标签:flag hidden ges tools you ora ISE eof enum
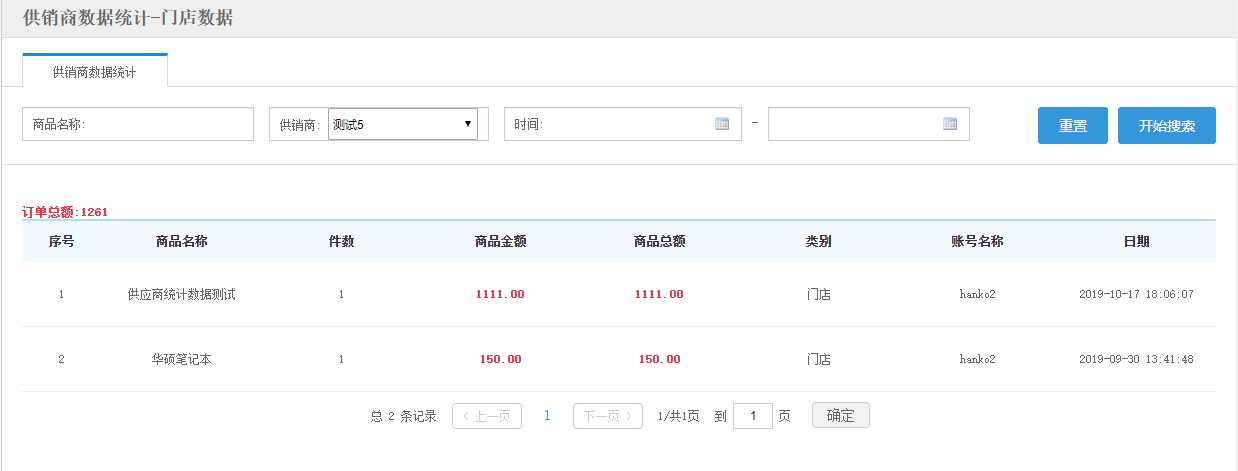
一:展示效果

二:表格结构
1.表头的特殊处理
<div class="content_main"> <!--breadcrumb面包屑--> <ol class="breadcrumb ptb15 plr20 clearfix"> <li><a href="javascript:;" class="cursor_default">供销商管理</a></li> <li>></li> <li class="active"><a href="javascript:;">供销商数据统计</a></li> </ol> <!--breadcrumb面包屑-end--> <!-- 标题栏 start--> <h2 class="content_title">供销商数据统计</h2> <!-- 标题栏 end--> <!-- tab start --> <div class="tab_layout tab_item"> <div class="tab_hd pt15"> <ul class="clearfix"> <li class="active"><a href="${ctx}/terrace/suppiler/data">供销商数据统计</a></li> </ul> </div> <!-- 表单-start --> <form action="${ctx}/terrace/suppiler/total/list" id ="searchForm" method="post" > <div class="clearfix plr20 pt20 pb5 bd_d_b"> <div class="clearfix fl"> <div class="form_control fl mr15 mb15 "> <label>商品名称:</label> <input class="w150" name="goodsName" type="text" /> </div> <div class="form_control fl mr15 mb15 "> <label>类别:</label> <select id="genre" name="genre" class="w150 h32 wp15" > <option value="ALL">全部</option> <option value="Distribution">分销商</option> <option value="Store">门店</option> <option value="Other">其它</option> </select> </div> <div class="form_control fl mr15 mb15"> <label>供销商:</label> <select class="w150 h32 " > <option>${supplier}</option> </select> </div> <div class="form_control fl mr10 mb15"> <label>时间:</label> <input name="startTime" class="w180 Wdate" readonly onclick="WdatePicker();" type="text" /> <div class="fl mr10 mb15 lh32">-</div> <div class="form_control fl mr15 mb15"> <input name="endTime" class="w180 Wdate" readonly onclick="WdatePicker();" type="text" /> </div> </div> <div class="fr"> <input type="button" class="btn btn_blue fr mb15" style="margin-left:10px" onClick="apply.doSearch();" value="开始搜索" /> <input type="button" class="btn btn_blue" value="重置" onClick="tools.resetTable(‘${ctx}/terrace/suppiler/data‘)"/> </div> <div class="table_control plr20 dataTable" style="padding-bottom: 100px;"></div> </div> </form> </div> </div>
<form action="${ctx}/terrace/suppiler/total/list" id ="searchForm" method="post" >
这个action是表格中进行模糊查询的控制器地址,同时也是异步获取的数据地址。在表头上加载这个工具:
<script type="text/javascript" src="${ctx}/static/js/common/tools.js"></s
这个js里面有个函数:
showList : function() { //更新表单提示层 try { jQuery("#searchForm").validationEngine(‘hideAll‘); } catch (e) { } var params = $("#searchForm").serializeArray(); var url if (tools.defaultUrl == "") { url = $("#searchForm").attr("action"); } else { url = tools.defaultUrl; } $.ajax( { type : "POST", url : url, data : params, async : false, success : function(data) { $(".dataTable").html(data); } }); }
获取action的url,作为异步获取的方式。页面上同时也加载了这个js函数(方法是一个通用方法),作为初始化:
