标签:oat 浮动 图片 一个 内容 strong flow info display
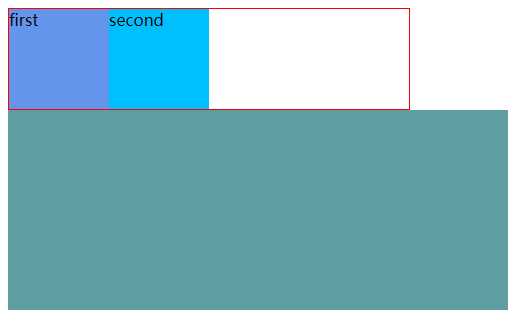
father {
width: 400px;
border: 1px solid red;
}
.box1 {
width: 100px;
height: 100px;
background-color: cornflowerblue;
}
.box2 {
width: 100px;
height: 100px;
background-color: deepskyblue;
}
.foot {
width: 500px;
height: 200px;
background-color: cadetblue;
}

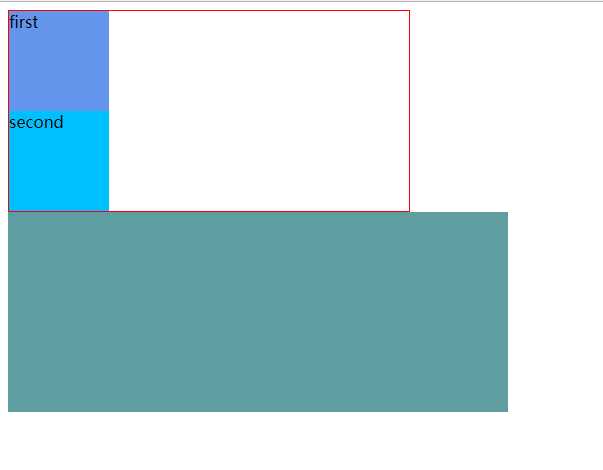
当给子元素设置float:left时

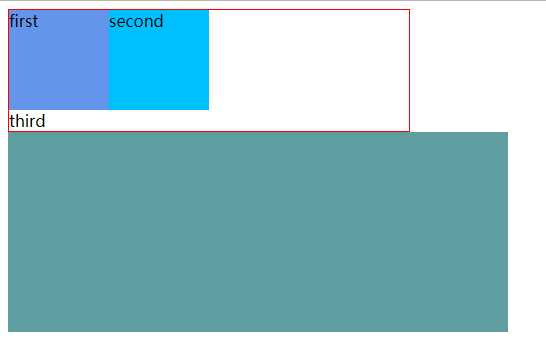
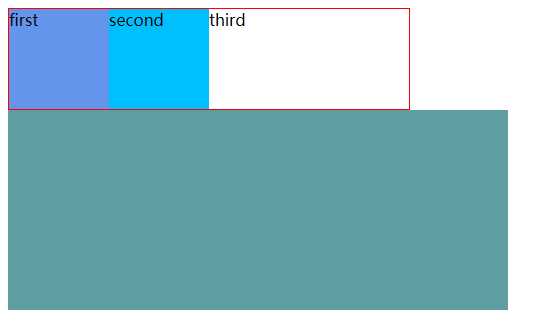
1.此时父元素的高度没有了,可以在父元素中添加内容(再添加一个div,给这个div设置clear:both)

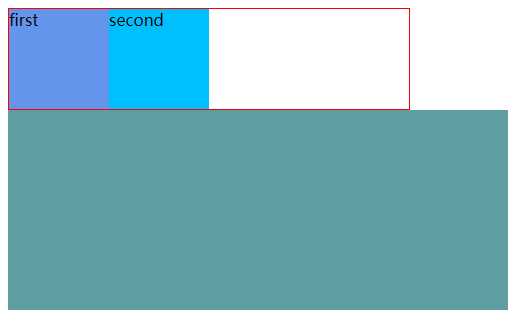
2.再父元素中设置overflow:hidden

3.设置after伪类

4.使用after和before双伪类

标签:oat 浮动 图片 一个 内容 strong flow info display
原文地址:https://www.cnblogs.com/zhanghaifeng123/p/11703261.html