标签:rbo false output img dir ISE XML ext json
一 : 前言关于项目中的config 其实与build / publish有关, 如下
①, config.ts与web平台有关
②, config.wxgame.ts与wxgame有关
现只讲解config.ts 中的publish的文件压缩方法
在command == ‘publish‘模块中
const outputDir = `bin-release/web/${version}`;
return {
outputDir,
commands: [
new CustomPlugin(),
new CompilePlugin({ libraryType: "release", defines: { DEBUG: false, RELEASE: true } }),
new ExmlPlugin(‘commonjs‘), // 非 EUI 项目关闭此设置contents
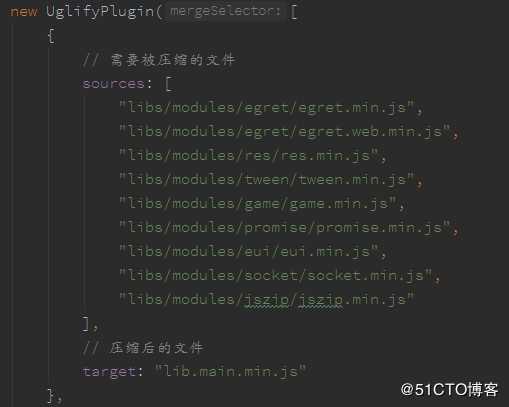
new UglifyPlugin([
{
// 需要被压缩的文件
sources: [
"libs/modules/egret/egret.min.js",
"libs/modules/egret/egret.web.min.js",
"libs/modules/res/res.min.js",
"libs/modules/tween/tween.min.js",
"libs/modules/game/game.min.js",
"libs/modules/promise/promise.min.js",
"libs/modules/eui/eui.min.js",
"libs/modules/socket/socket.min.js",
"libs/modules/jszip/jszip.min.js"
],
// 压缩后的文件
target: "lib.main.min.js"
},
{
sources: ["main.js"],
target: "main.min.js"
}
]),
new RenamePlugin({
verbose: true, hash: ‘crc32‘, matchers: [
{ from: "**/*.js", to: "[path][name]_[hash].[ext]" }//hash
]
}),
// new ResPlugin(),
new ManifestPlugin({ output: "manifest.json" })
]
}压缩JS文件需要使用UplifyPlugin插件 , 如上代码(如下图)
①减少请求次数
②隐藏类库代码
标签:rbo false output img dir ISE XML ext json
原文地址:https://blog.51cto.com/aonaufly/2442289