标签:cli eth splay 成功 rda span session key asc
上篇说到生成缴费二维码,下一步微信支付,程序写的差不多了就跟威富通那边要测试的商户号跑一下,他们给了,一直都跑不通,我就纳闷了,后来详细的问他们这个微信Wap通道是否还可以用,他们说微信官方已经关闭了纯手机浏览器支付通道权限。当时就想关闭了,为啥威富通官方还显示微信Wap文档,这这该怎么搞。。。这种行不通就换条道呗,用授权的方式也可以获取到想要的用户Openid,那就再研究呗,授权的前提是必须要微信公众号appid和secret开发密码。有了这个不就什么都好搞了嘛,哈哈哈哈
大概流程:
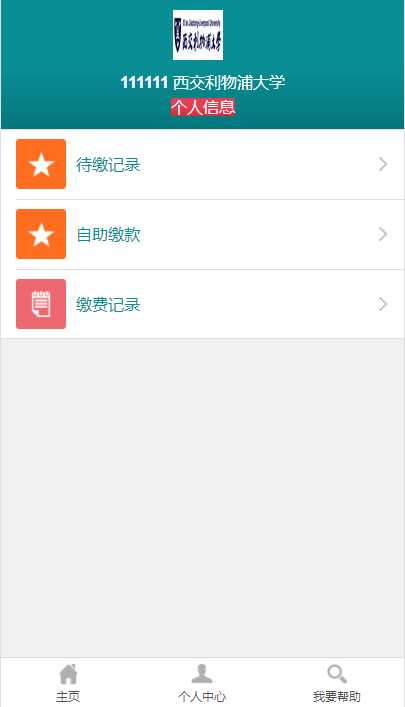
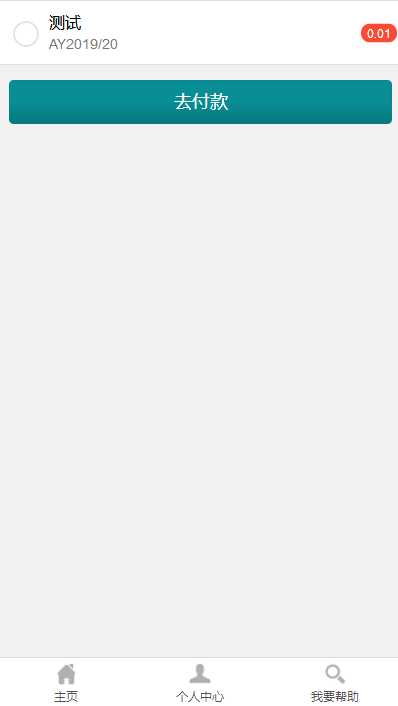
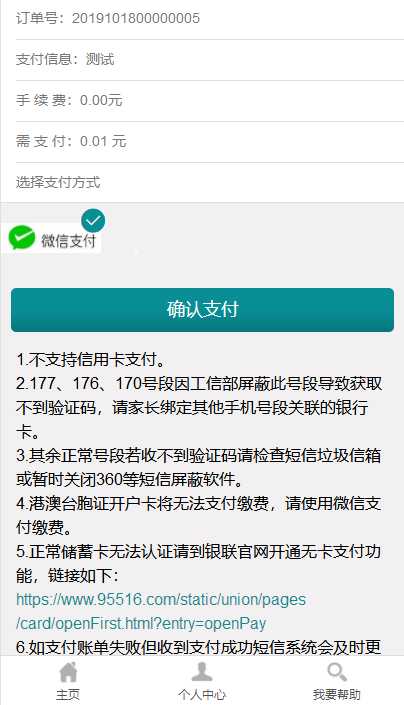
扫码显示个体商户登录页面,输入账号密码,进入主页面,上栏显示账号+个体商户名称,点击个人信息可以看详细信息。待缴记录、自助缴费、缴费记录。重点说一下待缴记录,这里使用的微信扫一扫进入的,所以只显示微信支付通道,(判断一下是微信浏览器还是支付宝浏览器是可以区分开的)





//配置授权地址就跳到这里,第一次code不用赋值,rurl放授权过后跳转的地址 public ActionResult Index(string code, string rurl) { bool flag = HJFController.config == null; if (flag) { this.Reload(); } //微信公众号,开发密码,公众号网页授权地址,放配置里面 string appid = HJFController.config.appid; string secret = HJFController.config.secret; string redirecturl = HJFController.config.redirecturl; if (!string.IsNullOrWhiteSpace(rurl)) Session["xxxxxxxxxx"] = rurl; bool flag2 = string.IsNullOrEmpty(code); ActionResult result; if (flag2) { string url = string.Format("https://open.weixin.qq.com/connect/oauth2/authorize?appid={0}&redirect_uri={1}&response_type=code&scope=snsapi_base&state=STATE#wechat_redirect", appid, HttpUtility.UrlEncode(redirecturl)); result = this.Redirect(url); } else { WebClient webClient = new WebClient(); webClient.Encoding = Encoding.UTF8; string address = string.Format("https://api.weixin.qq.com/sns/oauth2/access_token?appid={0}&secret={1}&code={2}&grant_type=authorization_code", appid, secret, code); string input = webClient.DownloadString(address); JavaScriptSerializer javaScriptSerializer = new JavaScriptSerializer(); Dictionary<string, string> dictionary = javaScriptSerializer.Deserialize<Dictionary<string, string>>(input); string text; bool flag3 = !dictionary.TryGetValue("access_token", out text); if (flag3) { result = base.Content("Error"); } else { string arg = dictionary["openid"]; Session["WeiXinOpenId"] = arg; string x = string.Empty; var rr = Session["xxxxxxxxxx"]; if (rr != null) x = System.Web.HttpUtility.UrlEncode(rr.ToString()); result = this.Redirect(string.Format("{0}?openid={1}&url={2}", HJFController.config.finalurl, arg, x)); } } return result; }
这样就获取到了,跟客户那边说需要他们提供微信公众号,他们不给提供,这一路都是坎坷啊,比较是银行,不给就不给吧,可以理解,但是这个不给我最后还让不让缴费成功了,最后协商,让去请求他们返给我一个用户Openid,早说这个 我还搞那么多道干啥,话说还是能学到点东西得。1.支付前检查订单 2.微信支付必不可少得参数

