标签:文档 res 初学 attr 如何 基于 一个 img 组件
我的工程实践课题是《物联网网关智能分析引擎》,我所做的是前端开发。基于此,我对Vue.js目录结构进行分析。Vue.js是当下很火的一个JavaScript MVVM库,它是以数据驱动和组件化的思想构建的。
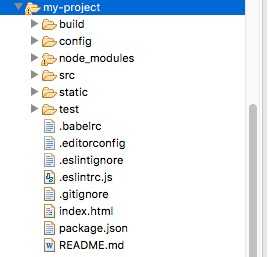
结构图如下所示:

Vue.js的指令是以v-开头的,它们作用于HTML元素,指令提供了一些特殊的特性,将指令绑定在元素上时,指令会为绑定的目标元素添加一些特殊的行为,我们可以将指令看作特殊的HTML特性(attribute)。
Vue.js提供了一些常用的内置指令,接下来我们将介绍以下几个内置指令:
标签:文档 res 初学 attr 如何 基于 一个 img 组件
原文地址:https://www.cnblogs.com/ai469/p/11656343.html