标签:互联网 下载 情况 阅读 调用 结构 pts 开源 inter
我的需求是这样的,平时使用有道来写笔记(分享方便 ),同时如果有些文章觉得比较适合公开的话会考虑放到博客园进行分享。尝试了找了一些方法发现能在浏览器里拷贝有道的文章并粘贴到博客园的编辑器里。但这种方法对于图片有个缺陷就是文章里的图片是使用有道的链接,我不想因为有道链接可能失效从而影响我整篇文章的阅读。
插件信息
简介
将编辑器中的外链图片自动上传到博客园中,支持Markdown和TinyMCE编辑器。
Chrome 插件市场地址
百度网盘下载地址
Chrome市场截图
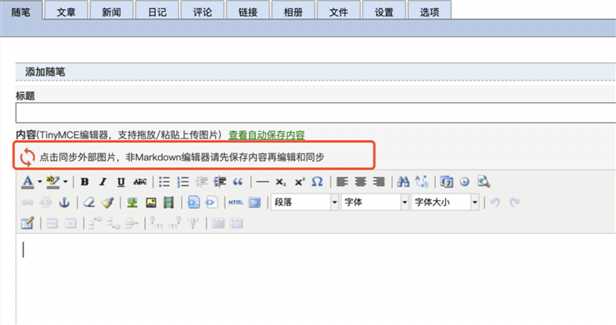
使用截图
Chrome插件从开发
基础
源码文件结构
- manifest.json,用来配置所有和插件相关的配置,必须放在根目录
- content-scripts.js,实现通过配置的方式轻松向指定页面注入JS和CSS
- background.js ,几乎可以调用所有的Chrome扩展API(除了devtools),而且它可以无限制跨域,也就是可以跨域访问任何网站而无需要求对方设置CORS
建议直接下载一个框架或现成的代码来进行开发调试
插件调试
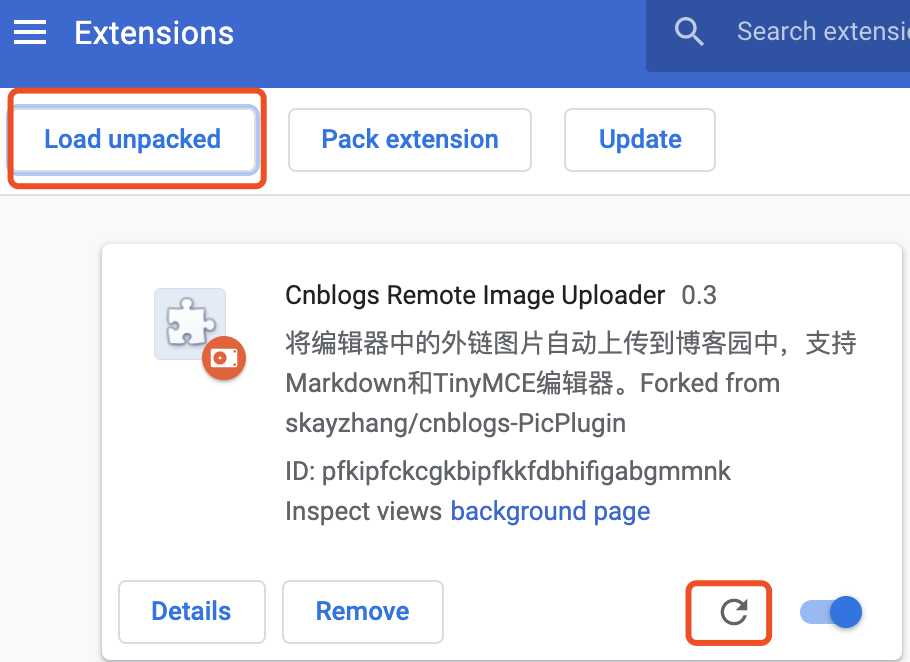
加载插件
在Chrome的插件管理中直接加载一个未打包的插件(打开插件的源码目录)。如果脚本更新请直接点击插件页面的刷新图标而不是点那个Update...
