标签:developer 除了 选择 list sig 监听 tip nts info
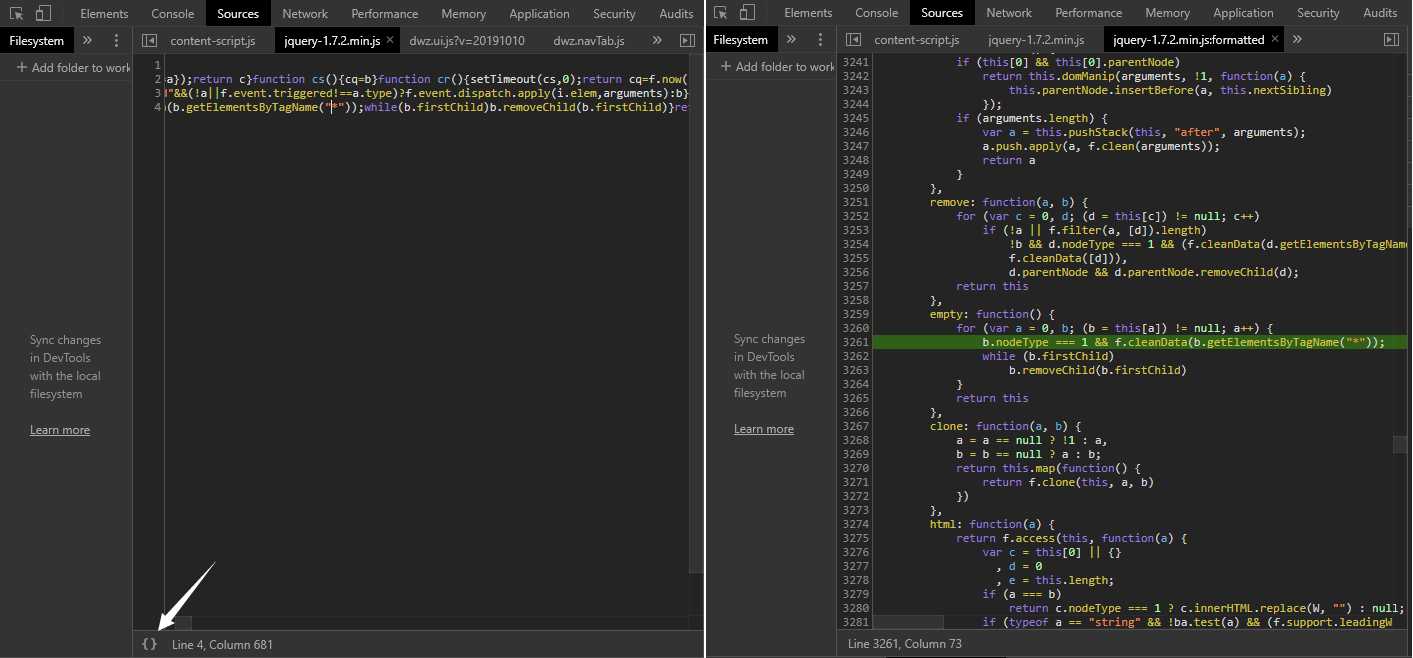
压缩过后的JavaScript看起来就几行,每一行都很长,如果不进行格式化,根本没办法进行调试。Chrome的{}按钮(Pretty-print)可以使JavaScript以格式化的方式打开。
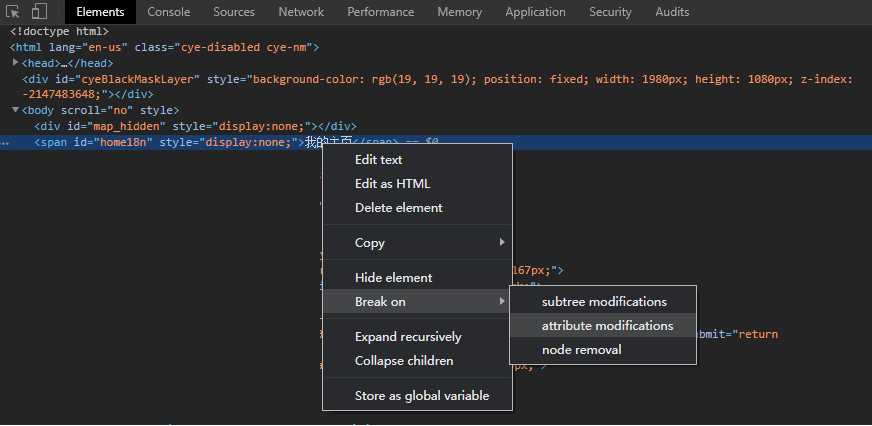
想要知道哪个代码修改了当前元素属性、修改了当前元素的子元素、删除了当前元素?Break on可以断点到对应的JavaScript上:
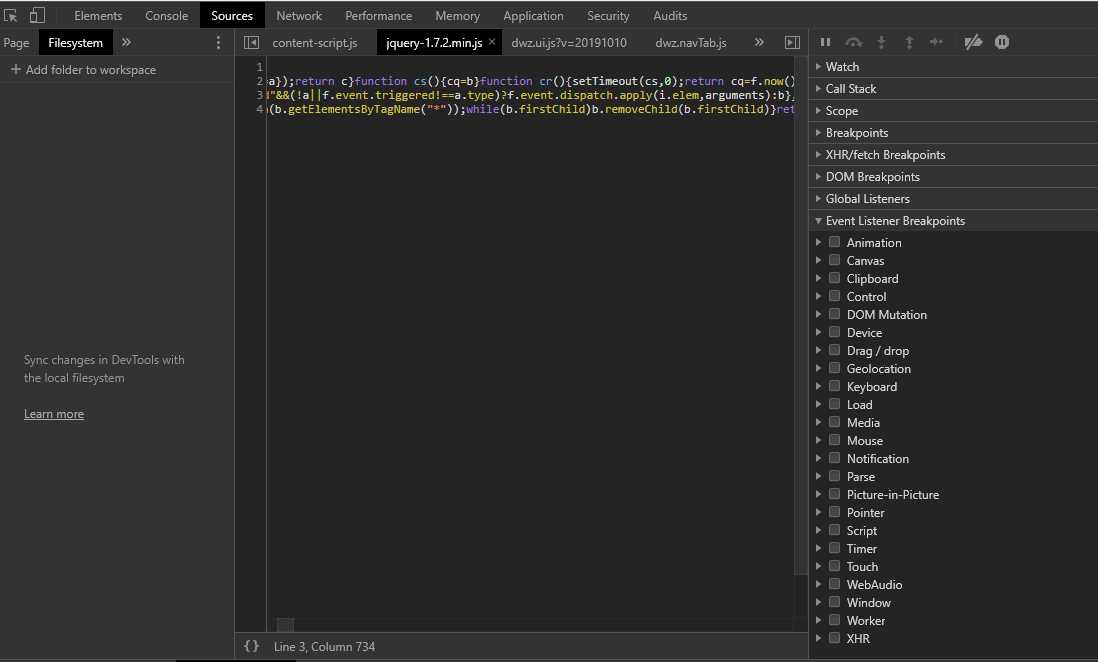
