标签:token 最新 计算 oca mamicode 模板 博客 ica 游览器
vue脚手架官网地址: https://cli.vuejs.org/zh/
vue官网地址: https://cn.vuejs.org/
参考博客:https://www.cnblogs.com/wangcuican/p/11650118.html
https://www.cnblogs.com/linjiu0505/p/11549372.html
(1)npm
版本要求:npm > 3
检测命令:npm -v
升级npm:npm install npm -g
(2)node
版本要求:node >= 8
检测命令:node -v
可以使用nvm或nvm-windows在同一台计算机上管理多个版本的Node。
(3)webpack
检测命令:webpack -v
安装命令:
1)npm install -g webpack webpack-cli // 全局安装webpack和webpack-cli(webpack脚手架)
2)npm install webpack webpack-cli --save-dev // 项目安装webpack和webpack-cli(webpack脚手架)
检查版本 :
1)webpack -v // 全局安装时使用此命令
2)npx webpack -v // 项目安装时使用此命令
webpack-cli作用:
使得我们命令行中正常使用webpack命令,如果不安装的话,我们就没法在命令行中运行webpack或者npx webpack命令
(1)npm install vue // 安装vue 最新稳定版
(2)npm install --global vue-cli // 安装vue脚手架

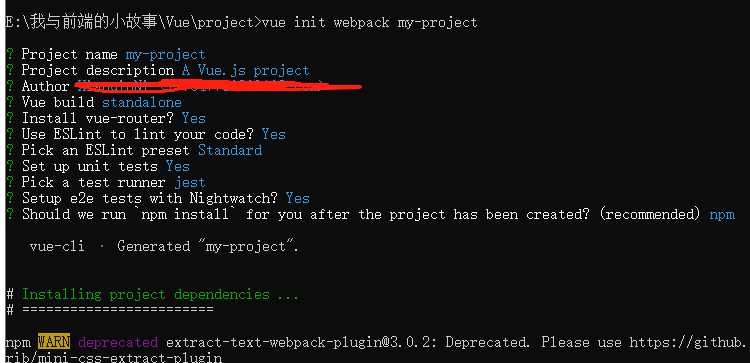
(3)vue init webpack my-project // 创建一个基于 webpack 模板的新项目
my-project,项目名,自行定义;
这里需要进行一些配置,默认回车即可

(4)cd my-project // 进入项目
(5)npm install // 安装依赖
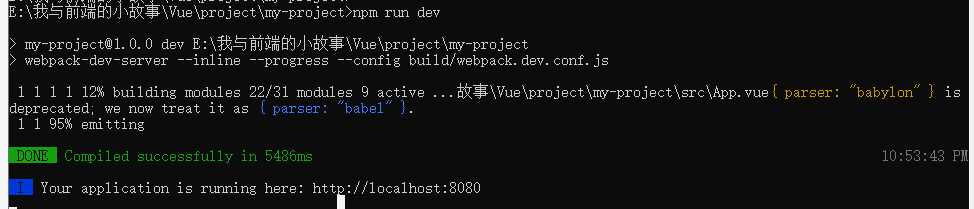
(5)npm run dev // 运行

游览器输入地址 http://localhost:8080 就可以啦
标签:token 最新 计算 oca mamicode 模板 博客 ica 游览器
原文地址:https://www.cnblogs.com/AmberNi/p/11667038.html