标签:star select cto 实例 sqrt contex mic 工具 begin
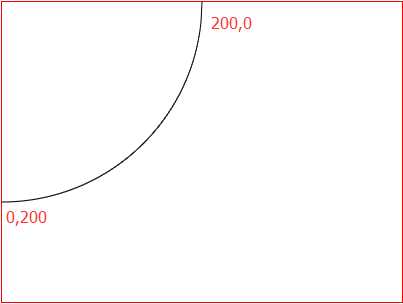
曲线可以看成是无数条极短的直线连接而成的,可以使用lineTo()来绘制一条曲线
圆的方程为:r^2 = x^2 + y^2
可得 y = Math.sqrt(r^2-x^2)
可以根据这个公式来绘制以0,0为圆心的1/4圆的曲线
<script>
var canvas = document.querySelector("canvas")
var ctx = canvas.getContext("2d")
// 设置圆的半径和绘制起点
var r = 200
var x = 200
var y = 0
// 设置起点
ctx.moveTo(x,y)
for(;x>=0;x--){
y = Math.sqrt(r*r - x*x)
ctx.lineTo(x,y)
}
// 描边
ctx.stroke()
</script>
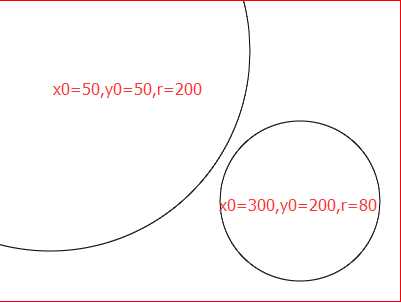
这个方法根据传入的圆心坐标和半径大小来绘制曲线
<script>
var canvas = document.querySelector("canvas")
var ctx = canvas.getContext("2d")
function drwacircle(canvas,x0,y0,r){
// 获取绘制工具
var ctx = canvas.getContext("2d")
// x轴绘制坐标区间
var xMin = x0 - r
var xMax = x0 + r
xMin<0? xMin=0:""
xMax>canvas.width? xMax=canvas.width:""
// x轴绘制起点坐标
var x,y
// 当前绘制点在x轴上到圆心的距离
var distance
// 开启路径
ctx.beginPath()
//开始绘制下半圆
for(x=xMin;x<=xMax;x++){
// 计算x轴到到圆心的距离
distance = Math.abs(x-x0)
// 计算y轴坐标
y = Math.sqrt(r*r - distance*distance) + y0
ctx.lineTo(x,y)
}
//开始绘制上半圆
for(x=xMax;x>=xMin;x--){
// 计算x轴到到圆心的距离
distance = Math.abs(x-x0)
// 计算y轴坐标
y = y0 - Math.sqrt(r*r - distance*distance)
ctx.lineTo(x,y)
}
// 描边
ctx.stroke()
}
// 调用函数绘制一个大圆
drwacircle(canvas,50,50,200)
// 调用函数绘制一个小圆
drwacircle(canvas,300,200,80)
</script>
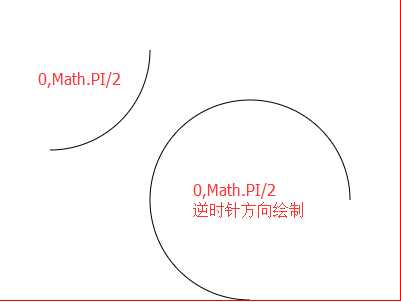
ctx.arc(x,y,r,startRadian,endRadian):绘制圆弧要满足4点
圆心坐标:例如50,50
半径大小:例如100
起始弧度和结束弧度:
弧度单位Math.PI ,X轴方向为0弧度,弧度增加的方向为顺时针方向
绘制方向(可选),默认false,为顺时针。true为逆时针
<script>
var canvas = document.querySelector("canvas")
var ctx = canvas.getContext("2d")
//圆心坐标50,50
//半径100
//起始弧度和结束弧度为0,PI/2
ctx.arc(50,50,100,0,Math.PI/2)
//描边
ctx.stroke()
//开启新路径
ctx.beginPath()
//绘制新弧度(逆时针绘制)
ctx.arc(250,200,100,0,Math.PI/2,true)
//描边
ctx.stroke()
</script>
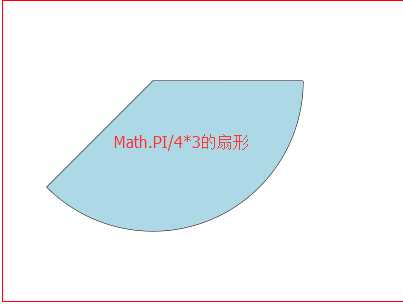
思路:通过将绘制的圆弧与圆心连接起来即可绘制出一个扇形。
<script>
var canvas = document.querySelector("canvas")
var ctx = canvas.getContext("2d")
//设置圆心坐标和半径
var x=150,y=80,r=150
//设置起始弧度和结束弧度
var startRadian = 0
var endRadian = Math.PI/4*3
//绘制基于此圆心的圆弧
ctx.arc(x,y,r,startRadian,endRadian)
//连接圆心
ctx.lineTo(x,y)
//关闭路径
ctx.closePath()
//描边
ctx.stroke()
//设置填充颜色
ctx.fillStyle = "lightBlue"
//填充
ctx.fill()
</script>
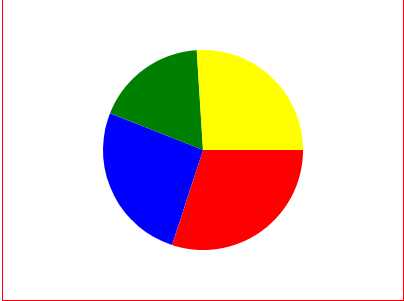
实例:用饼图展现出每个年龄段的人群比例
每个年龄区间的人数由随机数产生
根据每个区间所占的比例来绘制不同大小和颜色的扇形
<script>
var canvas = document.querySelector("canvas")
var ctx = canvas.getContext("2d")
//定义可能的颜色值
var colorArr = ["red","blue","green","yellow"]
//16-22的年龄人数
//23-30的年龄人数
//31-35的年龄人数
//36及以上的年龄人数
var section = [0,0,0,0]
//模拟数据(产生50个数据)
var num = 50
for(var i=0;i<num;i++){
//随机产生16-40的整数
var age = Math.floor(16 + Math.random()*25)
if(age < 23){
section[0]++
}else if(age < 31){
section[1]++
}else if(age < 36){
section[2]++
}else{
section[3]++
}
}
//记录每个区间所占的弧度
var radian = []
for(var i=0;i<section.length;i++){
//计算弧度并添加到数组中
radian.push(section[i]/num * Math.PI*2)
}
//设置圆心和半径
var x = canvas.width/2
var y = canvas.height/2
var r = 100
//定义起始弧度和结束弧度
var startRadian = 0
var endRadian = 0
//依次绘制每个扇形
for(var i=0;i<radian.length;i++){
//计算结束弧度
endRadian = startRadian + radian[i]
//开启新路径
ctx.beginPath()
//绘制圆弧轨迹
ctx.arc(x,y,r,startRadian,endRadian)
//连接圆心
ctx.lineTo(x,y)
//关闭路径
ctx.closePath()
//设置填充颜色
ctx.fillStyle = colorArr[i]
//填充
ctx.fill()
//更新开始弧度
startRadian = endRadian
}
</script>
标签:star select cto 实例 sqrt contex mic 工具 begin
原文地址:https://www.cnblogs.com/OrochiZ-/p/11644784.html