标签:自己 信息 ons pre esper 问题 pac parent time
自己遇到的一个问题

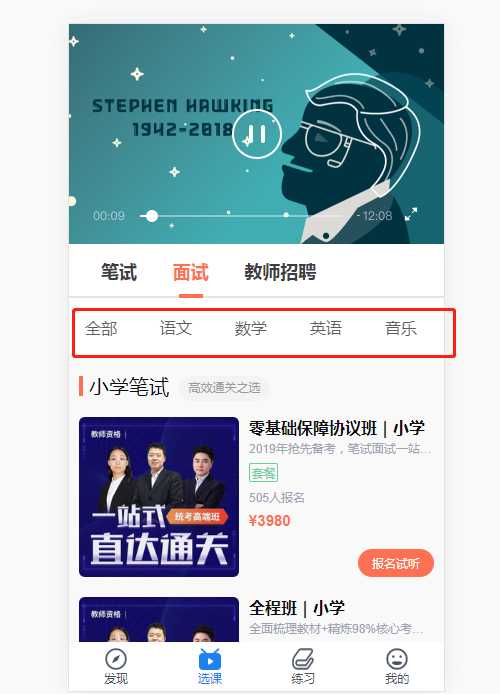
VUE动态加载完成后显示最后一个,没找到原因不知道为什么
用了一个别人折中的方法
操作DOM更改了transform3d初始值
代码如下
// 获得学段信息
getPeriods () {
let data = {
subject: this.selectPeriodNum
}
this.$axios({
method: ‘GET‘,
url: ‘/api/app/v1/get_live_courses_type‘,
params: data,
headers: {
‘sign‘: this.$encryption(data, this.$store.state.token, this.$store.state.uid)
}
})
.then(res => {
console.log(res)
this.periodData = res.data.data
this.$nextTick(() => { // 下一帧渲染
this.nav2Swiper()
this.setSwiperInit()
})
})
.catch(err => { console.log(err) })
},
nav2Swiper () {
this.nav2SwiperOb = new Swiper(‘#nav2 .swiper-container‘, {
initialSlide: 0,
slidesPerView: 5,
// spaceBetween: ‘4.27%‘,
observer: true, // 修改swiper自己或子元素时,自动初始化swiper
observeParents: true, // 修改swiper的父元素时,自动初始化swiper
slideShadows: true
})
},
setSwiperInit () {
setTimeout(() => {
document.getElementsByClassName(‘swiper-wrapper‘)[0].style.transform = ‘translate3d(0px, 0px, 0px)‘
}, 50)
}
使用
setTimeout(() => { document.getElementsByClassName(‘swiper-wrapper‘)[0].style.transform = ‘translate3d(0px, 0px, 0px)‘ }, 50)
初始化
动态加载swiper,默认显示最后一个swiper-slide怎么办
标签:自己 信息 ons pre esper 问题 pac parent time
原文地址:https://www.cnblogs.com/ichenchao/p/11697775.html