标签:解决 隐藏 com alt == current let target name
搜了好多,没得到想要的答案。
终于用自己的方法解决了问题。
上代码:
html部分
<dl class="cc" v-for="(item, index) in courseList" :key="index"> <dt class="active" @click="showAndHide"> <h5>{{index + 1}} | {{item.name}}</h5> <span class="arrow"></span> </dt> <video-list :class_id="classId" :course_id="item.course_id"></video-list> </dl>
方法部分
showAndHide (event) {
let _el = event.currentTarget
if (_el.getAttribute(‘class‘) === ‘active‘) {
_el.setAttribute(‘class‘, ‘‘)
} else {
_el.setAttribute(‘class‘, ‘active‘)
}
}
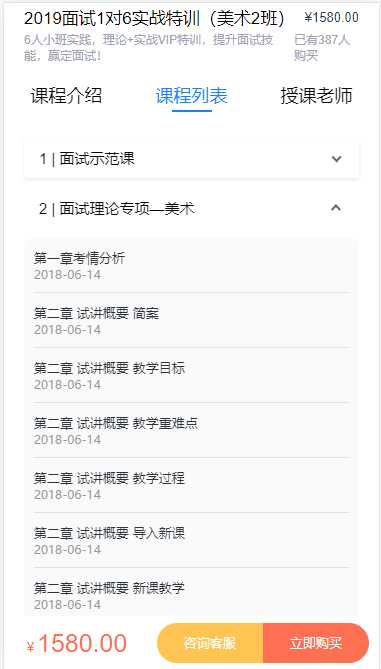
达到效果,可以单独控制显示和隐藏

标签:解决 隐藏 com alt == current let target name
原文地址:https://www.cnblogs.com/ichenchao/p/11651454.html