标签:深圳 ntb utf-8 多个 pre 没有 inf 复习 边框






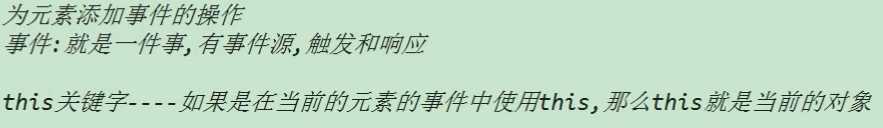
前提:
js/common.js代码如下:
1 /** 2 * 根据id 或者根据tagName 返回相应的元素 3 * */ 4 function getId$(id){ 5 return document.getElementById(id); 6 } 7 function getTags$(tagName) { 8 return document.getElementsByTagName(tagName) 9 }

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>我是网页标题</title> 6 </head> 7 <body> 8 <input type="button" value="禁用" id="btn"> 9 <input type="text" value="文本框" id="text" > 10 <script src="js/common.js"></script> 11 <script> 12 getId$(‘btn‘).onclick = function () { 13 if (this.value ==‘禁用‘){ 14 getId$(‘text‘).disabled = true; 15 this.value = ‘开启‘; 16 }else{ 17 getId$(‘text‘).disabled = false; 18 this.value = ‘禁用‘; 19 } 20 }; 21 </script> 22 </body> 23 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>我是网页标题</title> 6 </head> 7 <body> 8 <input type="button" value="改变背景颜色" id="btn"> 9 <ul id="ulist"> 10 <li>河南</li> 11 <li>江西</li> 12 <li>吉林</li> 13 <li>北京</li> 14 <li>深圳</li> 15 </ul> 16 17 <script src="js/common.js"></script> 18 <script> 19 getId$(‘btn‘).onclick = function () { 20 getId$(‘ulist‘).style.backgroundColor="cyan"; 21 }; 22 </script> 23 </body> 24 </html>
它用的是return false .
这样默认的跳转就不会跳转了。
第一种写法:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>我是网页标题</title> 6 </head> 7 <body> 8 <!-- <a href="https://www.baidu.com" onclick="alert(‘弹框了.....‘)">百度</a>--> 9 <!-- 如何让 弹框之后 也不跳转到百度页面呢?--> 10 <!-- 使用return false--> 11 <a href="https://www.baidu.com" onclick="alert(‘弹框了...‘); return false ">百度</a> 12 </body> 13 </html>
第二种写法:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>我是网页标题</title> 6 </head> 7 <body> 8 9 <a href="https://www.baidu.com" onclick="return f1()">百度</a> 10 <!-- 注意:onclick 中写的是 return f1() 其实就是return false--> 11 <script> 12 function f1() { 13 alert(‘弹框了...‘); 14 return false; 15 } 16 </script> 17 </body> 18 </html>
第三种写法:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>我是网页标题</title> 6 </head> 7 <body> 8 <a href="https://www.baidu.com" id="a">百度</a> 9 <script src="js/common.js"></script> 10 <script> 11 getId$(‘a‘).onclick = function () { 12 alert(‘弹框了...‘); 13 console.log("hahhahahha"); 14 return false; 15 }; 16 </script> 17 </body> 18 </html>
总之一句话就是要在相应事件中 return false 。