$(function(){ tools.showList(); $("#searchForm").validationEngine({scroll:false}); });
执行之后将异步访问后台数据,后台接口如下:
@RequestMapping(value = "/total/list") public ModelAndView suppilerData( OrderGoodsVo orderGoodsVo,Page<OrderGoodsVo> OrderGoodspage) { ModelMap map = new ModelMap(); //找到默认供应商 ShiroUser shiro=ShiroUserUtil.getShiroUser(); Suppiler suppiler=suppilerService.findSuppilerVoOne(shiro.getSuppliceId()); orderGoodsVo.setSupplier(suppiler.getSupplierName()); Page<OrderGoodsVo> page=suppilerService.queryOrderGoodsPage(orderGoodsVo,OrderGoodspage); System.out.println(page); Integer AllOrderSum=0; for(int i=0;i<page.getResult().size();i++){ Integer orderPrice=Integer.parseInt(page.getResult().get(i).getGoodsNums())*Integer.parseInt(page.getResult().get(i).getGoodsPrice()); page.getResult().get(i).setOrderPrice(String.valueOf(orderPrice)); AllOrderSum=orderPrice+AllOrderSum; } System.out.println(AllOrderSum); map.put("page",page ); map.put("AllOrderSum", String.valueOf(AllOrderSum)); return new ModelAndView("/terrace/suppiler/suppilerDataList-total",map); }
表体的页面如下:
<h1 class="text_bold t_red">订单总额:${AllOrderSum}</h1> <table class="pl20 pr20 table_normal" cellspacing="0" id="dataList"> <thead> <th class="wp5">序号</th> <th class="wp10">商品名称</th> <th class="wp10">件数</th> <th class="wp10">商品金额</th> <th class="wp10">商品总额</th> <th class="wp10">类别</th> <th class="wp10">账号名称</th> <th class="wp10">日期</th> </tr> </thead> <tbody class="lh24"> <c:if test="${empty page.result }"> <tr class="js-del-par"> <td colspan=8">暂无数据</td></tr> </tbody> </c:if> <c:if test="${ not empty page.result }"> <c:forEach items="${page.result}" var="goods" varStatus="status"> <tr> <td>${status.count }</td> <td>${goods.goodsName }</td> <td>${goods.goodsNums}</td> <td class="text_bold t_red"><fmt:formatNumber value="${goods.goodsPrice}" pattern="0.00"/></td> <td class="text_bold t_red"><fmt:formatNumber value="${goods.orderPrice }" pattern="0.00"/></td> <c:if test="${goods.isDistribution eq ‘YES‘ }"> <td>分销商</td></c:if> <c:if test="${goods.isStore eq ‘YES‘ }"><td>门店</td></c:if> <c:if test="${goods.isDistribution eq ‘NO‘ && goods.isStore eq ‘NO‘ }"><td>其它</td></c:if> <td>${goods.sellerName }</td> <td><fmt:formatDate value="${goods.createTime}" pattern="yyyy-MM-dd HH:mm:ss"/></td> </tr> </c:forEach> </tbody> </table> <tags:pagination page="${page}" searchFn="tools.doSearch"></tags:pagination>
2.分页的通用方法
2.1:pagination.tag:
<%@tag pageEncoding="UTF-8" import="java.lang.*" %>
<%@ attribute name="page" type="com.oaoera.agent.common.tools.Page"%>
<%@ attribute name="searchFn" type="java.lang.String"%>
<%@ attribute name="pageName" type="java.lang.String"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%
if(page==null){
