标签:sync ref sea 文件的 sage 打印 基础 tar ESS
Gulp是前端开发过程中对代码进行构建的工具,是自动化项目的构建利器,基于node.js,它不仅能对网站资源进行优化,而且在开发过程中很多重复的任务能够使用正确的工具自动完成;使用它,我们不仅可以很愉快的编写代码,而且大大提高我们的工作效率。我们在编写的过程中通常都是团队协作,这里我们就可以通过Gulp提交代码,实现代码的统一。
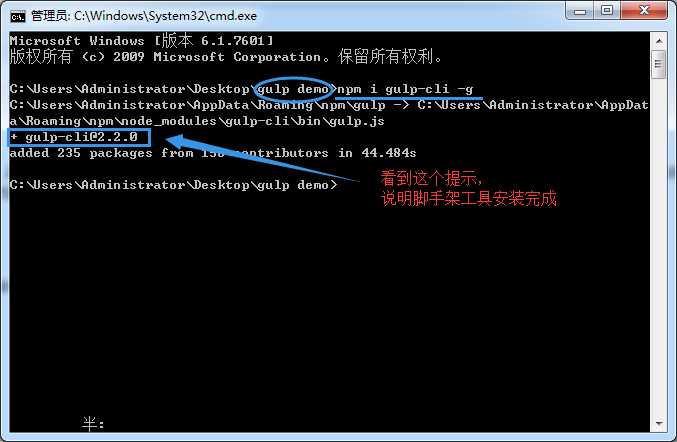
1. 进入项目所在目录,使用npm安装gulp-cli脚手架工具(脚手架设置全局安装,方便其他项目使用)

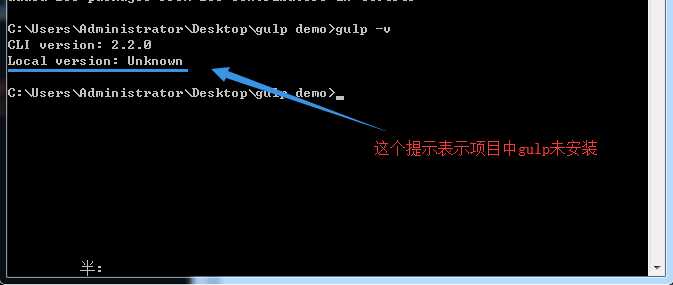
安装完成后,可通过gulp -v查看gulp版本信息

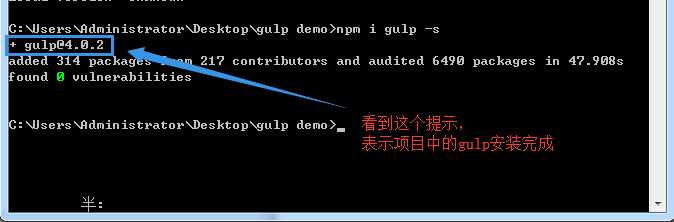
2. 安装gulp到项目中(-s表示写入到dependencies)