可以直接对全局事件进行断点,当选择的事件发生时,该事件的所有监听器都会被断点

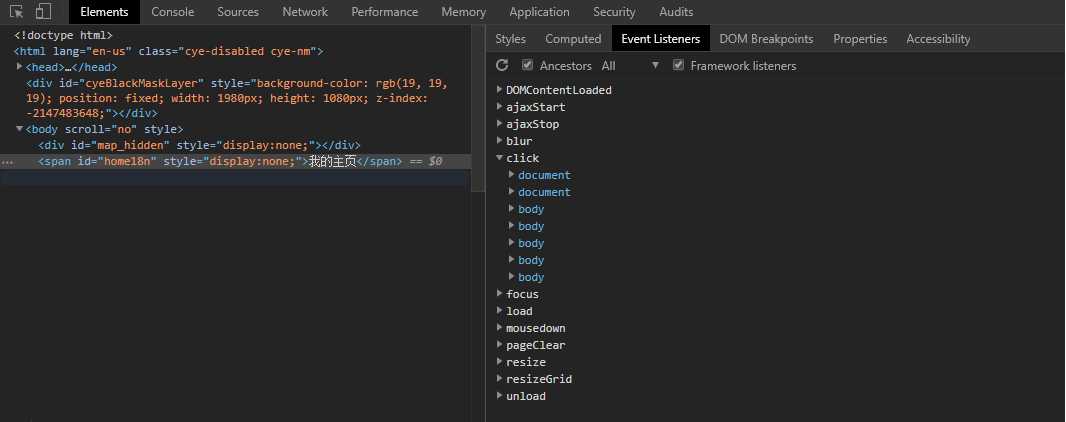
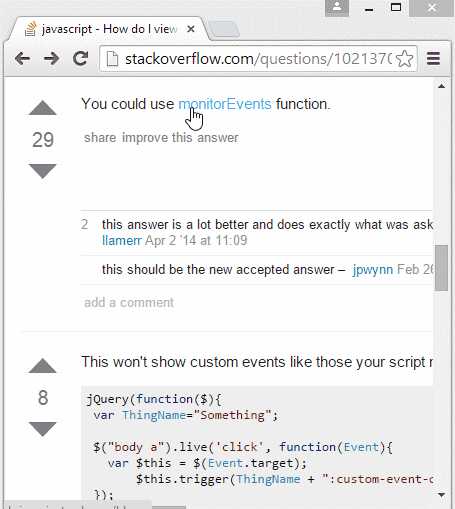
可以通过下面的方式查看元素身上绑定了哪些事件,是从哪儿邦的。并且还能进行解绑操作:


参考:
1.https://elijahmanor.com/7-chrome-tips-developers-designers-may-not-know/
标签:developer 除了 选择 list sig 监听 tip nts info
原文地址:https://www.cnblogs.com/at0x7c00/p/11655742.html