标签:开始 就是 思考 自己的 obs 共享数据 环路 对象 共享
说起vuex呢,对这个流程只是有个大概的认识,因为项目相对都不是很大,所以都使用了替代方案来共享数据,比如 EventBus或者 通过vue.observe来简易的共享数据。
observe用起来呢确实很方便,没有vuex那么多的流程,比较简单,但是不能通过vue-devtool来跟踪数据,这是比较蛋疼的。
还是说说vuex吧,对一个东西的认知呢总是遵循一个螺旋上升的曲线,最开始,觉得,又是actions,又是mutations,完全懵逼,但是后来想想,这就是人家的流程规矩,包含了设计者自己的考量了思考,也是有道理的,
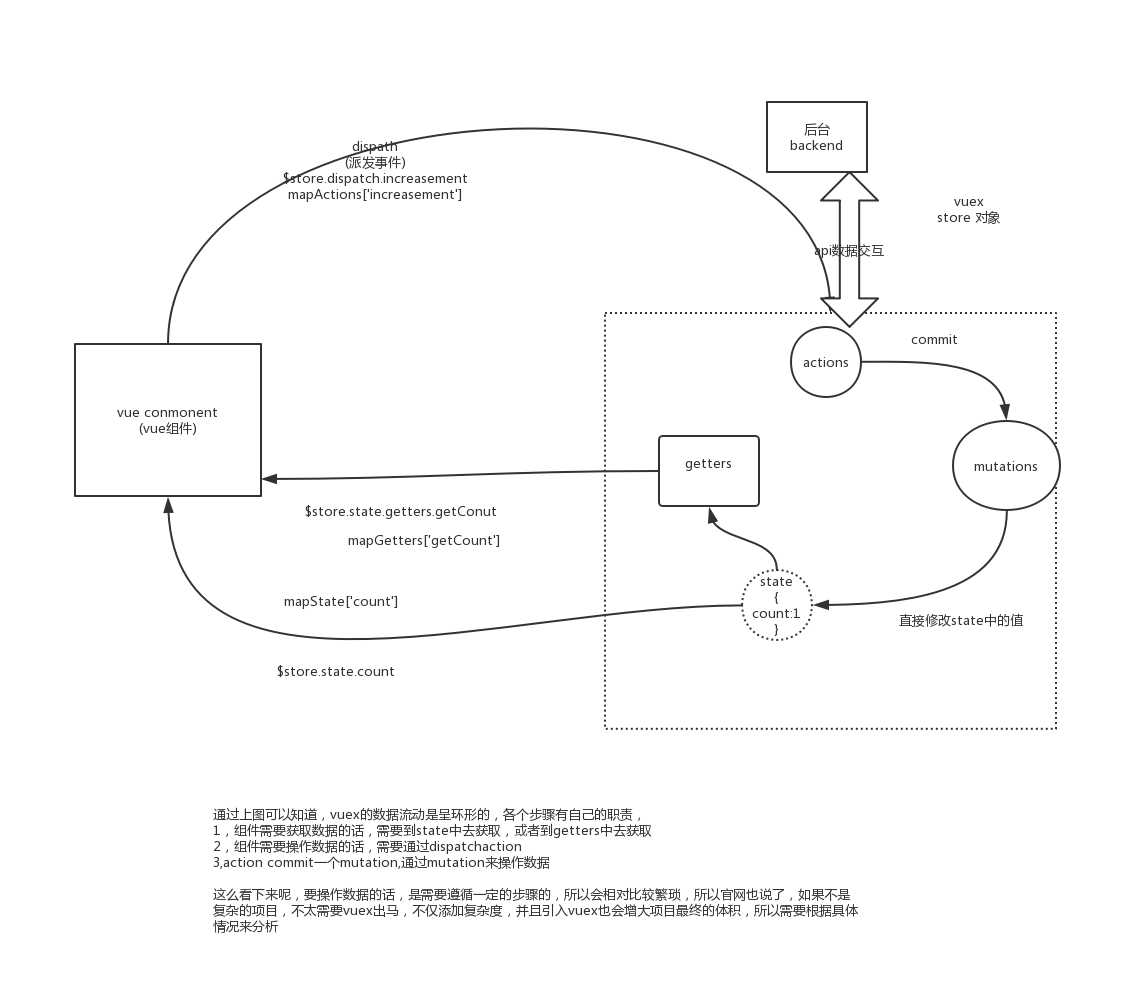
贴一张自己画的图,这里面就画的比较清楚了,淡然,其实和官方的图也没啥差别,具体里面的那些用法,还是得遵照官网来

其实想法是比较简单的,数据沿着一个固定的环路来获取和更新,然后引出了vuex中的很多概念。比如store
store就是一个对象,里面包含四个对象,对吧,基本就是这么个结构
1 var store={ 2 const state={} 3 const mutation={} 4 const actions={} 5 const getters={} 6 }
标签:开始 就是 思考 自己的 obs 共享数据 环路 对象 共享
原文地址:https://www.cnblogs.com/ysla/p/11668926.html