标签:des style blog http io color os ar 使用
1.Ext.get
ext里用来获得element的函数,用途还算广泛,可以通过不少途径获得咱们需要的element,而这个element包括很多有趣的功能。
element跟document.getElementByid(‘mydiv‘)得到的dom对象不一样的,虽然你还可以使用老方法获得指定的id元素,但这样就失去了ext提供的各种常用操作,如动画,定位,css等等。即使使用了ext.get()获得了myDiv,还是可以直接访问document.getElenmentByid(),而且挺简单,还可以直接访问document.getElement()应该得到的部分,ext.get().dom就可以了。
1.1先获得一个element
var myDiv = Ext.get(‘myDiv‘);
你可以在html里看到<div id = ‘myDiv‘>,然后我们用Ext.get(‘myDiv‘)从html里取得这个div,然后封装成element对象,现在这个对象已经存入缓存中了,以后用的时候可以更快。
1.2最吸引眼球的是动画效果
myDiv,addClass(‘red‘);
2.要是我们想获得一堆元素
2.1选择所有<p>元素
Ext.select("p").highlight();
2.2按照css的class选择
首先我们有几个div,都使用class="red",然后我们让他们都闪一下,调用highlight()。
Ext.selsect("div.red").highlight();
2.3DomHelper和template动态生成html
用dom生成html元素一直是头疼的事情。现在到了ext里面,我们就来看看他自己的实现。
var list = Ext.DomHelper.append(‘parent‘,{tag:‘div‘,cls:‘red‘});
他就是向id=parent这个元素里,添加一个div元素。
按照文档里讲的,第二个参数{}里,除了四个特殊属性以外都会复制给新生成元素的属性,这四个特殊属性是
1.tag 告诉我们要生成一个什么标签,div还是span,诸如此类
2.cls,指的是<div class=‘red‘></div>这种标签中的class属性,因为class 是关键字,正常情况下应该写成className。
3.children,用来指定子节点,它的值是一个数组,里边包含了很多节点。
4.html,对应innerHTML,觉得用children描述太繁琐,直接告诉节点里边的html内容也是一样。
DomHelper除了append还有几个方法,指定将新节点添加到什么位置。
a.插在指定节点后面:
Ext.DomHelper.append(‘parent‘,{tag:‘p‘,cls:‘red‘,html:‘append child‘});

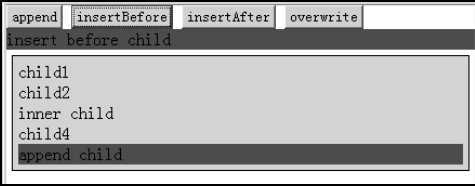
b.inserBefore,新节点插在指定节点前面
Ext.Domheper.insertBefore(‘parent‘,{tag:‘p‘,cls:‘red‘,html:‘insert before child‘})

c.insertAfter,新节点插入指点节点后面
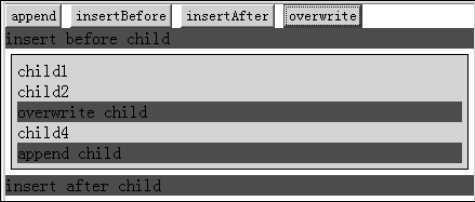
d.overwrite,会替换指定节点innerHTML内容。
Ext.DomHelper.overwriter(‘child3‘,{tag:‘p‘,cls:‘red‘,html:‘overwrite child‘})