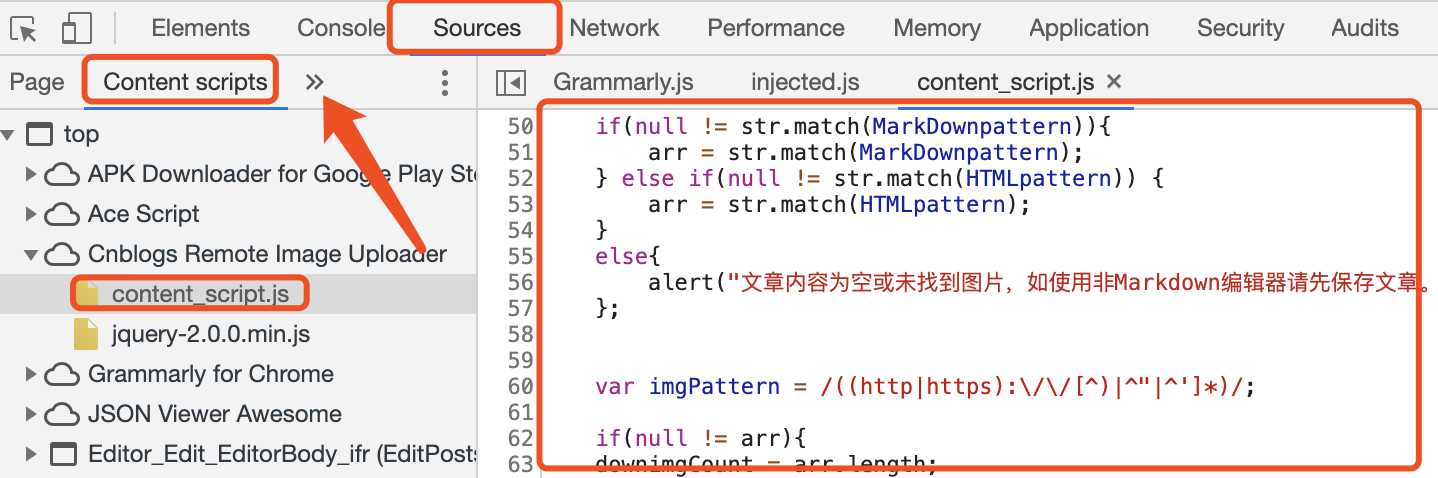
content-Scripts.js的调试
默认情况下打开开发者工具的源码选项里是当页面的文档系统,因此需要点击右边的箭头打开Content Scripts。再打到你的插件打开源码进行断点调试。
background.js的调试
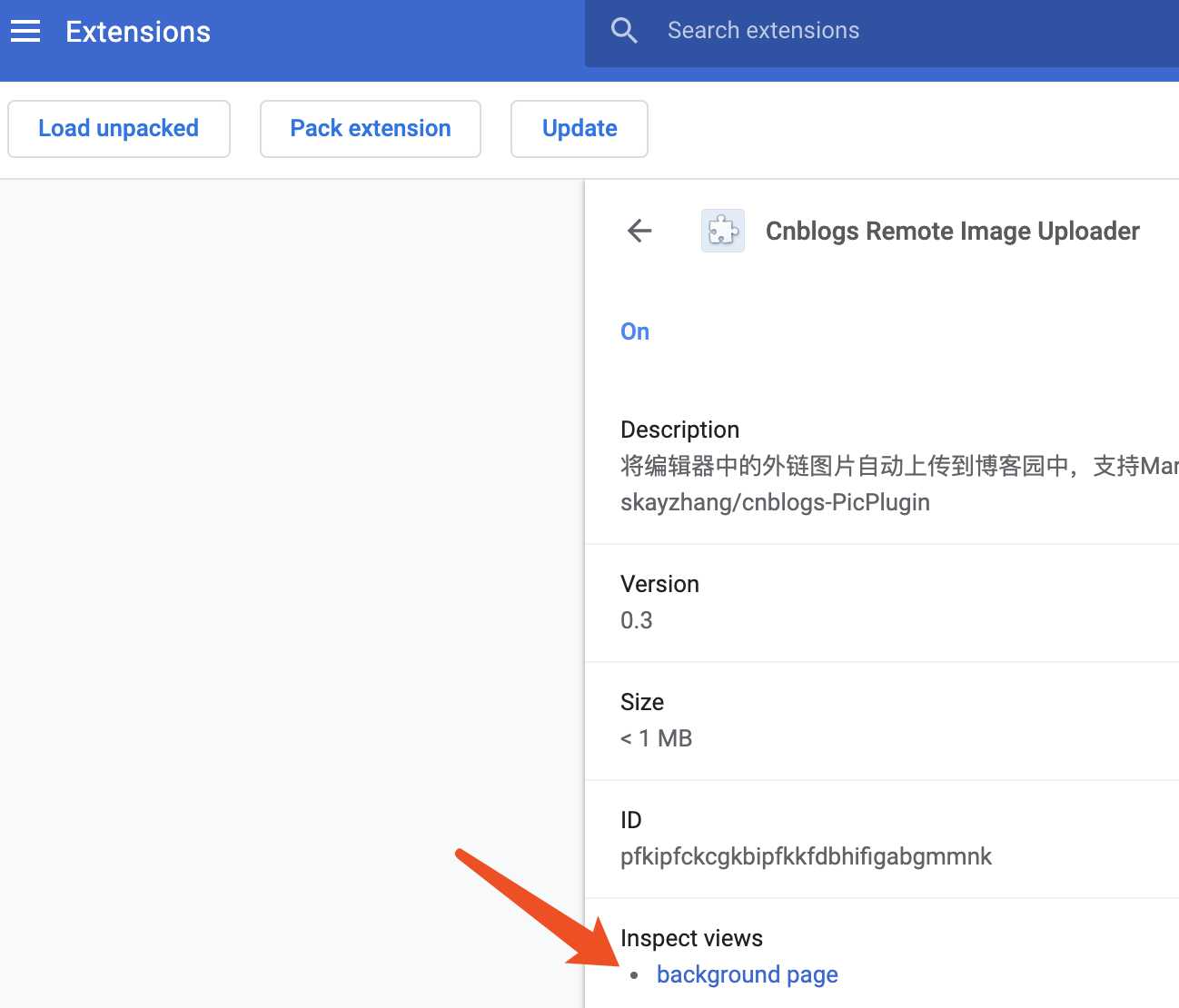
background.js的调试是打开插件详情,点击background page的链接,在弹出的窗口中可断点调试
发布到应用市场
注册开发者
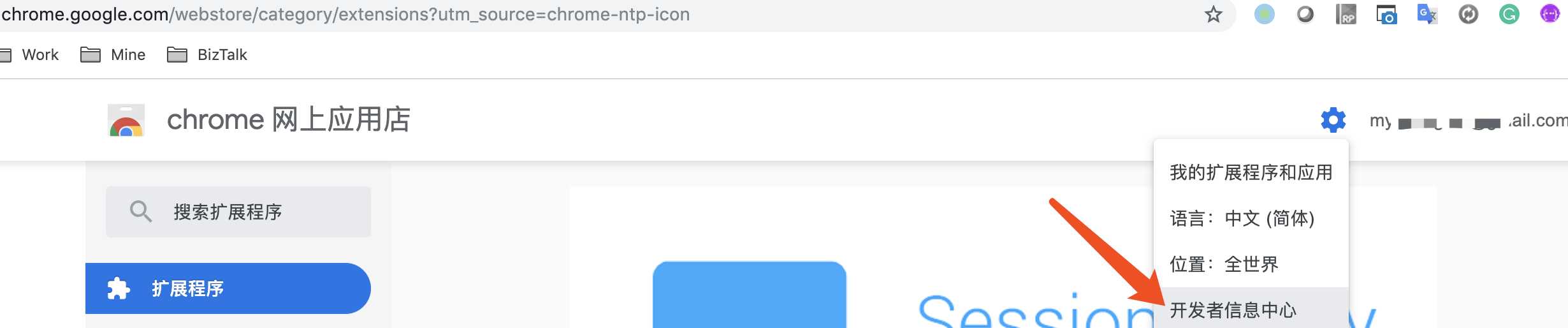