page = (com.oaoera.agent.common.tools.Page)request.getAttribute("page");
}
//page的名称
if(pageName==null||"".equals(pageName)){
pageName = "page";
}
//当前页
int current = page.getPageNumber();
//开始页数
int begin = Math.max(1, current - 3);
//结束页数
long end = Math.min(current+3, page.getTotalPages());
//总分页数
long totalPage = page.getTotalPages();
request.setAttribute("page", page);
request.setAttribute("totalPage", totalPage);
request.setAttribute("current", current);
request.setAttribute("pageName",pageName);
%>
<div class="clearfix">
<ul class="pagination fr mt10 mb10" pageName="${pageName}">
<c:if test="${ empty pageFlag }">
<div class="pageData" style="display:none">
<input id="${pageName}_pageNumber" name="pageNumber" value="${page.pageNumber}" />
<input id="${pageName}_pageSize" name="pageSize" value="${page.pageSize}" />
</div>
</c:if>
<li><div class="page_div">总 <strong><%=page.getTotalCount()%></strong> 条记录</div></li>
<% if (page.isHasPre()){%>
<li class="previous">
<a style="cursor: pointer;" href="javascript:void(0)" aria-label="Previous" pageNumber="<%=current-1%>">
<span aria-hidden="true" pageNumber="<%=current-1%>">«</span>
</a>
</li>
<%} %>
<% if (begin > 3){%>
<li><a style="cursor: pointer;" href="javascript:void(0)" pageNumber="1">1</a></li>
<li><a href="javascript:void(0)">...</a></li>
<%} %>
<%for (int i = begin; i <= end; i++) { %>
<li><a style="cursor: pointer;" href="javascript:void(0)" pageNumber="<%=i%>"><%=i%></a></li>
<%} %>
<% if (totalPage > 5 && end < totalPage){%>
<li><a href="javascript:void(0)">...</a></li>
<li style="cursor: pointer;" ><a href="javascript:void(0)" pageNumber="${totalPage }">${totalPage}</a></li>
<%} %>
<% if (page.isHasNext()){%>
<li class="next_page">
<a style="cursor: pointer;" href="javascript:void(0)" aria-label="Next" pageNumber="<%=current+1%>">
<span aria-hidden="true" pageNumber="<%=current+1%>">»</span>
</a>
</li>
<%} %>
<li>
<div class="page_div">共<%=page.getTotalPages()%>页,到第<input type="text" name="goPageNumber" class="page_input" value="${current}" >页
<input name="pageGoTo" type="button" class="ts_blue_btn_30 pageGoTo" value="确定"></div>
</li>
</ul>
</div>
<c:choose>
<c:when test="${empty pageFlag}">
<script type="text/javascript">
$(function(){
var totalPage = parseInt(‘${totalPage}‘);
$.${pageName} = {pageNumber: ${page.pageNumber},pageSize:${page.pageSize},toString:function(){
return "&pageNumber="+this.pageNumber+"&pageSize="+this.pageSize;
}};
var $page=$.${pageName};
var $pageUl = $("[pageName=‘${pageName}‘]");
//页面中有可能会使用多个分页显示,但是数据只能保存一个,讲多余的input删除掉,只保留一个
$(".pageData",$pageUl).each(function(i){
if(i!=0){
$(this).remove();
}
});
$("[pageNumber]",$pageUl).unbind( "click" );
$("[pageNumber]",$pageUl).click(function(){
