标签:vat class alt 文件夹 比较 http 不用 image lan
Typora是一个非常方便的markdown编辑器,支持所见即所得,同时也比较方便的支持本地图片的插入。使用Typora写Hexo博客,需要关注的地方就是在Typora中插入图片时,不用修改即可发布到网站。先通过hexo产生一篇文章
myblog$ hexo n "用Typora写Hexo博客"这时候在source/_posts下会产生下列文件和文件夹
localhost:_posts niuxinli$ ls 用*
用Typora写Hexo博客.md
用Typora写Hexo博客一般我们要把图片放到文章名对应的目录下,我们事先放进去。
localhost:_posts niuxinli$ ls 用Typora写Hexo博客
f1-1.png然后在文章中引用的时候。
但是在用Typora插入图片的时候,会自动插入全路径,
我们可以插入后修改,但是这样在写文章的时候无法预览图片,如何既能符合发布的格式,又能在本地预览呢?
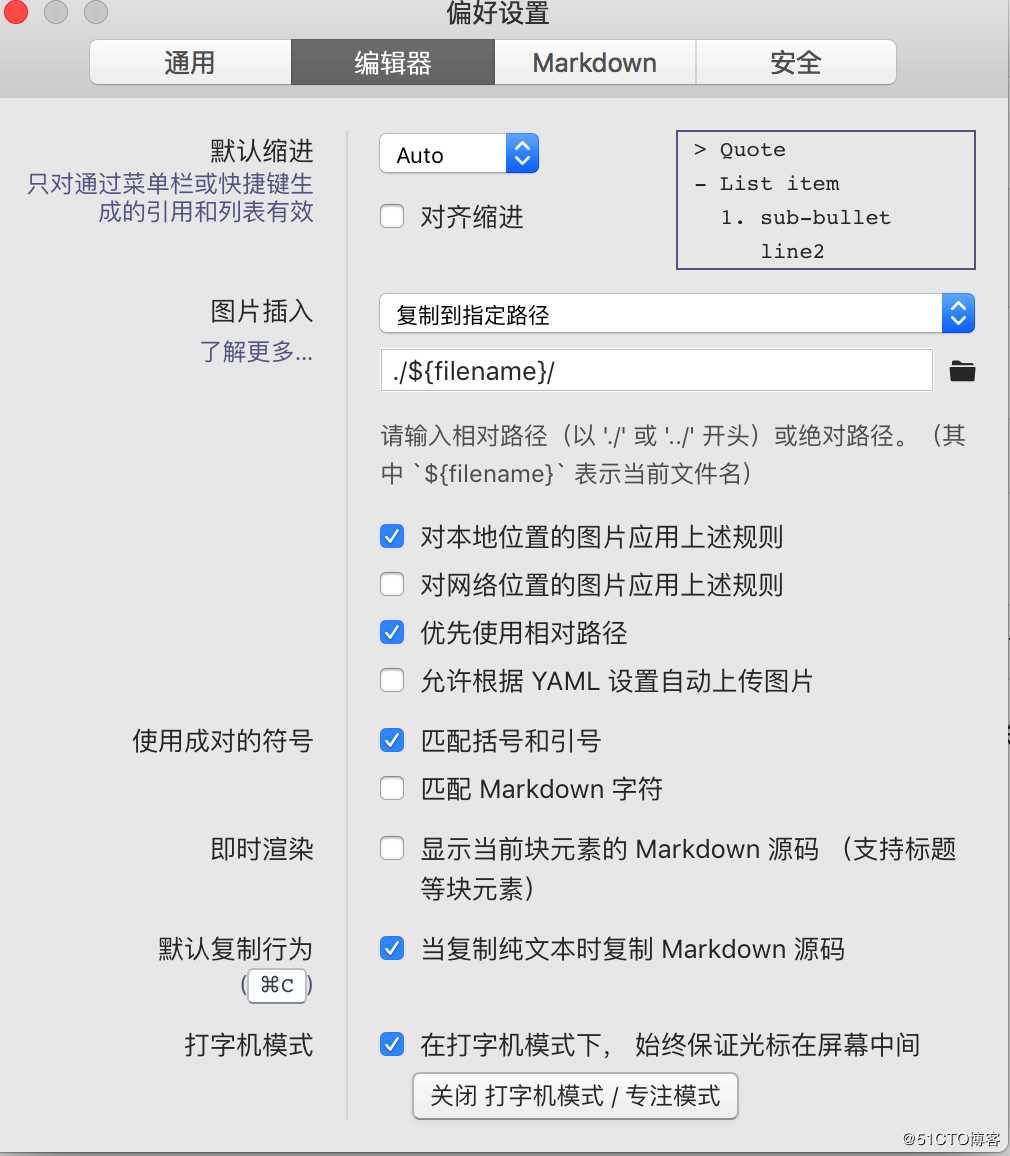
我们在偏好设置里,勾选“优先使用相对路径”,这样就能展示相对路径了。
同时,在插入图片时增加一个动作,复制到当前路径下的filename目录下,这样就不用提前把图片放到目录下,直接随意插入就能符合发布格式了。
以上是我的hexo的图片路径配置,不同人可以不一样,不过这个规则可以灵活设置。
标签:vat class alt 文件夹 比较 http 不用 image lan
原文地址:https://blog.51cto.com/nxlhero/2441582