标签:out details image sea inf react bsp 调试 nbsp
以react route为例
父组件App
const App = () => ( <BrowserRouter> <div className="app"> <Switch> <Route exact path="/" component={Landing} /> <Route path="/search" component={Search} /> <Route path="/details/:id" component={Details} /> <Route component={FourOhFour} /> </Switch> </div> </BrowserRouter> );
Details组件
const Details = props => ( <div className="details"> <pre> <code> {JSON.stringify(props, null, 4)} </code> </pre> </div> );
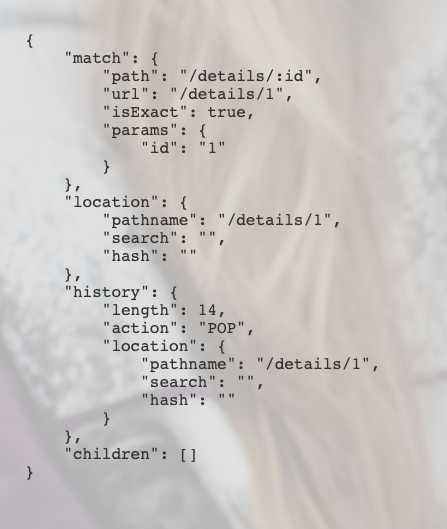
输出效果

React快速调试的小技巧:直接在组件上输出props/state
标签:out details image sea inf react bsp 调试 nbsp
原文地址:https://www.cnblogs.com/zzzeto/p/11682180.html