标签:元素 img 上下 alt get 作用 css 引用 import
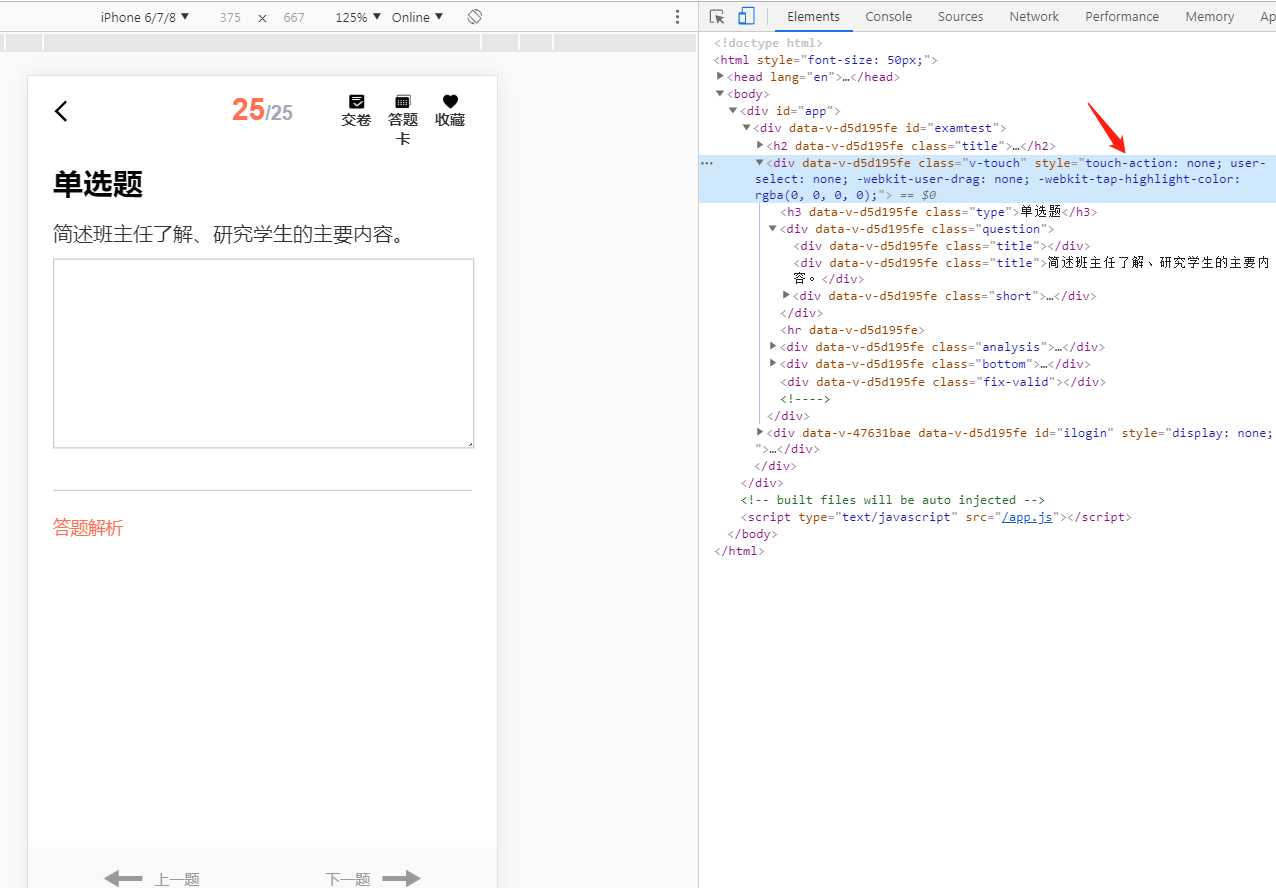
引用vue-touch之后,页面里多了一个css属性

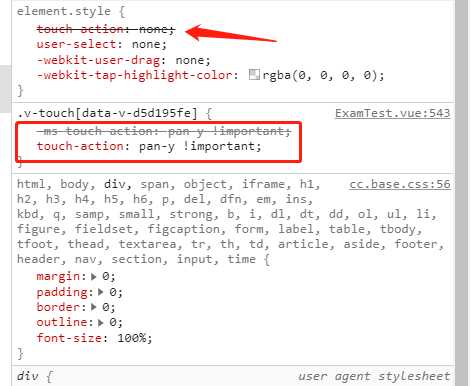
只要给这个元素一个新的CSS覆盖就行了。
但写的时候发生一个小插曲,加了一个
touch-action: pan-y!important;
没起作用。
后来发现原来是
<v-touch v-on:swipeleft="getNext" v-on:swiperight="getPrev" tag="div" class="v-touch">
在引用之后会变成<div>标签
所以只需要给后面加一个class标识就可以了。
class="v-touch"
.v-touch
touch-action: pan-y!important;
最后给一个CSS属性变OK了。

我上面用的是stylus,直接写CSS一样
标签:元素 img 上下 alt get 作用 css 引用 import
原文地址:https://www.cnblogs.com/ichenchao/p/11697856.html