标签:margin ++ lang i++ hang charset 简单 电池 效果
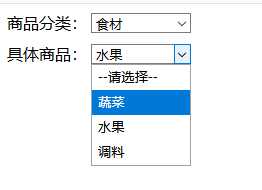
1 效果图

2 html
3 jq
4 总结
,children();//获取当前选中元素的一级子元素
.change();//绑定元素改变的处理函数
.not();//从选中集合中剔除选中的元素,not里面放筛选条件
标签:margin ++ lang i++ hang charset 简单 电池 效果
原文地址:https://www.cnblogs.com/Zxq-zn/p/11663052.html