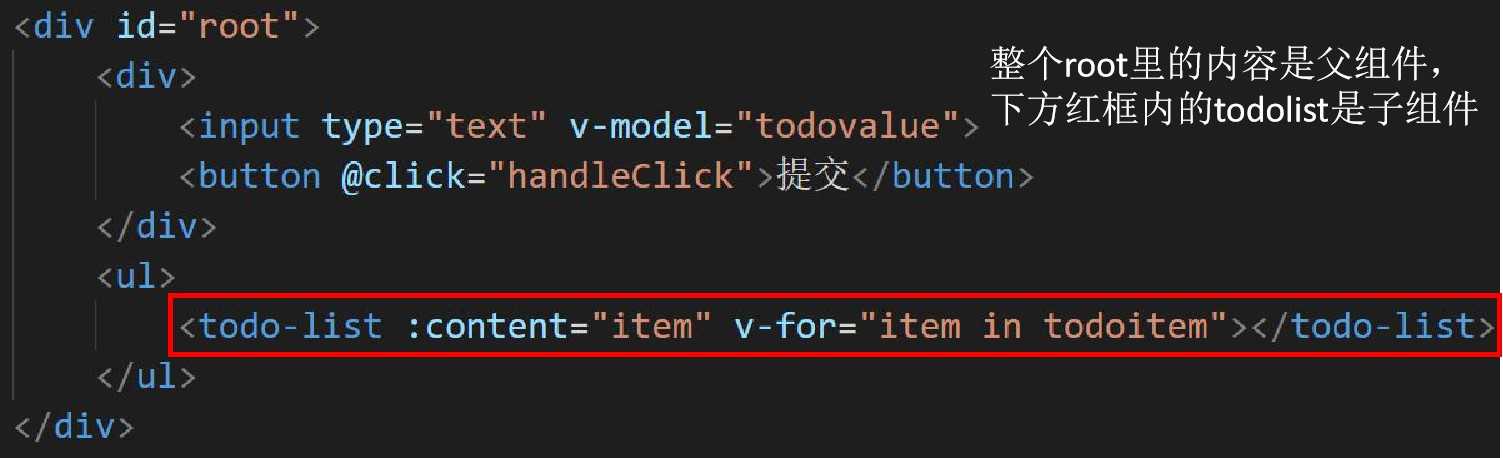
先举一个父子组件的简单例子:在一个todolist中,父组件为整个页面,其中一个子组件为生成的每一小项的todolist,如下

这里,每点击一次按钮,input框中的内容(父组件)就需要传入todolist并生成一条新的todolist(子组件),即父组件传值给子组件
子组件为了接收父组件的传值,需要两个操作:
1.v-bind绑定一个变量,接收父组件中传递过来的值,此处父组件传递的值在v-for中的item,这里用content变量接收这个item
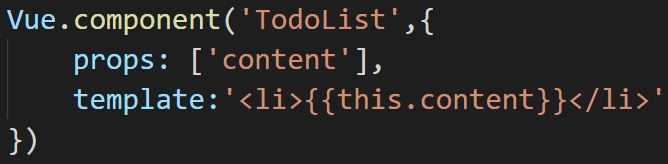
2.子组件props中添加这个用来接收的变量,如下

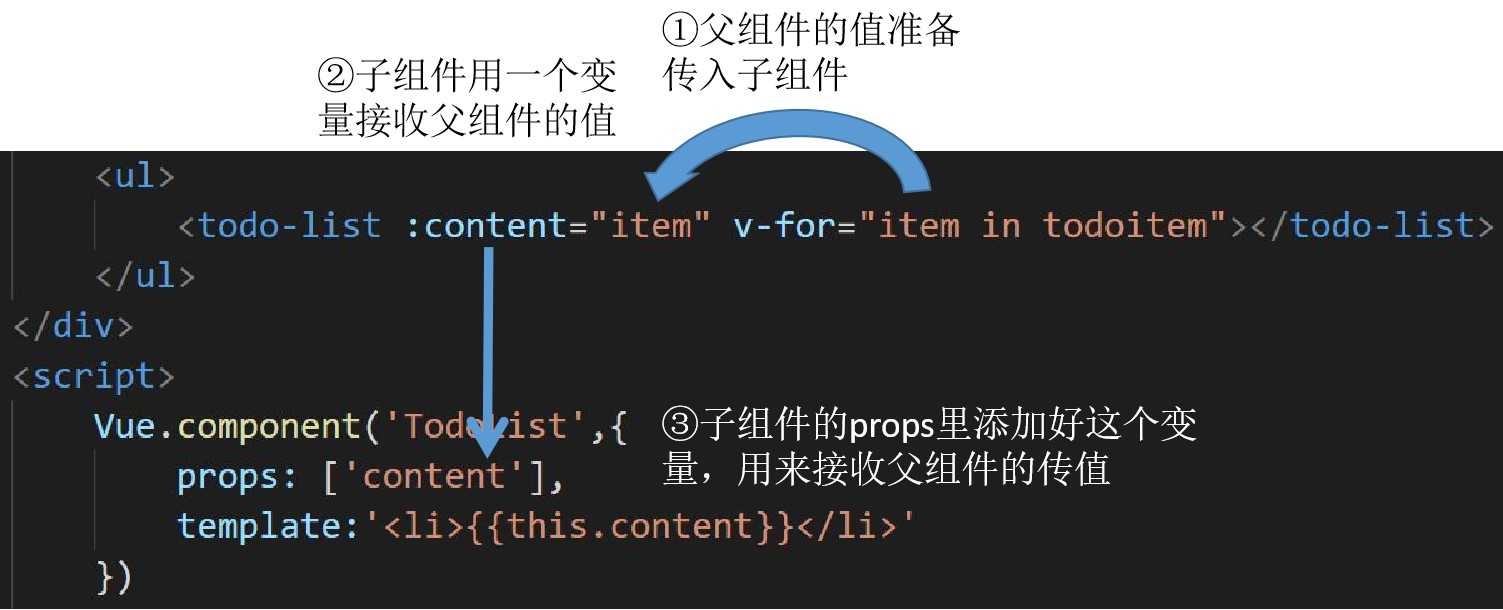
这样一来,父组件就可以向子组件传值了,整个过程整理如下:

(未完待续)
标签:alt mvvm ima 部分 input框 点击 for 组件 需要
原文地址:https://www.cnblogs.com/shige720/p/11642993.html