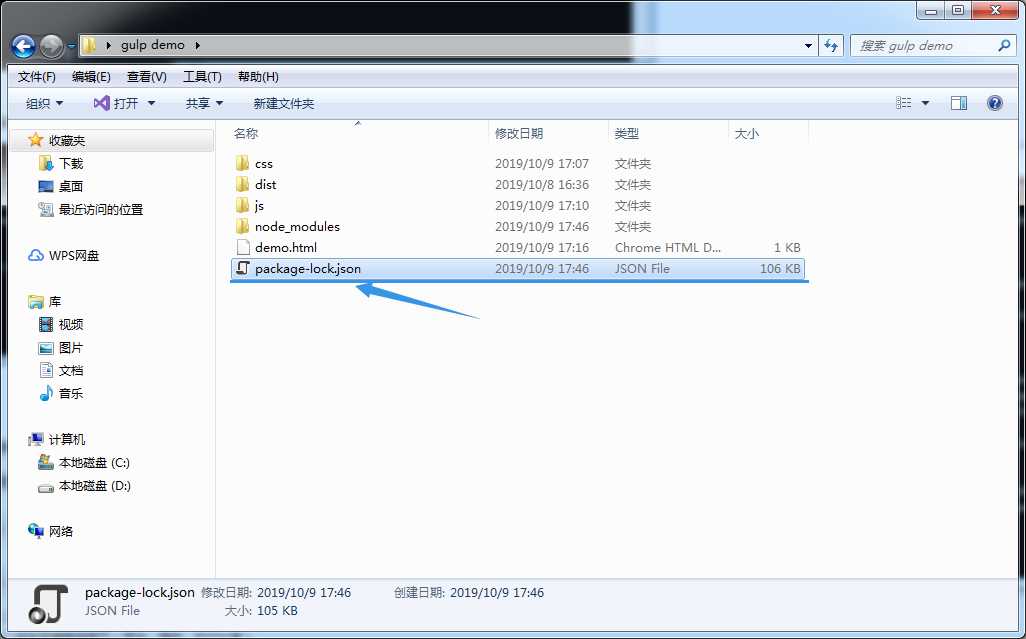
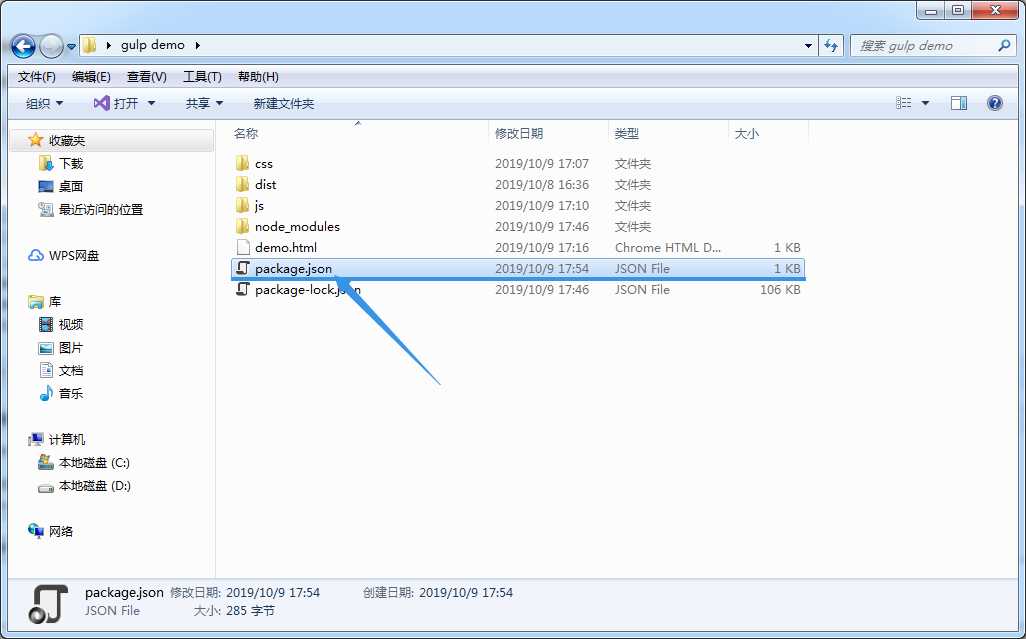
此时项目目录中自动加了package-lock.json文件

