标签:style 后端 字体颜色 ddr 操作 参考 划线 文档 src
本文是闪验SDK_Android v2.3.0版本的接入文档,用于指导SDK的使用方法,默认读者已经熟悉 IDE(Eclipse 或者 Android Studio)的基本使用方法,以及具有一定的 Android 编程知识基础。
应用的创建流程及APPID的获取,请查看「账号创建」文档
a.将build里面的applicationId换成对应的测试包名
b.将签名配置改成您的签名配置
c.将AppId和AppKey换成您在闪验平台创建应用后生成的信息
(1)将开发包拷贝到工程
a.将SDK中libs目录下的aar包拷贝到自己工程的libs目录下,如没有该目录需新建。
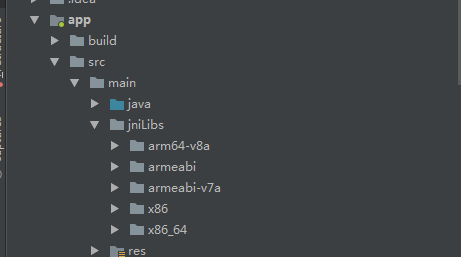
b.SDK中jniLibs目录下包含多个so库,分别支持armeabi,armeabi-v7a,arm64-v8a,x86,x86_64等cpu架构,请根据项目情况,选择相应的so库。如果您的项目包含某个abi目录,则复制对应的so文件到您的项目,例如,您的项目中只有armeabi-v7a目录,则只复制jniLibs中的armeabi-v7a文件到您的项目;如果您的项目没有abi目录,请自行创建并复制。
jniLibs所在目录结构如下图:

在app文件夹下的build.gradle的dependencies中配置对应版本的aar依赖并添加repositories,详细代码如下:
repositories {
flatDir {
dirs ‘../app/libs‘
}
}
dependencies {api(name: ‘aar包名‘, ext: ‘aar‘)}
(2)配置AndroidManifest.xml文件
在manifest标签内添加必要的权限支持
<uses-permission android:name="android.permission.INTERNET"/>
<uses-permission android:name="android.permission.WRITE_SETTINGS"/>
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE"/>
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>
<uses-permission android:name="android.permission.CHANGE_NETWORK_STATE"/>
<uses-permission android:name="android.permission.GET_TASKS"/>
建议的权限:如果选用该权限,需要在预取号步骤前提前动态申请。
<uses-permission android:name="android.permission.READ_PHONE_STATE"/>
配置权限说明
|
权限名称 |
权限说明 |
使用说明 |
|
INTERNET |
允许应用程序联网 |
用于访问网关和认证服务器 |
|
ACCESS_WIFI_STATE |
允许访问WiFi网络状态信息 |
|
|
ACCESS_NETWORK_STATE |
允许访问网络状态 |
区分移动网络或WiFi网络 |
|
CHANGE_NETWORK_STATE |
允许改变网络连接状态 |
设备在WiFi跟数据双开时,强行切换使用数据网络 |
|
READ_PHONE_STATE |
允许读取手机状态 |
(可选)获取IMSI用于判断双卡和换卡 |
|
WRITE_SETTINGS |
允许读写系统设置项 |
6.0以下添加,可增加电信成功率,6.0以上可去除 |
|
GET_TASKS |
允许应用程序访问TASK |
在application标签内配置授权登录activity
<!-- **********************联通授权页activity**************************-->
<activity
android:name="com.sdk.mobile.manager.login.cucc.OauthActivity"
android:launchMode="singleTop"
android:configChanges="keyboardHidden|orientation|screenSize"
android:screenOrientation="portrait" />
<!-- **********************移动授权页activity**************************-->
<activity
android:name="com.cmic.sso.sdk.activity.LoginAuthActivity"
android:launchMode="singleTop"
android:configChanges="keyboardHidden|orientation|screenSize"
android:screenOrientation="portrait" />
<!-- **********************电信授权页activity**************************-->
<activity
android:name="com.chuanglan.shanyan_sdk.view.ShanYanOneKeyActivity"
android:launchMode="singleTop"
android:configChanges="keyboardHidden|orientation|screenSize"
android:screenOrientation="portrait" />
<!-- **********************协议页activity**************************-->
<activity
android:name="com.chuanglan.shanyan_sdk.view.CTCCPrivacyProtocolActivity"
android:launchMode="singleTop"
android:configChanges="keyboardHidden|orientation|screenSize"
android:screenOrientation="portrait" />
配置Android9.0对http协议的支持两种方式:
方式一:
android:usesCleartextTraffic="true"
示例代码:
<application
android:name=".view.MyApplication"
android:allowBackup="true"
android:icon="@mipmap/shanyan_sdk_icon"
android:label="@string/app_name"
android:roundIcon="@mipmap/shanyan_sdk_icon"
android:supportsRtl="true"
android:theme="@style/AppTheme"
android:usesCleartextTraffic="true"
></application>
(3) 混淆规则:
-dontwarn com.cmic.sso.sdk.**
-dontwarn com.sdk.**
-keep class com.cmic.sso.sdk.**{*;}
-keep class com.sdk.** { *;}
-keep class cn.com.chinatelecom.account.api.**{*;}
通过上面的几个步骤,工程就配置完成了,接下来就可以在工程中使用闪验SDK进行开发了。
使用一键登录功能前,必须先进行初始化操作,放在Application的onCreate() 方法中(必须放在主线程)。
OneKeyLoginManager.getInstance().init(getApplicationContext(), appId, new InitListener() {
