标签:本机 地址 otc 响应 查看 pps inter pip3 添加
django-debug-toolbar 是一组可配置的面板,可显示有关当前请求/响应的各种调试信息,并在单击时显示有关面板内容的更多详细信息。
github地址
文档地址
pip3 install django-debug-toolbarsettings.py中
将 debug_toolbar 添加到 INSTALL_APPS 中
INSTALLED_APPS = [
…
'debug_toolbar',
]urls.py中
from django.conf import settings
from django.conf.urls import include, url
if settings.DEBUG:
import debug_toolbar
urlpatterns = [
url(r'^__debug__/', include(debug_toolbar.urls)),
] + urlpatternssettings.py中
在中间件中加入DebugToolbarMiddleware
MIDDLEWARE = [
# ...
'debug_toolbar.middleware.DebugToolbarMiddleware',
# ...
]如果是本机调试,还在将127.0.0.1加入 INTERNAL_IPS
在settings.py中加入以下配置项:
INTERNAL_IPS = [‘127.0.0.1’, ]配置jQuery的URL
django-debug-toolbar 默认使用的是Google的地址,默认配置如下:
JQUERY_URL = '//ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js'国内用不了的话可以在settings.py中配置一下,例如(我这里特意选用了和原作者相同版本的jQuery):
DEBUG_TOOLBAR_CONFIG = {
"JQUERY_URL": '//cdn.bootcss.com/jquery/2.2.4/jquery.min.js',
}或者你如果在Django项目中使用了jquery的话就可以直接将这一项置为空,那么django-debug-toolbar 就会使用你项目中用到的jquery:
DEBUG_TOOLBAR_CONFIG = {
"JQUERY_URL": '',
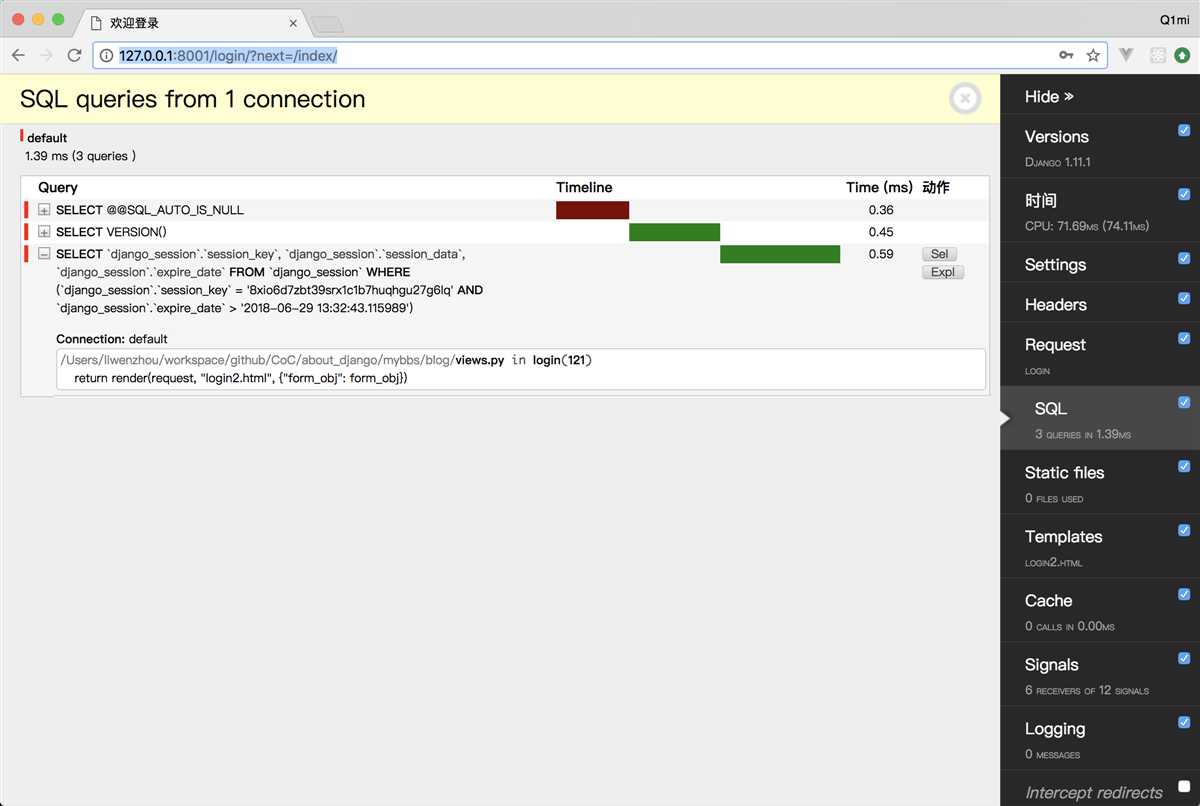
} 访问具体路径的时候在页面右侧有各项配置面板,点击即可查看各种调试信息。

转自:https://www.cnblogs.com/maple-shaw/articles/7808910.html
标签:本机 地址 otc 响应 查看 pps inter pip3 添加
原文地址:https://www.cnblogs.com/liuweida/p/11655569.html