默认只添加了package-lock.json文件,没有package.json文件
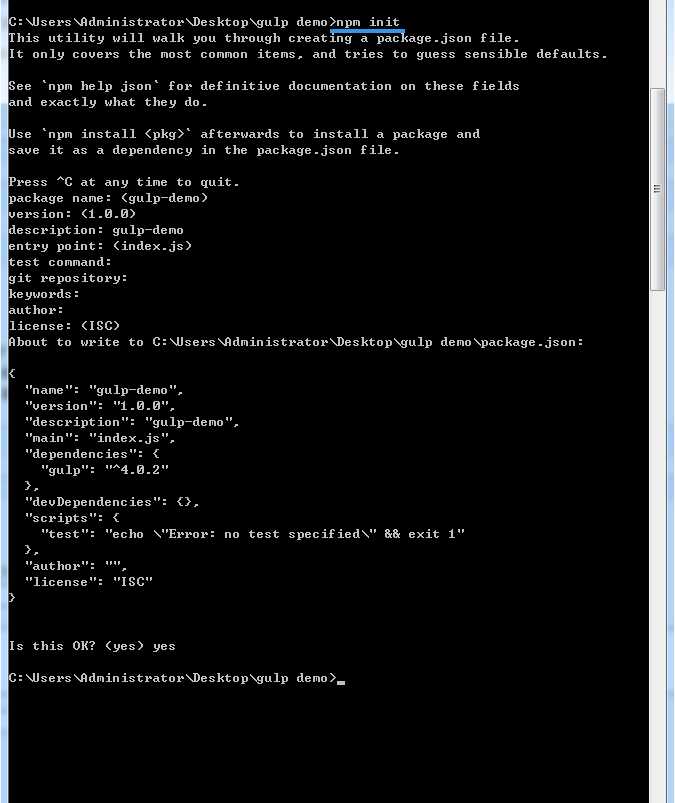
需手动执行npm init,并输入相关设置创建package.json文件


package.json文件中内容如下:

1 { 2 "name": "gulp-demo", 3 "version": "1.0.0", 4 "description": "gulp-demo", 5 "main": "index.js", 6 "dependencies": { 7 "gulp": "^4.0.2" 8 }, 9 "devDependencies": {}, 10 "scripts": { 11 "test": "echo \"Error: no test specified\" && exit 1" 12 }, 13 "author": "", 14 "license": "ISC" 15 }
3. 按需安装需要使用的插件
常用插件有如下:
如果要查找gulp插件,一般有两个地方:
安装完所需插件后(-s 安装),package.json 文件内容自动改变

1 { 2 "name": "gulp-demo", 3 "version": "1.0.0", 4 "description": "gulp-demo", 5 "main": "index.js", 6 "dependencies": { 7 "gulp": "^4.0.2", 8 "gulp-clean-css": "^4.2.0", 9 "gulp-concat": "^2.6.1", 10 "gulp-notify": "^3.2.0", 11 "gulp-rename": "^1.4.0", 12 "gulp-uglify": "^3.0.2" 13 }, 14 "devDependencies": {}, 15 "scripts": { 16 "test": "echo \"Error: no test specified\" && exit 1" 17 }, 18 "author": "", 19 "license": "ISC" 20 }
创建 gulpfile 文件,并写入相关配置

1 var gulp = require(‘gulp‘), // gulp基础库 2 notify = require(‘gulp-notify‘), // 提示 3 concat = require(‘gulp-concat‘), // 合并文件 4 rename = require(‘gulp-rename‘), // 文件重命名 5 uglify = require(‘gulp-uglify‘), // js压缩 6 cleancss = require(‘gulp-clean-css‘) // css压缩 7 8 9 // css处理 10 gulp.task(‘minifycss‘, function () { 11 return gulp 12 .src([ 13 ‘./css/style-1.css‘, 14 ‘./css/style-2.css‘ 15 ]) 16 .pipe(concat(‘all.css‘)) //合并css文件到"all.css" 17 .pipe(gulp.dest(‘./dist‘)) //设置输出路径 18 .pipe(rename({ suffix: ‘.min‘ })) //修改文件名 19 .pipe(cleancss()) //压缩文件 20 .pipe(gulp.dest(‘./dist‘)) //输出文件目录 21 .pipe(notify({ message: ‘minifycss task ok‘ })) //提示成功 22 }) 23 24 // js处理 25 gulp.task(‘minifyjs‘, function () { 26 return gulp 27 .src([ 28 ‘./js/javascript-1.js‘, 29 ‘./js/javascript-2.js‘ 30 ]) //选择合并的JS 31 .pipe(concat(‘all.js‘)) //合并js 32 .pipe(gulp.dest(‘./dist‘)) //输出 33 .pipe(rename({ suffix: ‘.min‘ })) //重命名 34 .pipe(uglify()) //压缩 35 .pipe(gulp.dest(‘./dist‘)) //输出 36 .pipe(notify({ message: ‘minifyjs task ok‘ })) //提示 37 }) 38 39 40 // 先创建Task,后使用 41 gulp.task(‘default‘, 42 gulp.series(gulp.parallel( 43 ‘minifycss‘, 44 ‘minifyjs‘ 45 ) 46 ) 47 )
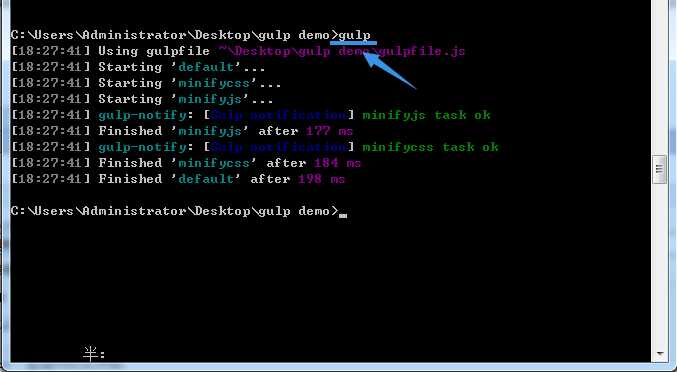
执行 gulp,进行自动化构建

