标签:就是 tps details 滚动 有关 order bsp 只读 set
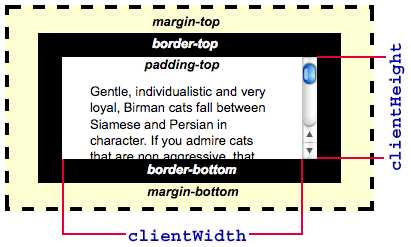
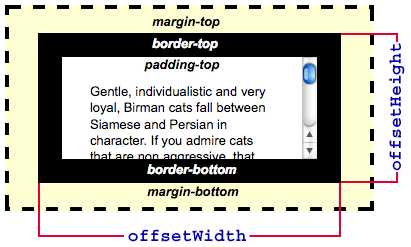
clientHeight和offsetHeight属性和元素的滚动、位置没有关系,它代表元素的高度,其中:
clientHeight:包括padding但不包括border、水平滚动条、margin的元素的高度(对于inline的元素这个属性一直是0,单位px,只读元素)

offsetHeight:包括padding、border、水平滚动条,但不包括margin的元素的高度(对于inline的元素这个属性一直是0,单位px,只读元素)

scrollHeight:包括当前不可见部分的元素的高度
scrollTop: 有滚动条时,滚动条向下滚动的距离也就是元素顶部被遮住部分的高度
offsetTop: 当前元素顶部距离最近父元素顶部的距离,和有没有滚动条没有关系
参考链接: https://blog.csdn.net/qq_35430000/article/details/80277587
clientHeight、offsetHeight、scrollHeight、offsetTop、scrollTop
标签:就是 tps details 滚动 有关 order bsp 只读 set
原文地址:https://www.cnblogs.com/alberGeng/p/11662942.html