OneKeyLoginManager.getInstance().getPhoneInfo(new GetPhoneInfoListener() {
方法原型:
OneKeyLoginManager.getInstance().openLoginAuth(false, new OpenLoginAuthListener() {
OneKeyLoginManager.getInstance().finishAuthActivity();
当一键登录外层code为1000时,您将获取到返回的参数,请将这些参数传递给后端开发人员,并参考「服务端」文档来实现获取手机号码的步骤。
调用该方法可实现对三网运营商授权页面个性化设计,每次调用拉起授权页方法前必须先调用该方法,否则授权界面会展示异常。
//自定义运营商授权页界面
OneKeyLoginManager.getInstance().setAuthThemeConfig(ConfigUtils.getUiConfig(getApplicationContext()));
调用该方法可实现在授权页添加自定义控件。
方法原型
public ShanYanUIConfig.Builder addCustomView(View view, boolean isFinish, boolean type, ShanYanCustomInterface shanYanCustomInterface) {}
参数说明
|
参数 |
参数类型 |
说明 |
|
view(必填) |
View |
自定义控件对象 |
|
isFinish(必填) |
boolean |
是否需要销毁授权页:true销毁 false不销毁 |
|
type(必填) |
boolean |
设置自定义控件的位置: true为授权页导航栏 false为授权页空白处 |
|
shanYanCustomInterface |
ShanYanCustomInterface |
自定义控件监听 |
注意:如果添加布局为自定义控件,监听实现请参考demo示例。
示例代码:
/**
* 闪验三网运营商授权页配置类
*
* @param context
* @return
*/
public static ShanYanUIConfig getUiConfig(Context context) {
/************************************************自定义控件**************************************************************/
Button close = new Button(context);
close.setBackgroundResource(context.getResources().getIdentifier("close_black", "drawable", context.getPackageName()));
RelativeLayout.LayoutParams mLayoutParamsClose = new RelativeLayout.LayoutParams(RelativeLayout.LayoutParams.WRAP_CONTENT, RelativeLayout.LayoutParams.WRAP_CONTENT);
mLayoutParamsClose.setMargins(0, AbScreenUtils.dp2px(context, 15), AbScreenUtils.dp2px(context, 10), 0);
mLayoutParamsClose.width = AbScreenUtils.dp2px(context, 20);
mLayoutParamsClose.height = AbScreenUtils.dp2px(context, 20);
mLayoutParamsClose.addRule(RelativeLayout.ALIGN_PARENT_RIGHT);
close.setLayoutParams(mLayoutParamsClose);
//其他方式登录
TextView otherTV = new TextView(context);
otherTV.setText("其他方式登录");
otherTV.setTextColor(0xff3a404c);
otherTV.setTextSize(TypedValue.COMPLEX_UNIT_SP, 13);
RelativeLayout.LayoutParams mLayoutParams1 = new RelativeLayout.LayoutParams(RelativeLayout.LayoutParams.WRAP_CONTENT, RelativeLayout.LayoutParams.WRAP_CONTENT);
mLayoutParams1.setMargins(0, AbScreenUtils.dp2px(context, 175), 0, 0);
mLayoutParams1.addRule(RelativeLayout.CENTER_HORIZONTAL);
otherTV.setLayoutParams(mLayoutParams1);
View view = new View(context);
view.setBackgroundColor(0xffe8e8e8);
RelativeLayout.LayoutParams mLayoutParams3 = new RelativeLayout.LayoutParams(RelativeLayout.LayoutParams.MATCH_PARENT, AbScreenUtils.dp2px(context, 1));
mLayoutParams3.setMargins(0, AbScreenUtils.dp2px(context, 44), 0, 0);
view.setLayoutParams(mLayoutParams3);
TextView tip = new TextView(context);
tip.setText("使用该手机号登录");
tip.setTextColor(0xff1E3179);
tip.setTextSize(TypedValue.COMPLEX_UNIT_SP, 15);
RelativeLayout.LayoutParams mLayoutParamsTip = new RelativeLayout.LayoutParams(RelativeLayout.LayoutParams.WRAP_CONTENT, RelativeLayout.LayoutParams.WRAP_CONTENT);
mLayoutParamsTip.setMargins(AbScreenUtils.dp2px(context, 15), AbScreenUtils.dp2px(context, 65), 0, 0);
mLayoutParamsTip.addRule(RelativeLayout.ALIGN_PARENT_LEFT);
tip.setLayoutParams(mLayoutParamsTip);
LayoutInflater inflater1 = LayoutInflater.from(context);
RelativeLayout relativeLayout = (RelativeLayout) inflater1.inflate(R.layout.other_login_item_view, null);
RelativeLayout.LayoutParams layoutParamsOther = new RelativeLayout.LayoutParams(RelativeLayout.LayoutParams.WRAP_CONTENT, RelativeLayout.LayoutParams.WRAP_CONTENT);
layoutParamsOther.addRule(RelativeLayout.CENTER_HORIZONTAL);
layoutParamsOther.addRule(RelativeLayout.ALIGN_PARENT_BOTTOM);
relativeLayout.setLayoutParams(layoutParamsOther);