2.4批量生成还是需要Template模板
2.5醍醐灌顶,MasterTemplate和xTemplate
3.Ext.data命名空间
Ext.data这个namespace下,定义了一系列的store,reader,proxy。grid和comboxBox都是以这个为媒介获取数据的,这个东西好处多多,例如异步加载,类型转换,分页这些功能都包含了,它用这样的形式支持array,json和xml格式的数据,你可以通过memory,http,scriptTag等方式获得,一早这套策略,你要是想实现什么新的协议和数据结构,只要自己拓展reader和proxy就够了。想dwrproxy就实现了自己的proxy和reader,让ext可以直接从dwr获得数据。
3.1proxy系列
3.1.1MemoryProxy
这个MemoryProxy就只能从js对象获得数据,你把一个arry,json或者是xml放到它里头就行了。
var proxy = new Ext.data.MemoryProxy([ [‘id1‘,‘name1‘,‘descn1‘], [‘id2‘,‘name2‘,‘descn2‘] ]);
3.1.2HttpProxy
使用http协议,用ajax去后台取数据的代理,构造它的时候设置一个url:"xxx.jsp",这样他才知道去哪儿找数据。
var proxy = new Ext.data.HttpProxy({url:‘xxx.jsp‘});
后台需要我们对应设计一下了,返回对应的数据
reponse.setContentType("application/x-json");
writer out = response.getWriter();
out.ptint("["+
"[‘id1‘,‘name1‘,‘descn1‘]"+
"[‘id2‘,‘name2‘,‘descn2‘]"+
"]");
这个httpProxy是不支持跨域的,它只能从同一个domain下获取数据。
3.1.3scriptTagProxy
这是可以跨域的,但是这个必须在后台进行相关操作。
String cb = request.getParameter(‘callback‘); response.setContentType(‘text/javascript‘); Writer out = response.getWriter(); out.write(cb+‘(‘); out.print("["+ "[‘id1‘,‘name1‘,‘descn1‘]"+ "[‘id2‘,‘name2‘,‘descn2‘]"+ "]"); out.write(");");
奥妙在于,从请求中获得了callback参数,叫做回调函数。
3.2reader系列
读取原始数据库,还要解析一下,把他们变成record,这样才好供给Ext.data.store使用。
3.2.1简单易行的ArrayReader
3.2.2灵活轻便的JsonReader
3.2.3久负盛名的XmlReader
3.3相信你知道怎么做加法
其实不必每次都必须把proxy,reader,store三者全套上阵,实际上你可以选择一些整合方案,看看ext为我们提供了什么?
1.SimpleStore = store +MemoryProxy+ArrayReader
var ds = Ext.data.SimpleStore({ data:[ [‘id1‘,‘name1‘,‘descn1‘], [‘id1‘,‘name1‘,‘descn1‘] ], fields:[‘id‘,‘name‘,‘descn‘] });
2.JsonStore = Store+HttpProxy+JsonReader
var ds = Ext.data.JsonStore({ url:‘xxx.jsp‘, root:‘root‘, fields:[‘id‘,‘name‘,‘descn‘] });
4.json
4.1Ext对json的支持力度
4.2反向操作,ext把json变成字符串
4.3说说scope
js中this的使用是由来已久的问题,我只结合具体的例子,告诉你们可能会遇到什么问题。
一个常见的场景是使用ajax回调函数的时候。
我们希望按这个按钮后,使用ajax去后台读取数据,然后把后台响应的数据放到text里。
在此使用Ext.get("text")重新获取对象还比较简单,不过有的情况下很不容易获得需要处理的对象。如何保存ajax之前获得的操作对象呢?
方法一,该ajax设置scope
function doSuccess(response){ this.dom.value = response.responseText; } Ext.lib.Ajax.request( ‘POST‘, ‘08-07.txt‘, {success:doSuccess,scope:text}, ‘param‘ + encodeURIComponent(text.dom.value) );
在ajax的callback参数部分添加一个scope:text,把回调函数的scope指向text,它的作用就是把doSuccess函数里的this指向text对象。好累,再把doSuccess里改成this.dom.value就大功告成了。
方法二:为success添加createDelegate()。
function doSuccess(response){ this.dom.value = response.responseText; } Ext.lib.Ajax.request( ‘POST‘, ‘08-07.TXT‘, {success:doSuccess,createDelegate(text)}, ‘param‘ +encodeURIComponent(text.dom.value) );
createDelegate只能在function上调用,他把函数里的this强行指向我们需要的对象,然后doSuccess里一样用this就可以了。
如果让我选择的话,我会尽量选择scope,因为createDelegate毕竟还是要生成一大堆指向的东西。
5.菜单和工具条
6.所谓事件
ext中遵循一种单根的事件模型,只要有哪个控件继承了ext.util.Obserbable,那么它肯定是可以支持事件了。你可以给这个对象定义一系列的事件,再给这些事件配置监听器,到某个事件被触发的时候,会自动去调用对应的监听器,所有这些就是ext的事件模型了。
咱们也继承了Ext.util.Observale,实现一个支持事件对象
Person = function(name){ this.name = name; this.addEvents("walk","eat","sleep"); } Ext.extend(Person,Ext.util.Observable,{ info:function(event){ return this.name+‘is‘+event+‘ing.‘; } });
这里对象叫做person,有一个属性name,初始化的时候调用this.addEvents()函数定义上三个事件,walk,eat,sleep,最后使用Ext.extend()让Person继承Ext.util.Observable的所有属性,对了,咱们还加上了一个info()函数,让它返回Person的信息。
让我们在html创建一个Person的实例,然后为它的事件都配置好监听器吧。
var person = new Person(‘Lingo‘); person.on(‘walk‘,function(){ Ext.Msg.alert(‘event‘,person.name+"走"); }); person.on(‘eat‘,function(){ Ext.Msg.alert(‘event‘,person.name+"吃"+breakfast+lunch+supper); }); person.on(‘sleep‘,function(){ Ext.Msg.alert(‘event‘,person.name+"从"+time.format(‘H‘)+‘点开始睡觉‘); });
这里on()是addListener()的简写形式,功能完全一样,第一个参数传递事件名,第二个参数是事件发生时执行函数,咱们这里为求简便全写成alert形式。
Ext.get(‘walk‘).on(‘click‘,function(){ person.fireEvent(‘walk‘); }); Ext.get(‘eat‘).on(‘click‘,function(){ person.fireEvent(‘eat‘,‘早餐‘,‘中餐‘,‘晚餐‘); }); Ext.get(‘sleep‘).on(‘click‘,function(){ person.fireEvent(‘sleep‘,new Date()); });
好的,调用下fireEvent()就会触发事件了,传入一个事件名作为参数就好,这个时间对应的那些监听函数就去执行。
下面是只有动态语言才能享受到的大优惠,你想给监听方法传递什么参数,直接写到fireEvent()里就行了,不用管参数数量,不用管参数类型,字符串,数字,日期,数组,想传什么就传什么,不过你可要确定监听函数里可以处理你传递过去的参数。
正如on是addListener的简写一样,removeListener的简写形式叫做un,可以删除某个事件对应的监听函数。
var fn = function(){}; person.on(‘walk‘,fn); person.un(‘walk‘,un)
还有一个purgeListeners()函数,可以把所有监听器都删除,注意是所有监听器。
标签:des style blog http io color os ar 使用
原文地址:http://www.cnblogs.com/romanhzzz/p/4053894.html