/// <summary> /// 从手机端公从号支付 /// </summary> /// <param name="ddh">订单号</param> /// <param name="allMoney">总金额</param> /// <param name="attach">附加信息</param> /// <param name="sub_openid">支付用户的openid</param> /// <param name="callback_url">支付完成后的返回地址</param> /// <param name="f">是否原生态支付</param> /// <returns></returns> public Result getAppPayUrl(string ddh, string allMoney, string attach, string sub_openid, string callback_url, bool f) { var ipAddress = PayHelper.WeiXinHZ.PayHZ.GetHostAddress(); RequestHandler reqHandler = new RequestHandler(null); reqHandler.setParameter("service", "pay.weixin.jspay");//接口类型:pay.weixin.jspay reqHandler.setParameter("mch_id", MerchantId);//必填项,商户号,由威富通分配 if (!string.IsNullOrEmpty(Sub_appid)) { reqHandler.setParameter("sub_appid", Sub_appid);//微信Sub_appid } reqHandler.setParameter("notify_url", notify_url);//通知地址,必填项,接收威富通通知的URL,需给绝对路径,255字符内;此URL要保证外网能访问 reqHandler.setParameter("callback_url", callback_url); reqHandler.setParameter("out_trade_no", ddh);//商户订单号 reqHandler.setParameter("body", ddh);//商品描述 reqHandler.setParameter("attach", attach);//附加信息 存放支付方式编码,方便回写库 reqHandler.setParameter("total_fee", allMoney);//总金额 reqHandler.setParameter("mch_create_ip", ipAddress);//终端IP if (!string.IsNullOrWhiteSpace(MerchantId) && MerchantId != "7551000001")//测试商户号 reqHandler.setParameter("sub_openid", sub_openid);//用户openid //使用测试商户号不需要传用户openid;切换正式的商户号需获取openid, //在请求参数里增加sub_openid字段,并把获取的openid值传给sub_openid。 //在切换成正式商户号传sub_openid参数前,需提供 正式商户号和公众号(服务号)appid由我方配置, //如果没有配置的话,会报sub_appid and sub_openid not match错误,导 致无法正常调用接口 if (isRsaKey()) { reqHandler.setParameter("sign_type", "RSA_1_256");//签名类型, } else { reqHandler.setParameter("sign_type", "MD5");//签名类型,取值:MD5 默认:MD5 } // reqHandler.setParameter("service", "pay.weixin.native");//接口类型:pay.weixin.native pay.alipay.native // reqHandler.setParameter("nonce_str", Utils.random()); //后已经赋值了 if (f) reqHandler.setParameter("is_raw", "1");//是否原生态 var strdata = Exe(reqHandler); if (isRsaKey()) MerchantKey = MerchantPublicKey; //如果是rsa 则返回结果 需要传递 公钥 var result = new TokenResult(strdata, MerchantKey); if (result.Success) { if (f) { return new Result { Success = true, Message = result.pay_info }; } else { var msg = string.Format("https://pay.swiftpass.cn/pay/jspay?token_id={0}&showwxtitle=1", result.token_id); return new Result { Success = true, Message = msg }; } } return new Result { Success = false, Message = result.message ?? (result.err_code + result.err_msg) }; }
标签:cli eth splay 成功 rda span session key asc
原文地址:https://www.cnblogs.com/BabyRui/p/11699909.html