$page.pageNumber = parseInt($(this).attr("pageNumber"));
//如果当前填的数值大于总页数就设置为totalPage
$page.pageNumber = $page.pageNumber>totalPage?totalPage:$page.pageNumber;
$("#${pageName}_pageNumber").val($page.pageNumber);
//调用回调函数,将分页数据传递给客户端处理
${searchFn}();
});
//点击确认按钮的操作
$(".pageGoTo",$pageUl).click(function(){
checkPageNumber($(this).prev("input"));
if($(this).prev("input").val()==‘‘)$(this).prev("input").val(‘${current}‘);
$page.pageNumber = parseInt($(this).prev("input").val());
//如果当前填的数值大于总页数就设置为totalPage
$page.pageNumber = $page.pageNumber>totalPage?totalPage:$page.pageNumber;
$("#${pageName}_pageNumber").val($page.pageNumber);
${searchFn}();
});
//检查输入的pageNumber是否合法
function checkPageNumber($input){
//只能填数字
var reg = new RegExp("^([1-9][0-9]*)$");
if(!reg.test($input.val())){
$input.val("");
}
}
$("[name=‘goPageNumber‘]",$pageUl).keyup(function(){
checkPageNumber($(this));
});
$("a[pageNumber=‘${current}‘]",$pageUl).parent().addClass("active");
});
</script>
<c:set var="pageFlag" scope="request" value="1"></c:set>
</c:when>
<c:otherwise>
<c:set var="pageFlag" scope="request" value=""></c:set>
</c:otherwise>
</c:choose>
2.2:
page实体:
public class Page<T> implements Serializable {
/**
* @Fields serialVersionUID : TODO(序列化)
*/
private static final long serialVersionUID = -6302766548537865236L;
//-- 公共变量 --//
public static final String ASC = "asc";
public static final String DESC = "desc";
//-- 分页参数 --//
//分页号,默认是1
protected int pageNumber = 1;
//分页数,默认是10
protected int pageSize = 15;
protected String orderBy = null;
protected String order = null;
protected boolean autoCount = true;
//-- 返回结果 --//
protected List<T> result;
protected long totalCount = -1;
//-- 构造函数 --//
public Page() {
}
/**
* <p>Title: toString</p>
* <p>Description: </p>
* @return
* @see java.lang.Object#toString()
*/
@Override
public String toString() {
return "Page [pageNumber=" + pageNumber + ", pageSize=" + pageSize + "]";
}
public Page(int pageSize, int pageNumber) {
this.pageSize = pageSize;
this.pageNumber = pageNumber;
}
//-- 分页参数访问函数 --//
/**
* 获得当前页的页号,序号从1开始,默认为1.
*/
public int getPageNumber() {
return pageNumber;
}
/**
* 设置当前页的页号,序号从1开始,低于1时自动调整为1.
*/
public void setPageNumber(final int pageNo) {
this.pageNumber = pageNo;
if (pageNo < 1) {
this.pageNumber = 1;
}
}
/**
* 返回Page对象自身的setPageNo函数,可用于连续设置。
*/
public Page<T> pageNo(final int thePageNo) {
setPageNumber(thePageNo);
return this;
}
/**
* 获得每页的记录数量, 默认为-1.
*/
public int getPageSize() {
return pageSize;
}
/**
* 设置每页的记录数量.
*/
public void setPageSize(final int pageSize) {
this.pageSize = pageSize;
}
/**
* 返回Page对象自身的setPageSize函数,可用于连续设置。
*/
public Page<T> pageSize(final int thePageSize) {
setPageSize(thePageSize);
return this;
}
/**
* 根据pageNo和pageSize计算当前页第一条记录在总结果集中的位置,序号从1开始.
