标签:直接 ddr 不能 对象 场馆 row 地址 end layer
当我按下play、穿梭在大街小巷没什么不对、每个人都会、只是你在束缚自己、快来做个一等一的player、要求自己不能够太普通、一定必须要去做点成就
Vue iview中的render小案例
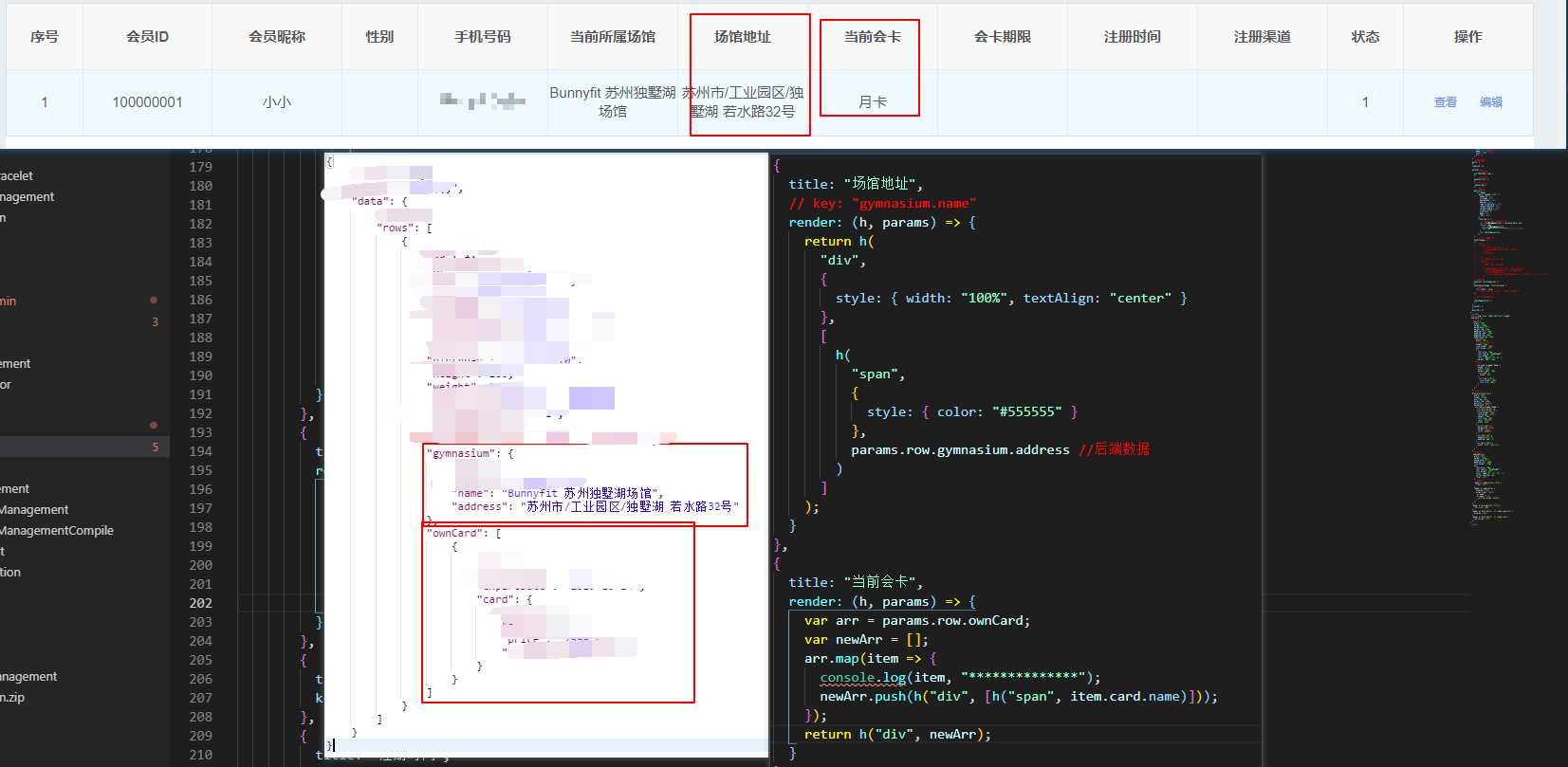
第一个数据比较好拿是对象直接.就可以,第二个是数组所以需要遍历会麻烦些
工序一道也少不了,就像下面迟早会补齐的
每天记录一点点

{ title: "场馆地址", // key: "gymnasium.name" render: (h, params) => { return h( "div", { style: { width: "100%", textAlign: "center" } }, [ h( "span", { style: { color: "#555555" } }, params.row.gymnasium.address //后端数据 ) ] ); } }, { title: "当前会卡", render: (h, params) => { var arr = params.row.ownCard; var newArr = []; arr.map(item => { console.log(item, "**************"); newArr.push(h("div", [h("span", item.card.name)])); }); return h("div", newArr); } },
标签:直接 ddr 不能 对象 场馆 row 地址 end layer
原文地址:https://www.cnblogs.com/home-/p/11656311.html