标签:block ash 百度 html ima tps 支持 注意 define
标题其实和HTML中的h系列很像,想要设置为标题的文字前面加#来表示
一个#是一级标题,二个#是二级标题,以此类推。支持六级标题。
注:标准语法一般在#后跟个空格再写文字,
示例:

效果如下:
要加粗的文字左右分别用两个*号包起来
要倾斜的文字左右分别用一个*号或者用_包起来
要倾斜和加粗的文字左右分别用三个*号包起来
要加删除线的文字左右分别用两个~~号包起来
示例:

效果如下:
这是加粗的文字
这是倾斜的文字
这是斜体加粗的文字这是加删除线的文字
在引用的文字前加>即可。引用也可以嵌套,如加两个>>三个>>>
n个...
示例:

效果如下:
- 这是引用的内容
这是引用的内容
这是引用的内容
这是引用的内容
三个或者三个以上的 - 或者 * 都可以。
示例:

效果如下:
可以看到,显示效果是一样的。
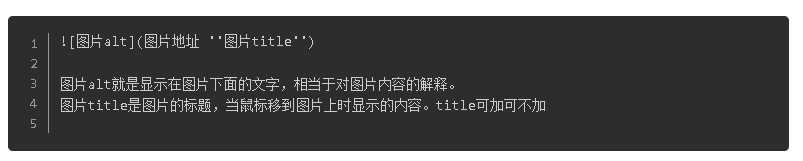
语法:

**上传本地图片直接拖进去
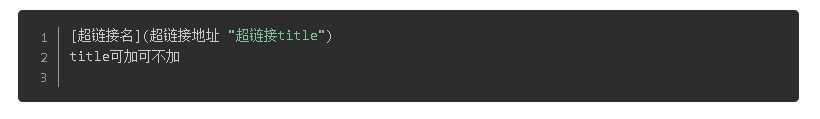
语法:

示例:

效果如下:
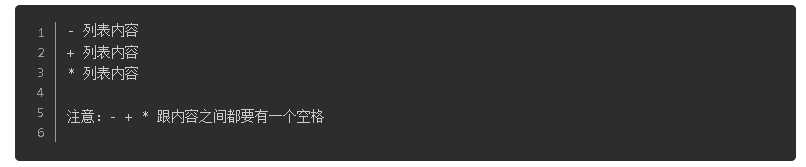
语法:
无序列表用 - + * 任何一种都可以

注意:- + * 跟内容之间都要有一个空格
效果如下:
列表内容
列表内容
列表内容
语法:
数字加点

注意:序号跟内容之间要有空格
效果如下:
1.列表内容
2.列表内容
3.列表内容
上一级和下一级之间敲三个空格即可
一级无序列表内容
一级无序列表内容
一级有序列表内容
一级有序列表内容
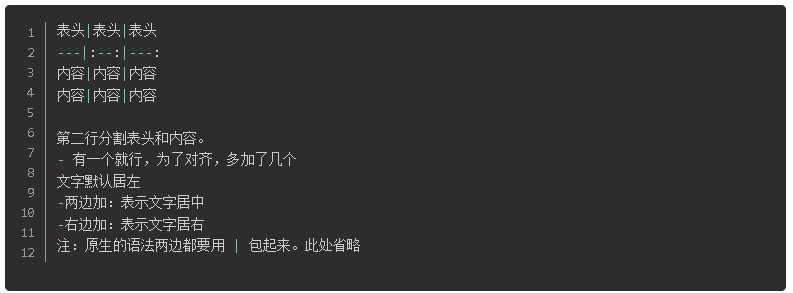
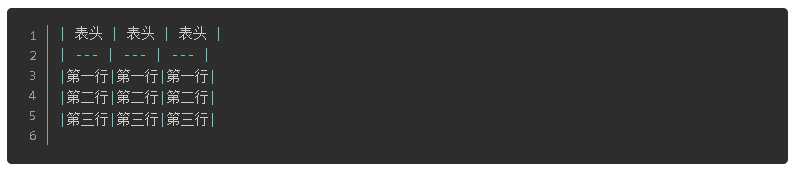
语法:

示例:

效果如下:

单行代码:代码之间分别用一个反引号包起来

代码块:代码之间分别用三个反引号包起来,且两边的反引号单独占一行

注:以上内容来源于网络
标签:block ash 百度 html ima tps 支持 注意 define
原文地址:https://www.cnblogs.com/likecn/p/11676512.html