*/
public int getFirst() {
return ((pageNumber - 1) * pageSize) + 1;
}
/**
* 获得排序字段,无默认值. 多个排序字段时用‘,‘分隔.
*/
public String getOrderBy() {
return orderBy;
}
/**
* 设置排序字段,多个排序字段时用‘,‘分隔.
*/
public void setOrderBy(final String orderBy) {
this.orderBy = orderBy;
}
/**
* 返回Page对象自身的setOrderBy函数,可用于连续设置。
*/
public Page<T> orderBy(final String theOrderBy) {
setOrderBy(theOrderBy);
return this;
}
/**
* 获得排序方向, 无默认值.
*/
public String getOrder() {
return order;
}
/**
* 设置排序方式向.
*
* @param order 可选值为desc或asc,多个排序字段时用‘,‘分隔.
*/
public void setOrder(final String order) {
String lowcaseOrder = StringUtils.lowerCase(order);
//检查order字符串的合法值
String[] orders = StringUtils.split(lowcaseOrder, ‘,‘);
for (String orderStr : orders) {
if (!StringUtils.equals(DESC, orderStr) && !StringUtils.equals(ASC, orderStr)) {
throw new IllegalArgumentException("排序方向" + orderStr + "不是合法值");
}
}
this.order = lowcaseOrder;
}
/**
* 返回Page对象自身的setOrder函数,可用于连续设置。
*/
public Page<T> order(final String theOrder) {
setOrder(theOrder);
return this;
}
/**
* 是否已设置排序字段,无默认值.
*/
public boolean isOrderBySetted() {
return (StringUtils.isNotBlank(orderBy) && StringUtils.isNotBlank(order));
}
/**
* 获得查询对象时是否先自动执行count查询获取总记录数, 默认为false.
*/
public boolean isAutoCount() {
return autoCount;
}
/**
* 设置查询对象时是否自动先执行count查询获取总记录数.
*/
public void setAutoCount(final boolean autoCount) {
this.autoCount = autoCount;
}
/**
* 返回Page对象自身的setAutoCount函数,可用于连续设置。
*/
public Page<T> autoCount(final boolean theAutoCount) {
setAutoCount(theAutoCount);
return this;
}
//-- 访问查询结果函数 --//
/**
* 获得页内的记录列表.
*/
public List<T> getResult() {
return result;
}
/**
* 设置页内的记录列表.
*/
public void setResult(final List<T> result) {
this.result = result;
}
/**
* 获得总记录数, 默认值为-1.
*/
public long getTotalCount() {
return totalCount;
}
/**
* 设置总记录数.
*/
public void setTotalCount(final long totalCount) {
this.totalCount = totalCount;
}
/**
* 根据pageSize与totalCount计算总页数, 默认值为-1.
*/
public long getTotalPages() {
if (totalCount < 0) {
return -1;
}
long count = totalCount / pageSize;
if (totalCount % pageSize > 0) {
count++;
}
return count;
}
/**
* 是否还有下一页.
*/
public boolean isHasNext() {
return (pageNumber + 1 <= getTotalPages());
}
/**
* 取得下页的页号, 序号从1开始.
* 当前页为尾页时仍返回尾页序号.
*/
public int getNextPage() {
if (isHasNext()) {
return pageNumber + 1;
} else {
return pageNumber;
}
}
/**
* 是否还有上一页.
*/
public boolean isHasPre() {
return (pageNumber - 1 >= 1);
}
/**
* 取得上页的页号, 序号从1开始.
* 当前页为首页时返回首页序号.
*/
public int getPrePage() {
if (isHasPre()) {
return pageNumber - 1;
} else {
return pageNumber;
}
}
}
分页相关的参数都是咋tag里面进行提交的
标签:flag hidden ges tools you ora ISE eof enum
原文地址:https://www.cnblogs.com/cainame/p/11698394.html