标签:加载 uil exe 需要 number image ade 技术 pack
babel篇
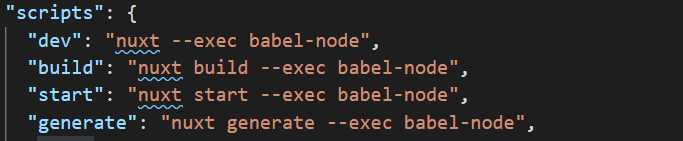
在package.json中添加--exec babel-node

如果需要编译es6,我们需要设置presets包含es2015,也就是预先加载es6编译的模块。
如果需要编译es7,我们需要设置presets包含stage-0,也就是预先加载es7编译的模块。
npm install babel-cli -g
npm install babel-core -g
npm i babel-preset-es2015
npm i babel-preset-stage-0
然后在.babelrc文件中加上,stage-0可以缺省
"presets": ["es2015","stage-0"]
公共样式(less)篇
npm i less npm i less-loader npm i @nuxtjs/style-resources --save
在nuxt.config.js中修改配置文件
modules: [ ‘@nuxtjs/style-resources‘ ],
build: { styleResources: { less: [ ‘assets/less/_theme.less‘, ‘assets/less/_mixins.less‘ ] } }
标签:加载 uil exe 需要 number image ade 技术 pack
原文地址:https://www.cnblogs.com/ToBeBest/p/11691435.html