标签:放弃 作者 pack 流行 base64 das api pen limit
https://www.cnblogs.com/john-sr/p/6036652.html
https://www.npmjs.cn/getting-started/what-is-npm/
https://www.runoob.com/nodejs/nodejs-npm.html NPM 使用介绍
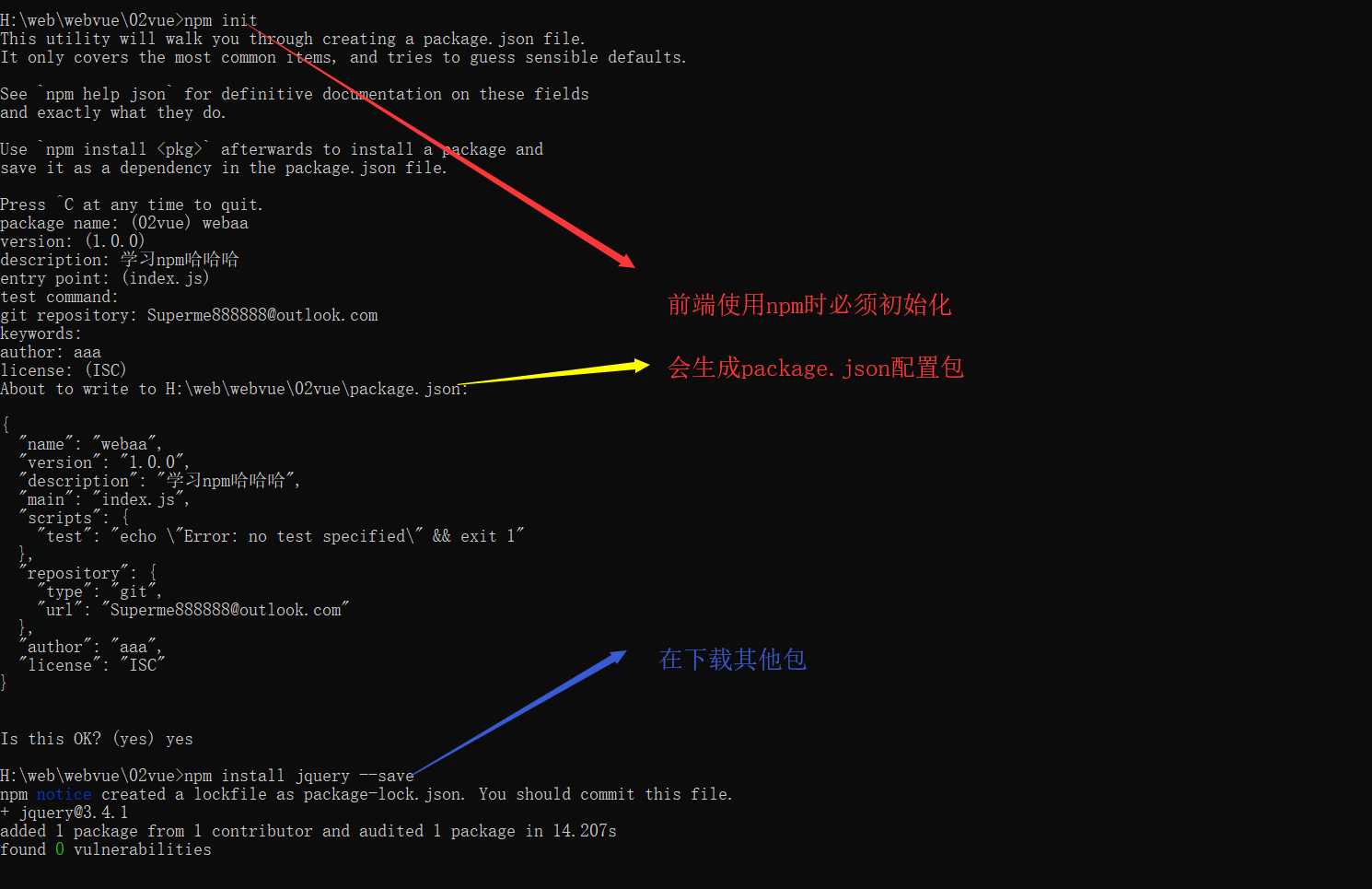
npm全称为Node Package Manager,是一个基于Node.js的包管理器,也是整个Node.js社区最流行、支持的第三方模块最多的包管理器。


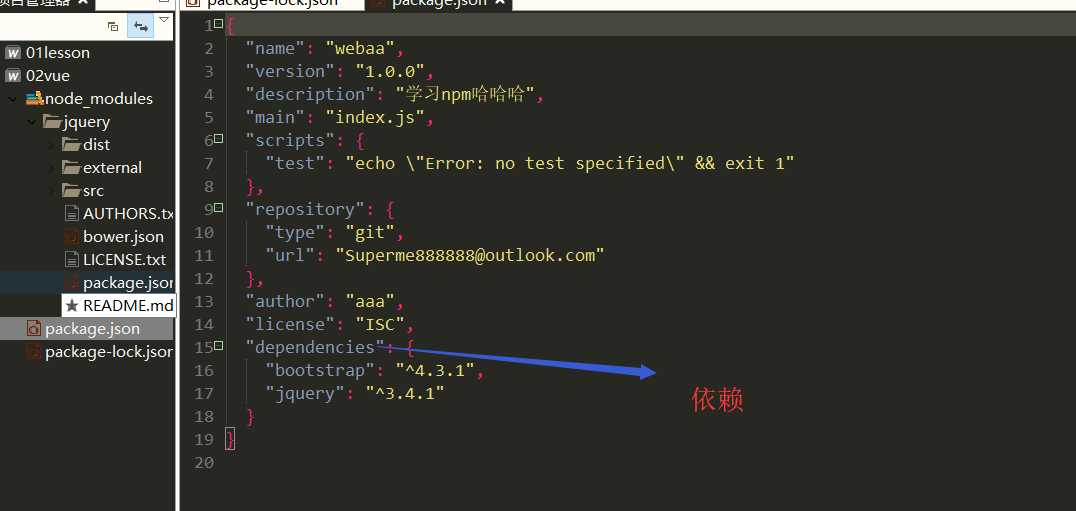
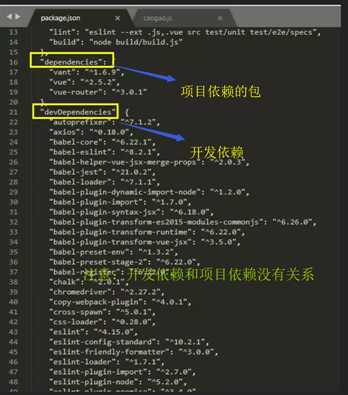
package.json来制定名单,需要哪些npm包来参与到项目中来,npm install命令根据这个配置文件增减来管理本地的安装包。 dependencies(项目依赖库):在安装时使用--save则写入到dependencies 和devDependencies(开发依赖库):在安装时使用--save-dev将写入到devDependencies node_modules文件里的依赖全部安装:npm install node_modules文件里的依赖只安装dependencies:npm install --production node_modules文件里的依赖只安装devDependencies:npm install packagename --dev 例:安装vant依赖: node使用npm install vant –save 更新到dependencies下;生产环境必须。 node使用npm install vant –save -dev 更新到devDependencies下;用于开发阶段。

devDependencies里面的插件只用于开发环境,不用于生产环境,即辅助作用,打包的时候需要,打包完成就不需要了。而dependencies是需要发布到生产环境的,自始至终都在。比如wepack等只是在开发中使用的包就写入到devDependencies,而像vue这种项目全程依赖的包要写入到devDependencies。
