标签:image 自定义 gif 折线图 怎么 font src chart data
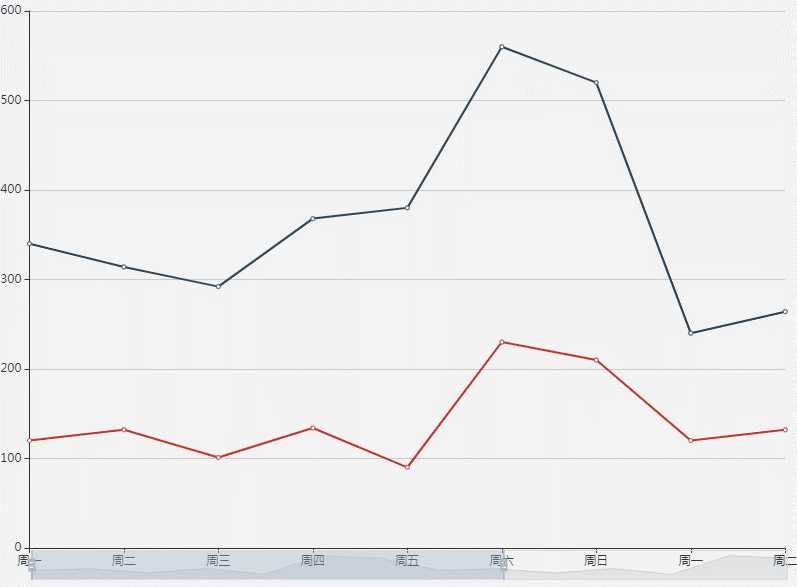
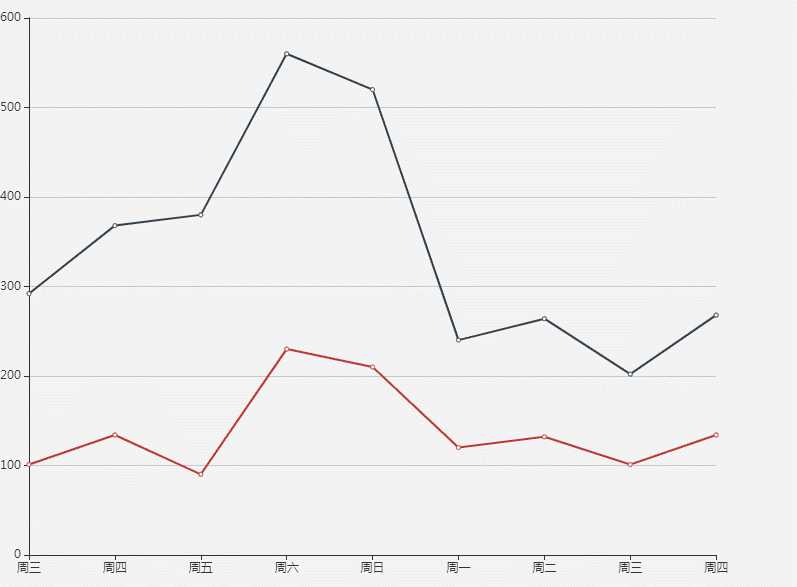
1.数据太多怎么办???想拖拽,想滑动

dataZoom: [
{
type: ‘slider‘,
}
]

dataZoom: [
{
type: ‘inside‘,
}
]
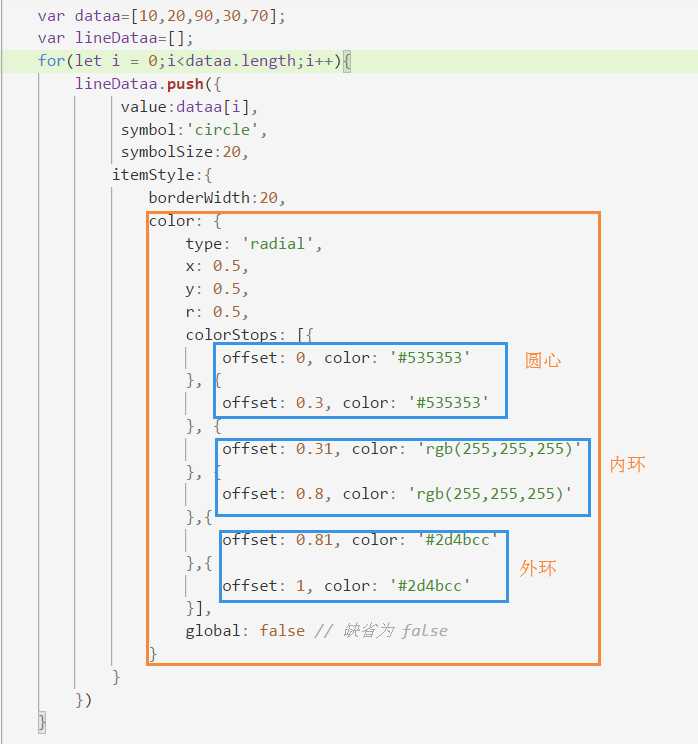
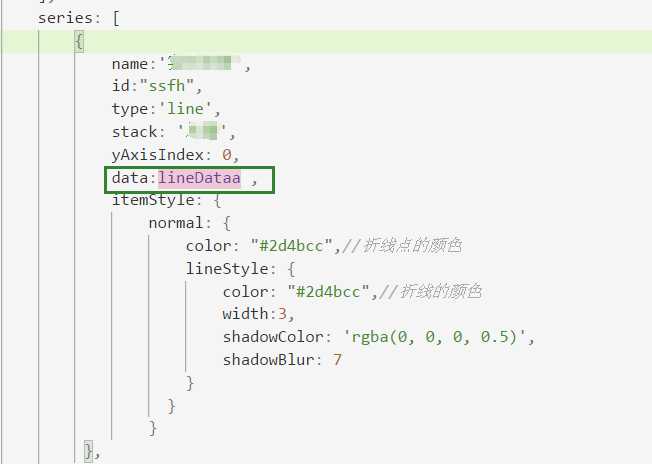
2. 圈圈该怎么画?用图片,会导致点击图例在显示时,恢复了默认的圈圈
圈圈该怎么画?用图片,会导致点击图例在显示时,恢复了默认的圈圈 (忽略颜色)
(忽略颜色)


echart-折线图,数据太多想变成鼠标拖动和滚动的效果?以及数据的默认圈圈如何自定义圆圈的样式
标签:image 自定义 gif 折线图 怎么 font src chart data
原文地址:https://www.cnblogs.com/snowbxb/p/11684661.html