标签:ima edit 文字 pen resource 解决 type 根据 first
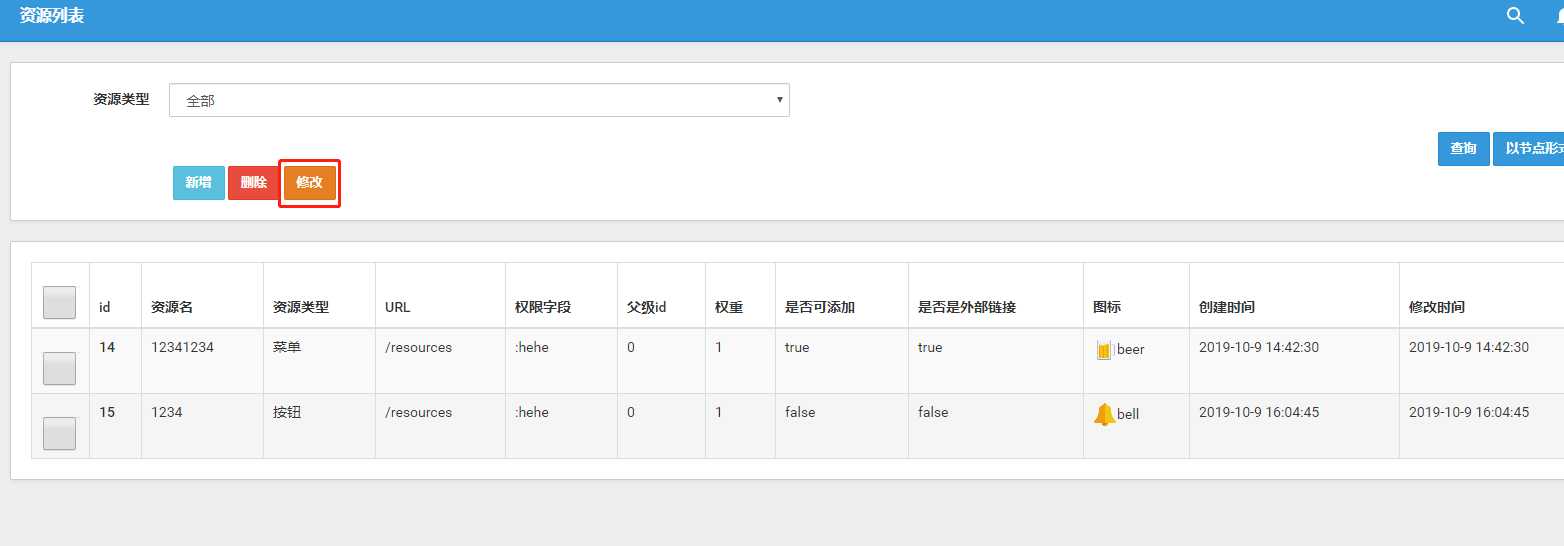
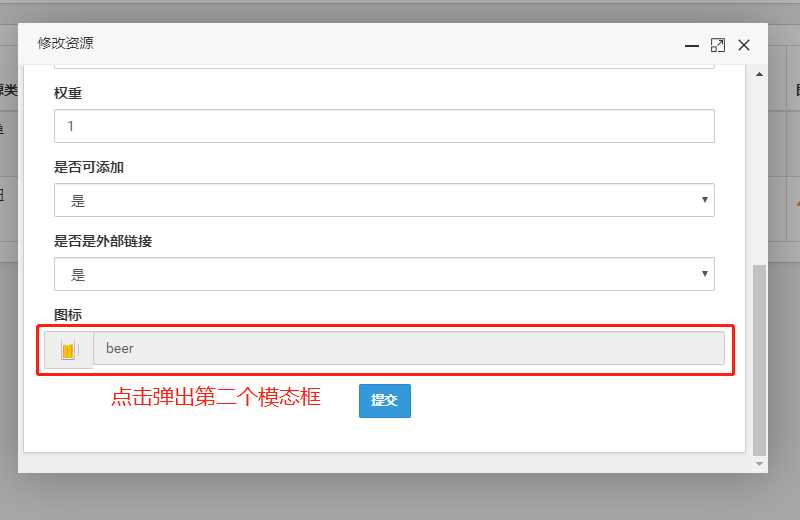
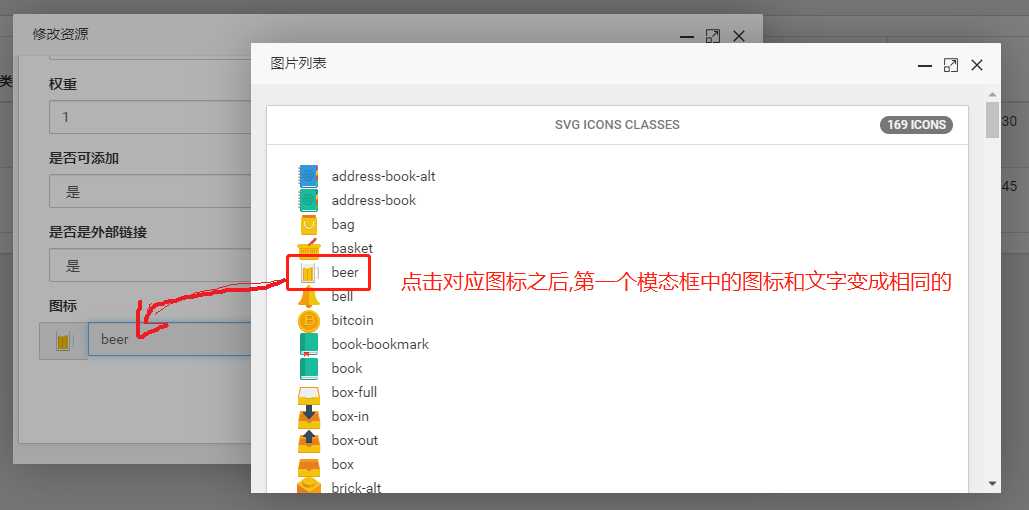
场景是这样的,资源列表页面点击编辑,弹出编辑模态框,编辑模态框中点击图标区域,在资源列表中再弹出一个新的模态框,用于选择图标,点击任意一个图标后,修改编辑页面的图标和文字;



let index = layui.layer.open({ area: [‘750px‘, ‘450px‘], maxmin: true, type: 2, title: ‘修改资源‘, id: ‘editRoot‘, content: ‘/resource/edit/‘ + resourceId });下面的editRoot就是上面设置的id,需要注意的是layer组件会进行自己的封装,指定的id不是iframe的id,是外面div的id
```
let id =parent.window.$('#editRoot>iframe:first').attr('id');//获得iframeid 格式是 "layui-layer-iframe5" 后面的数字 就是index
```根据id获得iframe的选择器对象
let iframe = parent.$('#'+id).contents();//获得iframe的选择器对象使用find()继续使用选择器,选择下级dom进行后续操作
iframe.find(‘#icon‘).val(iconName); iframe.find(‘#iconImg‘).attr(‘src‘,imgSrc);
标签:ima edit 文字 pen resource 解决 type 根据 first
原文地址:https://www.cnblogs.com/XmCui/p/11646068.html