标签:img button ade read bsp inf data alt zha
FormData 对象的使用:
1.用一些键值对来模拟一系列表单控件:即把form中所有表单元素的name与value组装成一个queryString。
2. 异步上传二进制文件。
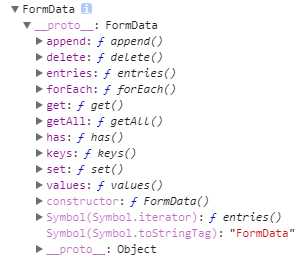
FormData对象原型上的属性和方法:

let formData = new FormData() formData.append(‘user‘, ‘zhang‘) 获取 formData.get(‘user‘) //zhang 删除 formData.delete(‘user‘) .....
使用FormData对象发送文件
HTML部分 <form action=""> <label for=""> 姓名: <input type="text" name="name"> </label> <label for=""> 文件:<input id="file" type="file" name="file"> </label> <label for=""> <input type="button" value="保存"> </label> </form> JS部分 var btn = document.querySelector(‘[type=button]‘); btn.onclick = function () { // 文件元素 var file = document.querySelector(‘[type=file]‘); // 通过FormData将文件转成二进制数据 var formData = new FormData(); // 将文件转二进制 *****注意2****** formData.append(‘upload‘, file.files[0]); *****注意1****** var xhr = new XMLHttpRequest; xhr.open(‘post‘, ‘file.php‘); // 监听上传进度 xhr.upload.onprogress = function (ev) { // 事件对象 // console.log(ev); var percent = (ev.loaded / ev.total) * 100 + ‘%‘; console.log(percent); progress.style.width = percent; } xhr.send(formData); xhr.onreadystatechange = function () { if(xhr.readyState == 4 && xhr.status == 200) { // } } }
new FormData的参数是一个DOM对象
var formData = new FormData($("#file")[0]);
原文:https://segmentfault.com/a/1190000012327982?utm_source=tag-newest
比较完整的讲解:http://www.aijquery.cn/Html/html5/214.html
标签:img button ade read bsp inf data alt zha
原文地址:https://www.cnblogs.com/xjy20170907/p/11647952.html