打开Chrome应用商店,在配置菜单中打开开发者中心,需要缴纳5美元的验证费用之后即时开通。
上传和发布应用包
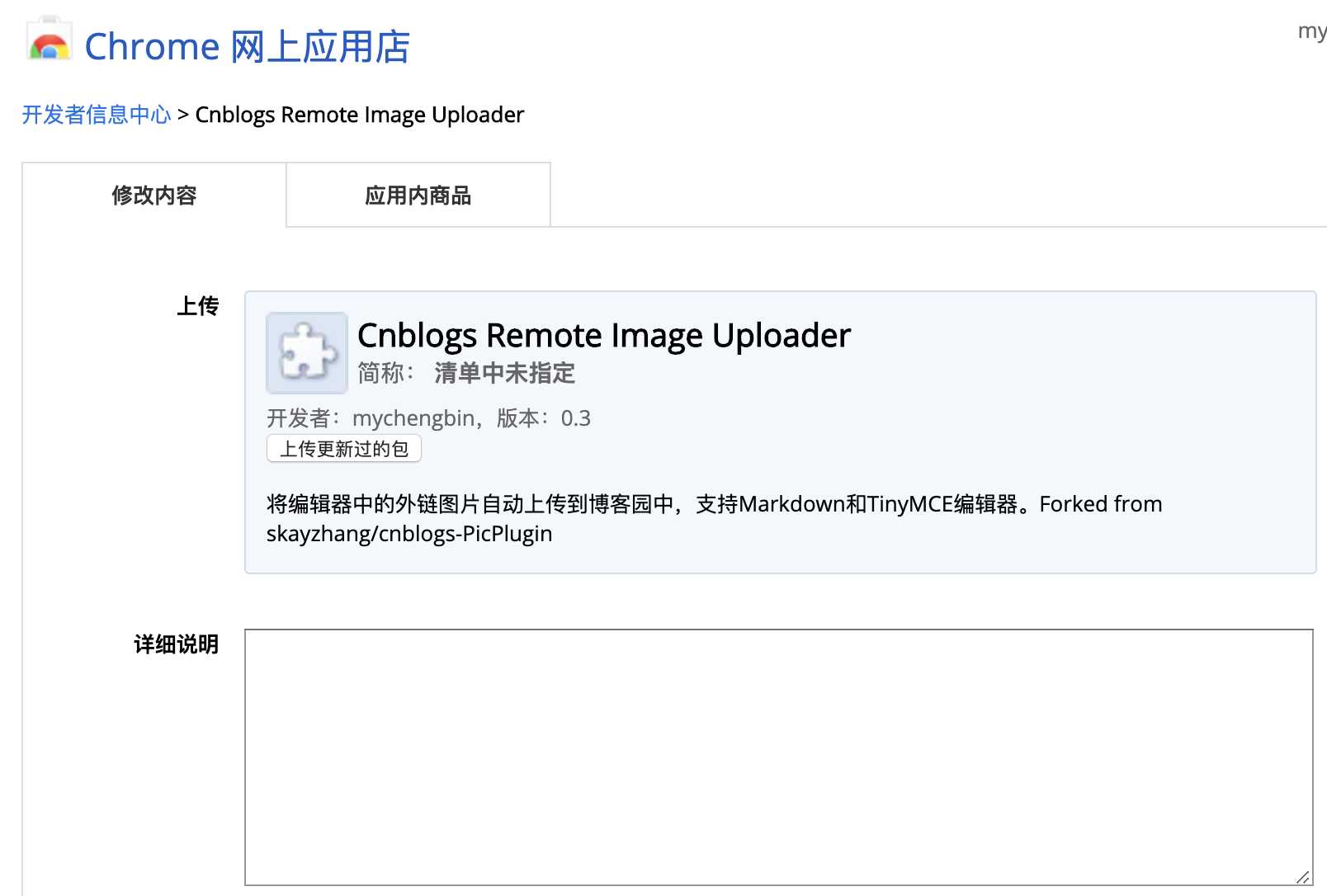
开发者账户开通后点击添加新内容,按要求上传源码的ZIP文件及截图,介绍等信息
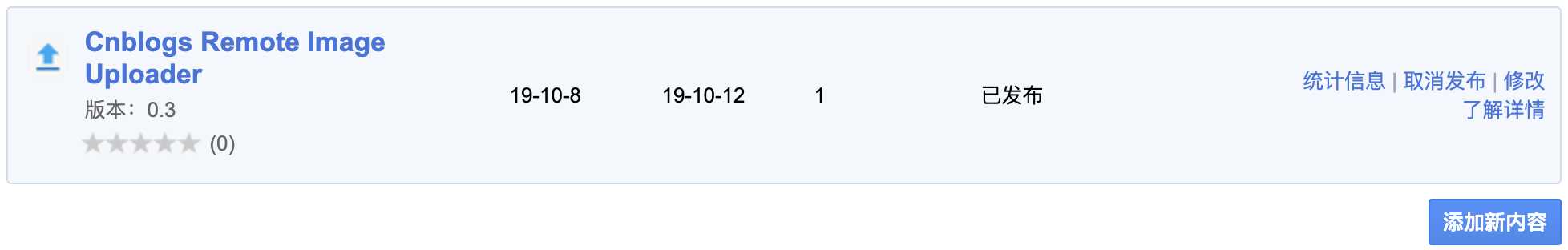
提交之后可能有一个审核时间,大概2天左右即可看到已发布的插件。
总结
Chrome 插件的开发并不复杂,在这里主要是想讲一个思维。程序员很多会写或者分享一些功能或代码,但却很少有人会把它做成产品或宣传。而作为一个使用者来说还是太复杂,我自己也花一天时间来找但是没有找到合适的。以上我做的工作其实主要就是把前人分享的代码再产品化的过程,让需要使用的人可以非常简单的通过点击几步就能使用。同时写这篇文章也是宣传的过程让更多的人知道并且使用。这个可能就是很多开发做产品化最后失败的原因,就是没有做到产品和市场。而这些工作与代码开发比起来一样重要。
还是感谢分享代码的同学,需要使用的可直接到Chrome插件市场下载,并希望能给予5星好评 :) ,关于产品化的工作欢迎留言评论。
给博客园编辑器完善个插件及简单产品化工作
标签:互联网 下载 情况 阅读 调用 结构 pts 开源 inter
原文地址:https://www.cnblogs.com/cbcye/p/11666240.html