标签:get 快速 init pac gis cal deb document uil
这个视频:https://www.bilibili.com/video/av58223092?from=search&seid=6513187316241511958
npm换源:https://www.jianshu.com/p/0deb70e6f395
2.持久使用
npm config set registry https://registry.npm.taobao.org
// 配置后可通过下面方式来验证是否成功npm config get registry
// 或npm info express
npm install -g vue-cli 全局安装vue-cli
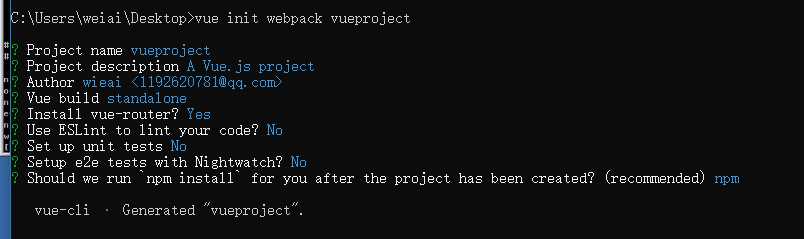
这个视频是 vue init webpack vueproject
创建项目的 这个的意思应该是基于webpack创建的吧
得先执行下面这个代码
C:\Users\weiai\Desktop>npm install -g @vue/cli-init

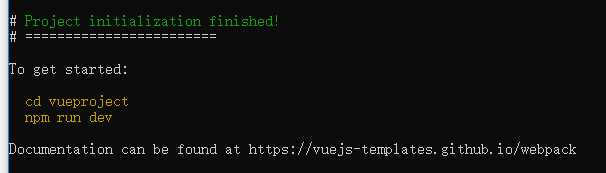
他的开发文档
Documentation can be found at https://vuejs-templates.github.io/webpack

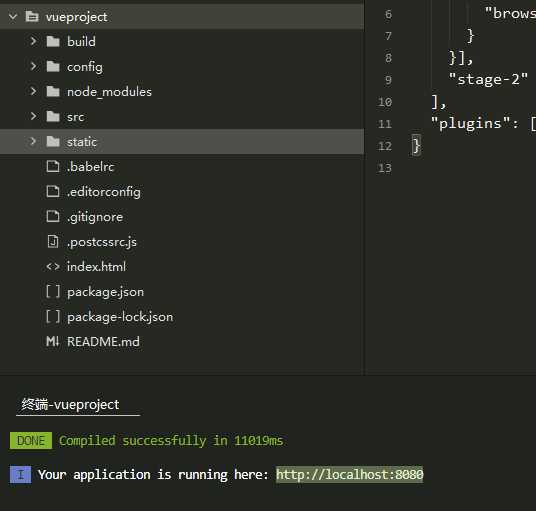
这是我在Hbuild终端运行的 npm run dev 然后 http://localhost:8080/#/

ok自己的vue项目目录已经建立起来了,
明天分析项目结构,然后运行项目
写自己的东西了
标签:get 快速 init pac gis cal deb document uil
原文地址:https://www.cnblogs.com/Py-king/p/11669182.html