标签:作用 name html 技术 try The class html模板 module
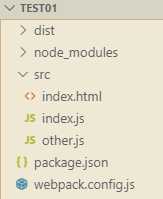
项目的目录结构如下:

index.html是一个空页面,用来提供html模板作用,主要配置的是webpack.config.js文件
const path = require(‘path‘); //用模板生成html,并且自动把js文件引入进去 const htmlWebpakPlugin = require(‘html-webpack-plugin‘); module.exports = { mode: ‘development‘, //多入口文件 entry: { home: ‘./src/index.js‘, other: ‘./src/other.js‘ }, output: { //输出文件名 //filename: ‘bundle.js‘, //此时两个入口文件不可能打包成一个入口,必须要产生两个出口文件 //多出口 filename: ‘[name].js‘, //输出路径 path: path.resolve(__dirname,‘dist‘) }, plugins: [ //需要new两次htmlWebpackPlugin的插件,才能表示两个不同的页面 new htmlWebpakPlugin({ template: ‘./src/index.html‘, //此时有两个文件 //filename: ‘[name].js‘ //不能这样写 filename: ‘home.html‘, //home页面只引入home文件 chunks: [‘home‘] }), new htmlWebpakPlugin({ template: ‘./src/index.html‘, filename: ‘other.html‘, //other页面只引入other文件 chunks: [‘other‘] }) ] }
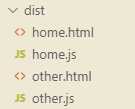
打包后的dist目录下的文件如下:

如果不配置chunks,则生成的home.html和other.html页面里面的内容为:
<script type="text/javascript" src="home.js"></script><script type="text/javascript" src="other.js"></script></body>
但这并不是我们想要的结果,我们希望的是不同的页面插入对应的js文件,所以需要配置chunks属性
标签:作用 name html 技术 try The class html模板 module
原文地址:https://www.cnblogs.com/zcy9838/p/11669772.html