以图片为例,file-loader可对图片进行压缩,但是还是通过文件路径进行引入,当http请求增多时会降低页面性能,而url-loader通过设定limit参数,小于limit字节的图片会被转成base64的文件,大于limit字节的将进行图片压缩的操作。总而言之,url-loader是file-loader的上层封装。
根据官方文档可以知道,node就是一个给予谷歌v8引擎的一个javascript的运行时,可以理解为运行js的一个虚拟机。他使用的是一个 事件驱动,非阻塞I/O模型 ,他是将js的运行环境搬到了服务器端,和客户端没有一点关系。是一个纯服务端的东西,node只是为js提供了一个平台。node里面其实还分了两块,一是封装了v8引擎,目的是为了执行es(如定义变量,定义函数等),另外一个提供了大量的工具库,是帮助node实现各种功能的,提供了一些以前js的环境办不到的事情,比如文件操作,网络操作,操作系统的操作。 既然node是一个平台(所谓的平台就是用来运行特定语言的),也就意味着node是用来运行语言的,那么java也是语言,node能运行java吗?据nodejs创始人Ryan Dahl回忆,他最初是选择了Ruby这门语言,但是Ruby这门语言的虚拟机效率不怎么样最终放弃了,按照这种思路,貌似node将java的虚拟机集成进来应该可以运行java,但node作者最终选择了javascript。这样js就实现了在服务端运行的可能,js运行在node平台上(分为v8部分,用来执行es,和大量的工具库组件(API)称之为libuv,提供了以前js的环境办不到的事,如文件操作,网络操作等等)。
http://nodejs.cn/api/ Node.js v12.11.1 文档
https://bower.io/ Web的软件包管理器
网站由很多东西组成-框架,库,资产和实用程序
Bower可以管理包含HTML,CSS,JavaScript,字体甚至图像文件的组件。Bower不会串联或缩小代码或执行其他任何操作-只是安装所需的正确版本的软件包及其依赖项。 要上手,鲍尔的工作原理是获取和安装包都在从,以狩猎的照顾,寻找,下载和保存您正在寻找的东西。Bower在清单文件中跟踪这些软件包bower.json
。如何使用软件包取决于您。Bower提供了挂钩,以方便在工具和工作流程中使用软件包。
标签:放弃 作者 pack 流行 base64 das api pen limit
原文地址:https://www.cnblogs.com/lovershowtime/p/11655556.html