标签:style blog http color os ar 使用 for sp
项目开发时需要设计好看的UI界面,因公司使用Devexpress控件,因此用到了Devexpress自带的office效果
具体案例
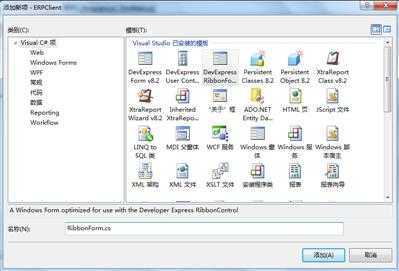
新建一个RibbonForm模版

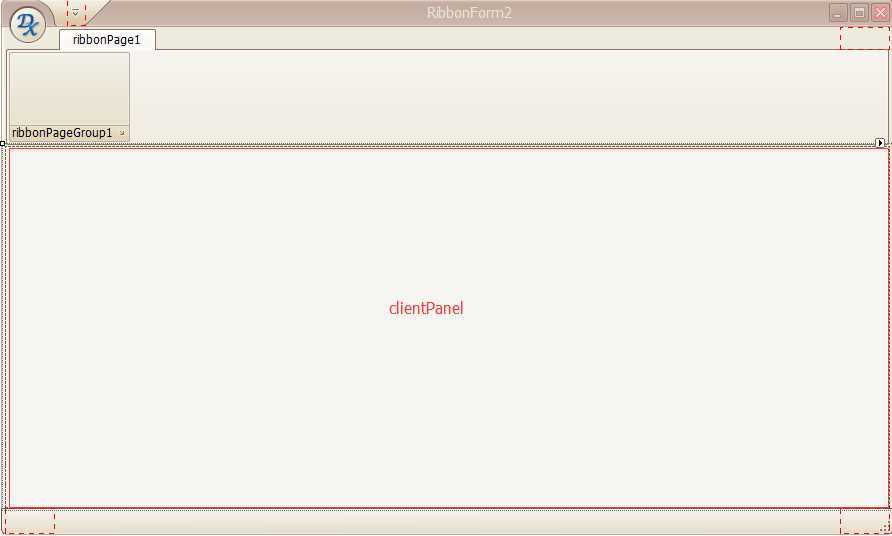
删除clientPanel(不删除的话,xtraTabbedMdiManager效果无法显示)

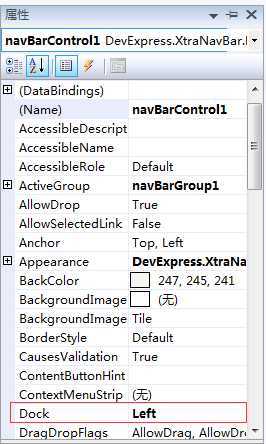
拖一个navBarControl设置Dock属性为Left

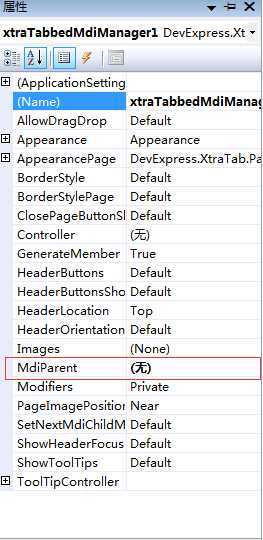
再托一个xtraTabbedMdiManager,设置MdiParent属性为无

然后在Load事件上可以开始准备工作了
//拖动xtraTabbedManager到窗体中,在属性中将MdiParent设置成(无)... xtraTabbedMdiManager1.MdiParent = this; //设置控件的父表单.. XtraForm1 frm = new XtraForm1(); //定义一个form1窗体 frm.MdiParent = this; //设置新建窗体的父表单为当前活动窗口 frm.Show(); //以非模式窗口方式打开 xtraTabbedMdiManager1.SelectedPage = xtraTabbedMdiManager1.Pages[frm]; //使得标签的选择为当前新建的窗口 this.xtraTabbedMdiManager1.ClosePageButtonShowMode = DevExpress.XtraTab.ClosePageButtonShowMode.InAllTabPagesAndTabControlHeader; //设置标签后面添加删除按钮 , 多个标签只需要设置一次..
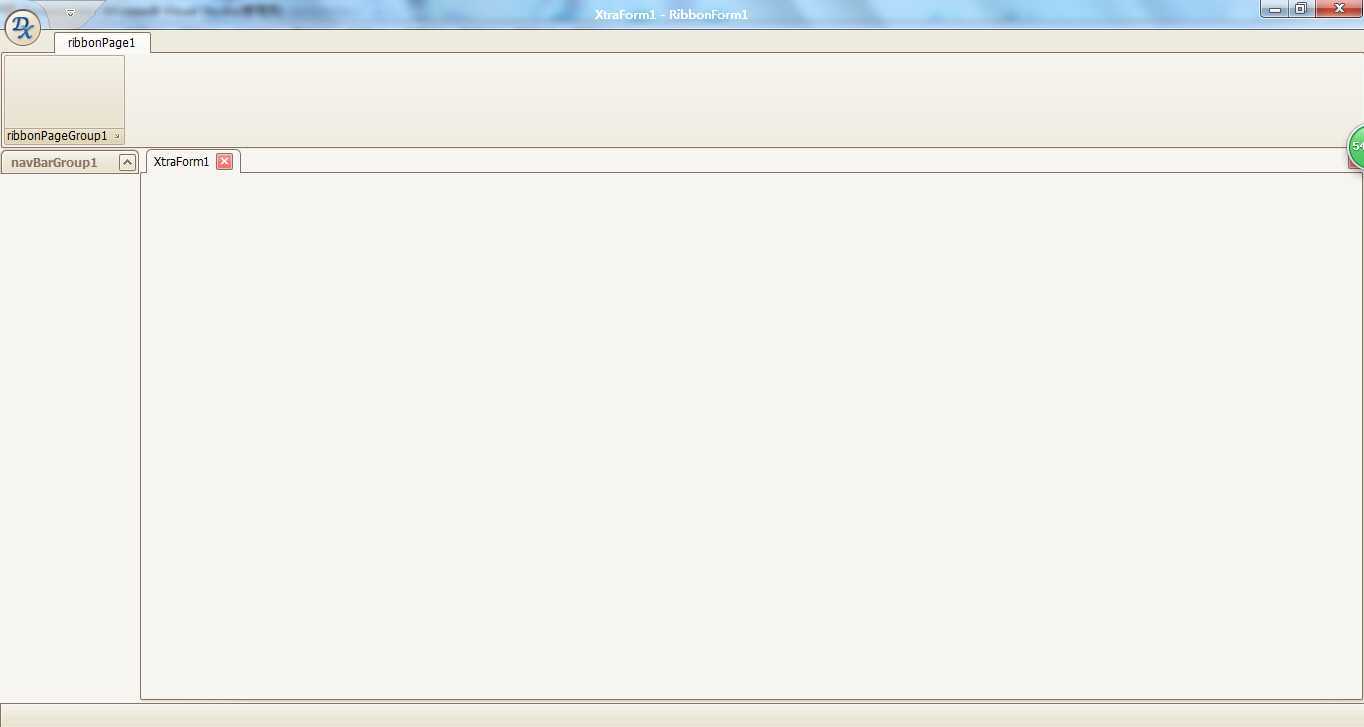
效果:

标签:style blog http color os ar 使用 for sp
原文地址:http://www.cnblogs.com/bohetang/p/4056121.html