标签:mic install add exit pcr 容器 ima load auth
参考文章:https://www.jianshu.com/p/dc4cd0547d1e
镜像的制作方式有两种,一种是下载别人的镜像之后再制作成自己的镜像,一种是从头开始制作自己的镜像
第一种,下载别人的镜像来修改。
安全起见下载官方的centos系统镜像,在该系统内安装nginx之后,在封装成镜像
下载centos系统镜像
docker pull centos

使用镜像启动容器并进入容器
docker run -it --name centos.nginx centos /bin/bash

安装epel源和nginx
yum install epel-release -y
yum install nginx -y


配置nginx为前台启动模式
在nginx的配置文件中加入如下参数
vi /etc/nginx/nginx.conf
daemon off;
使用exit退出容器,然后使用docker commit命令制作镜像
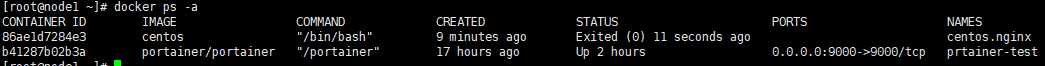
查看容器
docker ps -a

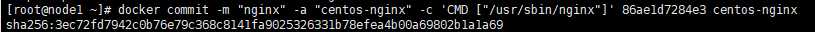
制作镜像
docker commit -m "nginx" -a "centos-nginx" -c ‘CMD ["/usr/sbin/nginx"]‘ 86ae1d7284e3 centos-nginx
-m 来指定提交的说明信息,跟我们使用的版本控制工具一样;
-a 可以指定更新的用户信息;之后是用来创建镜像的容器的 ID;最后指定目标镜像的仓库名和 tag 信息。创建成功后会返回这个镜像的 ID 信息;
-c 制作镜像之后执行的命令
86ae1d7284e3 容器ID,就是希望将哪个容器重新制作
centos-nginx 制作之后的镜像名称

使用新镜像启动容器
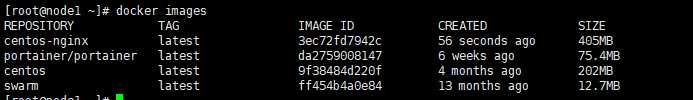
先查看镜像
docker images

使用新镜像启动容器
docker run --name nginx -p 8888:80 -d centos-nginx

--name nginx 为容器定义名称,名称为nginx
-p 8888:80 将宿主机的8888端口映射到容器内的80端口
-d 指定该容器在后天运行
cetnos-nginx 指定使用centos-nginx镜像来创建容器
使用浏览器访问容器内的nginx

第二种,全新制作自己的容器使用Dockerfile文件
Dockerfile是使用源代码构建docker的镜像,编辑一个Dockerfile,而后根据此文件制作;
docker可以自动通过读取Dockerfile中的指令,自动构建镜像。
Dockerfile是一个文本文档包含所有用户的命令,可以在命令行上调用组建一个镜像。
使用docker build命令的用户可以读取docker file中的连续指令,自动构建一个镜像。
示例使用dockerfile文件制作nginx的镜像:
#创建工作目录
mkdir nginx
#进入nginx目录,创建nginx测试页,创建dockerfile文件
cd nginx/
vim index.html
<h1> nginx test page </h1>
vim dockerfile
#dockerfile 文件内容开始
FROM centos:latest #基准镜像
MAINTAINER "Withdocker" #作者信息
WORKDIR /usr/local/src/ #工作目录
ENV NG_VERSION nginx-1.16.0 #定义环境变量
RUN yum -y install epel-release #安装epel仓库
RUN yum -y install wget && wget http://nginx.org/download/$NG_VERSION.tar.gz && tar xzvf $NG_VERSION.tar.gz #下载nginx文件并解压
#安装编译依赖包
RUN yum install -y gcc gcc-c++ glibc make autoconf openssl openssl-devel && yum install -y pcre-devel libxslt-devel gd-devel GeoIP GeoIP-devel GeoIP-data
RUN yum clean all #清理仓库
RUN useradd -M -s /sbin/nologin nginx #创建nginx用户
WORKDIR /usr/local/src/$NG_VERSION #切换工作目录
#编译安装nginx
RUN ./configure --user=nginx --group=nginx --prefix=/usr/local/nginx --with-file-aio --with-http_ssl_module --with-http_realip_module --with-http_addition_module --with-http_xslt_module --with-http_image_filter_module --with-http_geoip_module --with-http_sub_module --with-http_dav_module --with-http_flv_module --with-http_mp4_module --with-http_gunzip_module --with-http_gzip_static_module --with-http_auth_request_module --with-http_random_index_module --with-http_secure_link_module --with-http_degradation_module --with-http_stub_status_module && make && make install
ADD index.html /usr/local/nginx/html #复制测试页面到容器中
VOLUME /usr/local/nginx/html #设置容器中要挂在到宿主机的目录
ENV PATH /usr/local/nginx/sbin:$PATH #设置sbin环境变量
EXPOSE 80/tcp #暴露80端口
ENTRYPOINT ["nginx"]
CMD ["-g","daemon off;"]
#当ENTRYPOINT和CMD连用时,CMD的命令是ENTRYPOINT命令的参数,两者连用相当于nginx -g "daemon off;"而当一起连用的时候命令格式最好一致(这里选择的都是json格式的是成功的,如果都是sh模式可以试一下)
#dockerfile 文件内容结束
#构建镜像
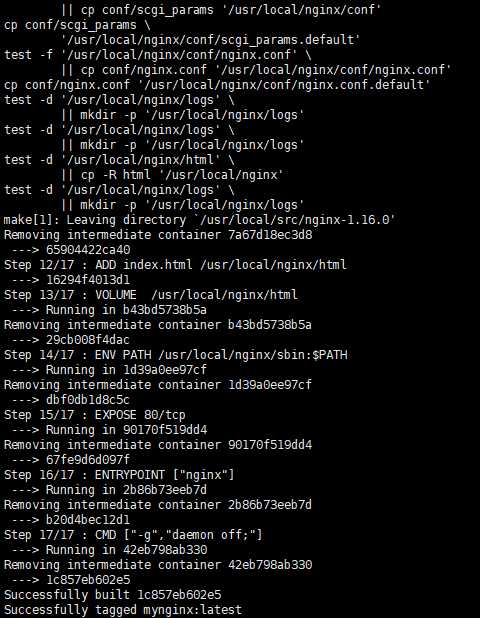
docker build ./ -t mynginx
#指明构建的根目录,有dockerfile的就是构建根目录,-t指明tag标签,执行该命令后程序会读取并执行dockerfile文件内的所有命令。下图为执行成功的结果截图。

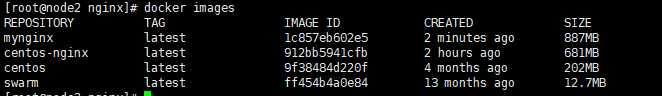
查看镜像
docker images

#根据构建的镜像运行容器
docker run --name mynginx -d -p 8123:80 mynginx

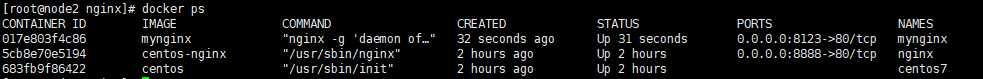
#查看容器
docker ps

#访问nginx

标签:mic install add exit pcr 容器 ima load auth
原文地址:https://www.cnblogs.com/withfeel/p/11670687.html