执行成功输入提示信息,
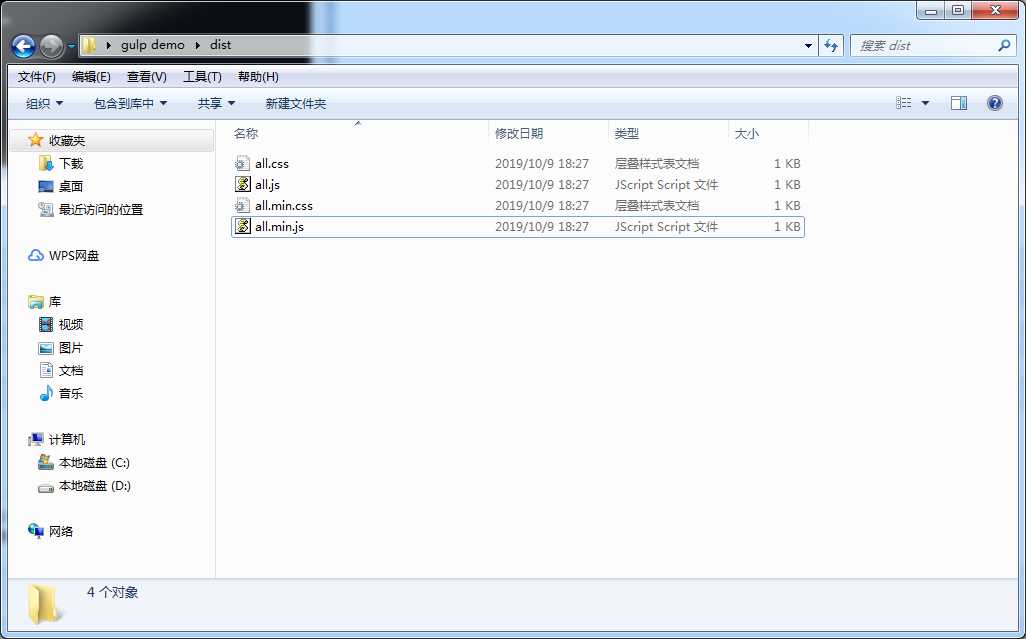
并将构建后的文件生成到指定目录

测试构建后的文件
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <title>Gulp Demo</title> 5 <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> 6 <link href="./dist/all.min.css" type="text/css" rel="stylesheet" /> 7 <script src="./dist/all.min.js" type="text/javascript"></script> 8 </head> 9 <body> 10 <div class="div-1" 11 onclick="clickDiv1();"> 12 Div 1 13 </div> 14 <div class="div-2" 15 onclick="clickDiv2();"> 16 Div 2 17 </div> 18 </body> 19 </html>

