标签:str 注意 theme 开发环境 static ueditor styles 存在 ring
? SpringBoot项目,在 JSP 中使用 UEditor
? UEditor 在开发环境中正常运作,但是导致部署到 Tomcat 中却无法使用
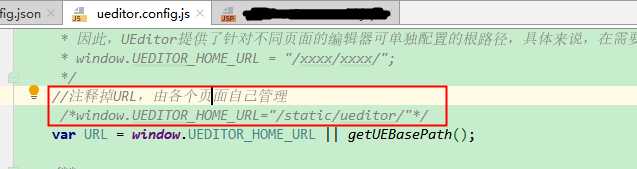
1.注释掉 ueditor.config.js 的 window.UEDITOR_HOME_URL 属性,由各个JSP页面自己管理

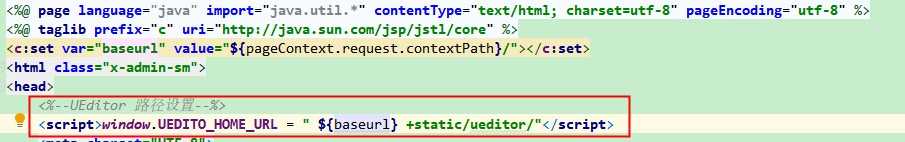
2.在要引用 UEditor 的JSP页面最上方,设置 UEditor 路径

<script>window.UEDITO_HOME_URL = ${baseurl} + "static/ueditor/"</script>3.注意ueditor的JS和CSS引入的路径(很严格),/ 号 不能多也不能少(当时在开发环境中,/ 号 多了一个也没有影响,导致部署到tomcat时出现问题),如下:
<script type="text/javascript" charset="utf-8" src="${baseurl }static/ueditor/ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="${baseurl }static/ueditor/ueditor.all.min.js"></script>
<script type="text/javascript" charset="utf-8" src="${baseurl }static/ueditor/ueditor.all.js"></script>
<link rel="stylesheet" type="text/css" href="${baseurl }static/ueditor/themes/default/css/ueditor.css"/>baseurl设置如下:
<c:set var="baseurl" value="${pageContext.request.contextPath}/"></c:set>UEditor在开发环境中正常运作,但是部署到Tomcat中却无法使用
标签:str 注意 theme 开发环境 static ueditor styles 存在 ring
原文地址:https://www.cnblogs.com/zhuang229/p/11687507.html