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>我是网页标题</title> 6 7 </head> 8 <body> 9 <a href="images/1.png" id="a"><img src="images/1.png" width="100" alt=""></a> 10 <img src="" alt="" id="big-img"> 11 <script src="js/common.js"></script> 12 <script> 13 getId$(‘a‘).onclick = function () { 14 getId$(‘big-img‘).src = this.href; 15 //阻止它跳转 16 return false; 17 }; 18 </script> 19 </body> 20 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>我是网页标题</title> 6 <style> 7 *{ 8 margin:0; 9 padding:0; 10 } 11 .main{ 12 width: 450px; 13 height: 550px; 14 margin: 0 auto; 15 } 16 #imageGallery{ 17 width: 400px; 18 height: 100px; 19 display: inline-block; 20 } 21 #imageGallery img{ 22 width: 100px; 23 height: 100px; 24 } 25 #imageGallery li{ 26 float: left; 27 list-style: none; 28 } 29 #imageGallery img:hover{ 30 border:1px solid palevioletred; 31 width: 98px; 32 height: 98px; 33 } 34 #big-img{ 35 width: 400px; 36 height: 400px; 37 background-color: cyan; 38 display: block; 39 } 40 41 42 </style> 43 </head> 44 <body> 45 <div class="main"> 46 <h2>美女画廊</h2> 47 <ul id="imageGallery"> 48 <li><a href="images/0.png" title="美女A"> 49 <img src="images/0.png" alt="美女A"> 50 </a> 51 </li> 52 <li> 53 <a href="images/1.png" title="美女B"> 54 <img src="images/1.png" alt="美女B"> 55 </a> 56 </li> 57 <li> 58 <a href="images/2.png" title="美女C"> 59 <img src="images/2.png" alt="美女C"> 60 </a> 61 </li> 62 <li> 63 <a href="images/3.png" title="美女D"> 64 <img src="images/3.png" alt="美女D"> 65 </a> 66 </li> 67 </ul> 68 <!-- 下面显示大图--> 69 <img id="big-img" src="" alt=""> 70 <p id="p">选择一个图片</p> 71 </div> 72 <script src="js/common.js"></script> 73 <script> 74 //获得所有的a标签 对象 75 var aObjs = getId$("imageGallery").getElementsByTagName("a"); 76 //循环 77 for(var i =0 ;i<aObjs.length;i++){ 78 //为每个 a 注册事件 79 aObjs[i].onclick = function () { 80 //将当前a 的href 赋给 大图的src 81 getId$(‘big-img‘).src = this.href; 82 //给p 标签修改文字 83 getId$(‘p‘).innerText = this.title; 84 //阻止跳转 85 return false; 86 }; 87 } 88 </script> 89 </body> 90 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>我是网页标题</title> 6 </head> 7 <body> 8 <input type="button" value="隔行变色" id="btn"> 9 <ul id="ulist"> 10 <li>奥迪</li> 11 <li>凯迪拉克</li> 12 <li>奔驰</li> 13 <li>宝马</li> 14 <li>兰博基尼</li> 15 <li>红旗</li> 16 <li>大众</li> 17 <li>哈弗</li> 18 </ul> 19 20 <script src="js/common.js"></script> 21 <script> 22 getId$(‘btn‘).onclick = function () { 23 var liObjs = getId$(‘ulist‘).getElementsByTagName(‘li‘); 24 for(var i =0;i<liObjs.length;i++){ 25 liObjs[i].style.backgroundColor =‘red‘; 26 if(i %2==1){ 27 liObjs[i].style.backgroundColor = ‘yellow‘; 28 } 29 } 30 }; 31 32 </script> 33 </body> 34 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>我是网页标题</title> 6 </head> 7 <body> 8 <input type="button" value="隔行变色" id="btn"> 9 <ul id="ulist"> 10 <li>奥迪</li> 11 <li>凯迪拉克</li> 12 <li>奔驰</li> 13 <li>宝马</li> 14 <li>兰博基尼</li> 15 <li>红旗</li> 16 <li>大众</li> 17 <li>哈弗</li> 18 </ul> 19 20 <script src="js/common.js"></script> 21 <script> 22 getId$(‘btn‘).onclick = function () { 23 var liObjs = getId$(‘ulist‘).getElementsByTagName(‘li‘); 24 for(var i =0;i<liObjs.length;i++){ 25 liObjs[i].style.backgroundColor = i%2==0 ? "red":"yellow"; 26 } 27 }; 28 </script> 29 </body> 30 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>我是网页标题</title> 6 <style> 7 li{ 8 list-style: none; 9 cursor: pointer; 10 } 11 12 13 </style> 14 15 16 </head> 17 <body> 18 <ul id="ulist"> 19 <li>奥迪</li> 20 <li>凯迪拉克</li> 21 <li>奔驰</li> 22 <li>宝马</li> 23 <li>兰博基尼</li> 24 <li>红旗</li> 25 <li>大众</li> 26 <li>哈弗</li> 27 </ul> 28 29 <script src="js/common.js"></script> 30 <script> 31 var liObjs = getId$(‘ulist‘).getElementsByTagName(‘li‘); 32 for (var i =0;i<liObjs.length;i++){ 33 console.log(liObjs[i]); 34 //为每个li 注册两个鼠标事件 35 //1 进入事件 enter 36 liObjs[i].onmouseenter = function () { 37 this.style.backgroundColor = ‘yellow‘; 38 }; 39 //2 离开事件 leave 40 liObjs[i].onmouseleave = function () { 41 this.style.backgroundColor = ‘‘; //恢复默认的颜色 42 }; 43 } 44 </script> 45 </body> 46 </html>
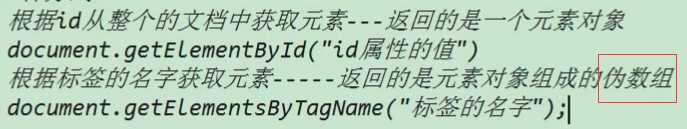
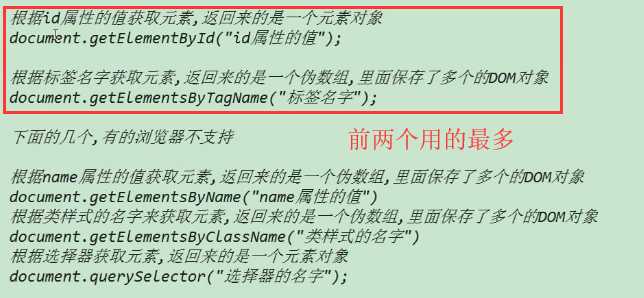
最常见的获取元素的方式:是通过getElementById() 和 getElementsByTagName(). 这在前面已经说过。
下面是其他的方式:
基础的标签是没有name 属性的,例如div 等没有 name 属性,
主要是表单属性有name 属性 。
所以,这里可以通过使用document.getElementsByName ()直接获得name的远的元素。
案例:点击按钮修改所有name 属性值为 name1 的文本框。

