标签:数据 themes image pack lin 新建 简写 https hexo
sudo npm install -g hexo
新建文件夹,进行初始化,并在本地安装必要组件。
hexo init
npm install
生成如下目录:
.
├── _config.yml
├── node_modules/
├── package.json
├── scaffolds/
├── source/
| ├── _drafts
| └── _posts
└── themes/
hexo genearate
这个命令将 md 格式的内容生成静态网页,可简写为 hexo g。
hexo server
打开 localhost: 4000,页面已经可以访问。
进入 github,建立与用户名对应的仓库,仓库名必须为 username.github.io。这是由于 github 上的个人账户必须使用唯一且特定的库来创建 Github Pages 托管内容,master 分支的内容将会被构建和发布在 Github Pages 上。
修改 /_config.yml 文件建立关联:
deploy:
type: git
repository: https://github.com/username/username.github.io.git
branch: master
把上述 repository 中的 username 替换成自己的 github 用户名。
执行 hexo deploy 将页面部署到 github 上,访问 username.github.io 可以查看页面。
我们已经将 hexo 搭建的页面放在 github 上并且可以访问了,下面进一步将域名和 github 进行绑定。
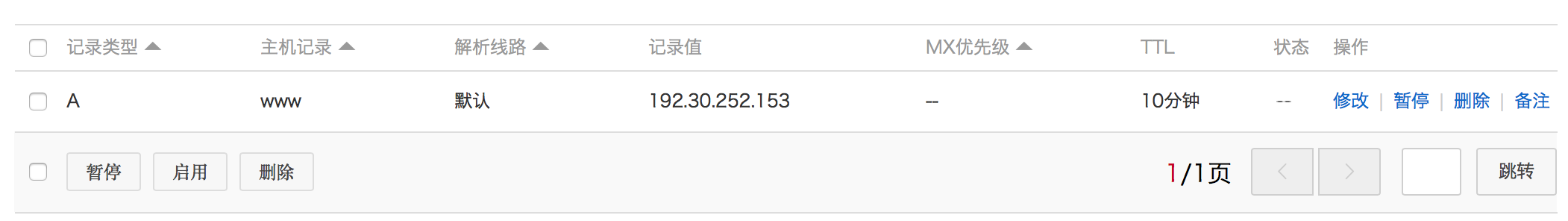
这里的记录值 192.30.252.153 是 Github Pages 服务器指定的 IP 地址。
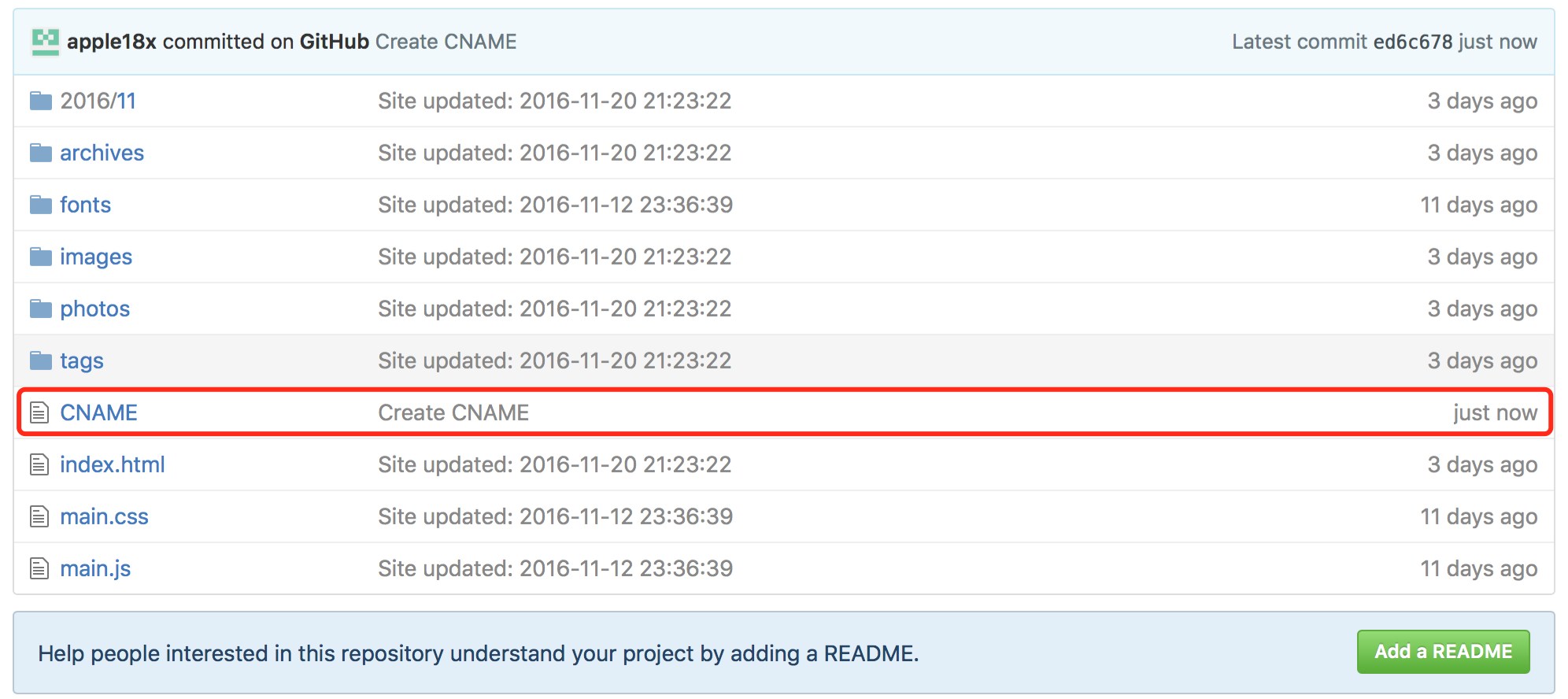
进入 github 的 username.github.io 库,新建文件 CNAME,写入内容为域名。

每次部署的步骤,可以按以下三步来进行。
hexo clean
hexo generate
hexo deploy
标签:数据 themes image pack lin 新建 简写 https hexo
原文地址:https://www.cnblogs.com/dajunjun/p/11657913.html