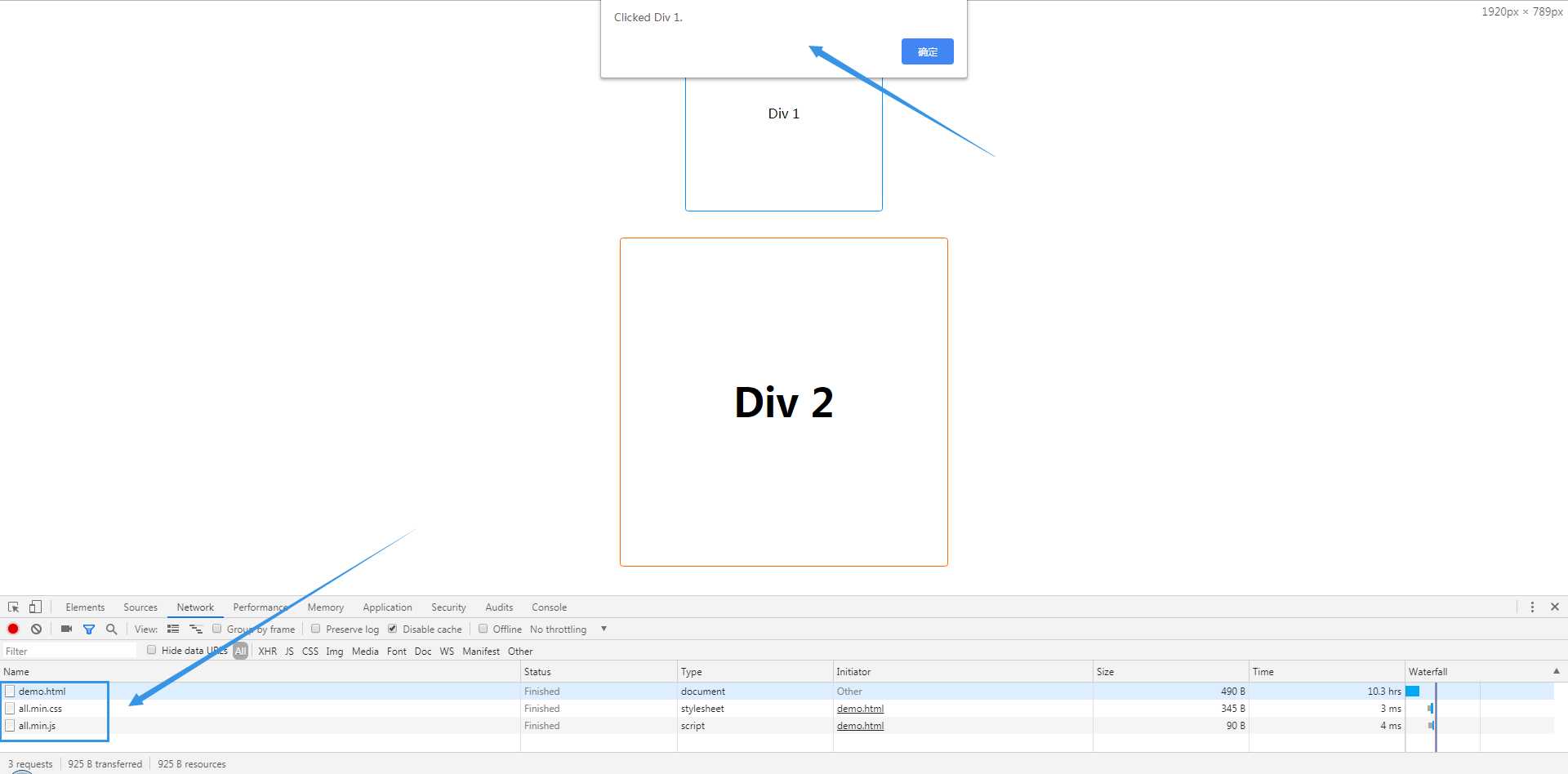
效果与引用原文件(css,js)一致,perfect. ( ̄▽ ̄)~*
参考链接:https://www.jianshu.com/p/34c67fe7ac99
标签:sync ref sea 文件的 sage 打印 基础 tar ESS
原文地址:https://www.cnblogs.com/baitao/p/11640594.html