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>我是网页标题</title> 6 7 </head> 8 <body> 9 <input type="button" value="显示效果" id="btn"><br /> 10 <input type="text" value="你好" name="name1"><br /> 11 <input type="text" value="你好" name="name3"><br /> 12 <input type="text" value="你好" name="name5"><br /> 13 <input type="text" value="你好" name="name1"><br /> 14 <input type="text" value="你好" name="name0"><br /> 15 <input type="text" value="你好" name="name3"><br /> 16 <input type="text" value="你好" name="name1"><br /> 17 <script src="js/common.js"></script> 18 <script> 19 getId$(‘btn‘).onclick = function () { 20 var name1List = document.getElementsByName(‘name1‘); //这里只是针对表单表标签,它们有Name属性 21 for (var i = 0;i<name1List.length;i++){ 22 name1List[i].value = "我很好"; 23 } 24 }; 25 </script> 26 </body> 27 </html>
getElementsByClassName () 注意这个方法是在H5中才出现的。

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>我是网页标题</title> 6 7 <style> 8 div{ 9 width: 200px; 10 height: 50px; 11 margin-top: 10px; 12 } 13 .cls{ 14 background-color: cyan; 15 } 16 </style> 17 18 19 </head> 20 <body> 21 <p>这就是个p</p> 22 <p class="cls">这是第二个p</p> 23 <span>这是第一个span</span> <br> 24 <span class="cls">这是第二个span</span> <br> 25 <div>这是第一个div </div> 26 <div class="cls">这是第二个div</div> 27 <input type="button" value="显示效果" id="btn"> 28 29 <script src="js/common.js"></script> 30 31 <script> 32 //需求是 点击按钮 改变cls类样式的 背景颜色为 红色 33 getId$(‘btn‘).onclick = function () { 34 var clsObjs = document.getElementsByClassName(‘cls‘); 35 for (var i = 0;i<clsObjs.length;i++){ 36 clsObjs[i].style.backgroundColor = ‘red‘; 37 } 38 }; 39 40 </script> 41 </body> 42 </html>
1,querySelector()

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>我是网页标题</title> 6 7 </head> 8 <input type="button" value="显示效果" id="btn"> 9 <script src="js/common.js"></script> 10 <script> 11 document.querySelector(‘#btn‘).onclick = function () { 12 alert("我又出来了"); 13 }; 14 15 </script> 16 </body> 17 </html>
注:它拿到的是一个! 获取id
2,querySelectorAll()

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>我是网页标题</title> 6 <style> 7 .cls{ 8 background-color: yellow; 9 } 10 </style> 11 </head> 12 <body> 13 <p>这就是个p</p> 14 <p class="cls">这是第二个p</p> 15 <span>这是第一个span</span> <br> 16 <span class="cls">这是第二个span</span> <br> 17 <div>这是第一个div </div> 18 <div class="cls">这是第二个div</div> 19 <input type="button" value="显示效果" id="btn"> 20 21 <script src="js/common.js"></script> 22 23 <script> 24 var clsObjs = document.querySelectorAll(‘.cls‘); 25 getId$(‘btn‘).onclick = function () { 26 for (var i =0 ;i<clsObjs.length;i++){ 27 clsObjs[i].style.backgroundColor = ‘red‘; 28 } 29 }; 30 </script> 31 </body> 32 </html>
注:它拿到的是多个。获取class
总结:

偶尔还会用下className .

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>我是网页标题</title> 6 <style> 7 *{ 8 margin:0; 9 padding:0; 10 } 11 div{ 12 width: 100px; 13 height: 50px; 14 background-color: yellowgreen; 15 float: left; 16 margin-left: 10px; 17 18 border: 1px solid yellowgreen; /*它可以使得 下面高亮的时候不抖动 鼠标经过的时候无非是将已有边框从蓝色变为红色*/ 19 } 20 21 </style> 22 </head> 23 <body> 24 <div></div> 25 <div></div> 26 <div></div> 27 <div></div> 28 <div></div> 29 <script src="js/common.js"></script> 30 31 <script> 32 var objs = document.getElementsByTagName(‘div‘); 33 for (var i =0 ;i<objs.length; i++){ 34 //鼠标进入 事件 35 objs[i].onmouseenter = function () { 36 this.style.border ="1px solid red"; 37 }; 38 //鼠标离开 事件 39 objs[i].onmouseleave = function () { 40 this.style.border = ""; 41 } 42 43 } 44 </script> 45 </body> 46 </html>
标签:深圳 ntb utf-8 多个 pre 没有 inf 复习 边框
原文地址:https://www.cnblogs.com/zach0812/p/11660776.html