标签:width idt ret ima 参数 执行 import mamicode script
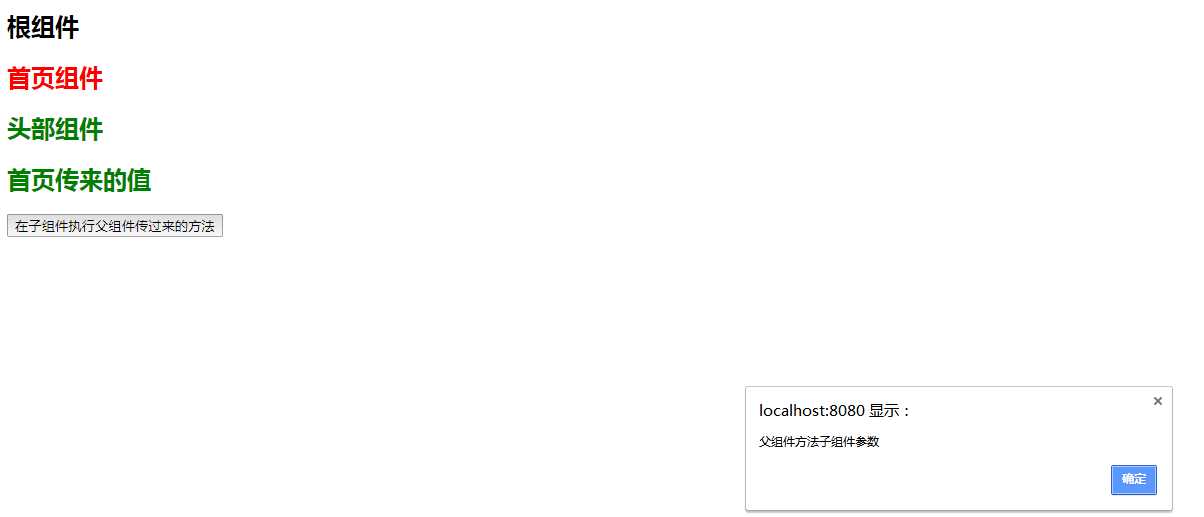
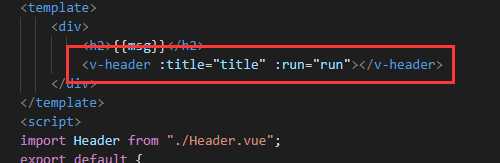
<template> <div> <h2>{{msg}}</h2> <v-header :title="title" :run="run"></v-header> </div> </template> <script> import Header from "./Header.vue"; export default { name: ‘home‘, data () { return { msg:‘首页组件‘, title:‘首页传来的值‘ } }, methods:{ run(data){ alert(data) } }, components:{ ‘v-header‘:Header } } </script> <style lang="scss" scoped> h2{ color: red; } </style>
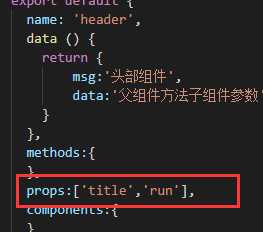
<template> <div> <h2>{{msg}}</h2> <h2>{{title}}</h2> <button @click="run(data)">在子组件执行父组件传过来的方法</button> </div> </template> <script> export default { name: ‘header‘, data () { return { msg:‘头部组件‘, data:‘父组件方法子组件参数‘ } }, methods:{ }, props:[‘title‘,‘run‘], components:{ } } </script> <style lang="scss" scoped> h2{ color: green; } </style>

1.父组件在引用子组件的时候,绑定动态属性

2.在子组件内通过props接收从父组件传过来的数据和方法

标签:width idt ret ima 参数 执行 import mamicode script
原文地址:https://www.cnblogs.com/xuepangzi/p/11666200.html