标签:界面设计 intel query model 原型 add stc 页面 port
Thymeleaf模板注释分为标准HTML/XML注释、解析层注释、原型注释三种。
一、注释说明
1、标准HTML/XML注释
直接通过浏览器打开,不显示,Thymeleaf模板引擎解析也不处理,但查看网页源代码,注释有在里面。
语法:
<!-- 内容 -->
浏览器界面不显示,查看浏览器网页源码有显示;
2、解析层注释
直接通过浏览器打开,会显示。但Thymeleaf模板引擎解析时会移除注释标签和里面内容。
一般开发人员使用,减少对原型页面的破坏。
语法:
<!--/*--> 内容 <!--*/-->
3、原型注释
直接通过浏览器打开,不显示。但Thymeleaf模板引擎解析时只移除注释标签,不会移除里面内容,最后会正常输出。
一般界面设计人员使用。
语法:
<!--/*/ 内容 /*/-->
二、使用实例
开发环境:IntelliJ IDEA 2019.2.2
Spring Boot版本:2.1.8
新建一个名称为demo的Spring Boot项目。
1、pom.xml
加入Thymeleaf依赖
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency>
2、src/main/java/com/example/demo/User.java
package com.example.demo; public class User { Integer id; String name; public User(Integer id, String name) { this.id = id; this.name = name; } public Integer getId() { return id; } public void setId(Integer id) { this.id = id; } public String getName() { return name; } public void setName(String name) { this.name = name; } }
3、src/main/java/com/example/demo/TestController.java
package com.example.demo; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import org.springframework.web.bind.annotation.RequestMapping; import java.util.ArrayList; import java.util.List; @Controller public class TestController { @RequestMapping("/") public String test(Model model){ List<User> users = queryUsers(); model.addAttribute("users", users); return "test"; } private List<User> queryUsers(){ List<User> users = new ArrayList<User>(); users.add(new User(1,"张三")); users.add(new User(2,"李四")); users.add(new User(3,"王五")); return users; } }
4、src/main/resources/templates/test.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> table { border-collapse:collapse;} td { border: 1px solid #C1DAD7;} </style> </head> <body> <!--<div>标准HTML/XML注释</div>--> <!--解析层注释--> <table> <tr th:each="user : ${users}"> <td th:text="${user.id}">11</td> <td th:text="${user.name}">小明</td> </tr> <!--/*--> <tr> <td>22</td> <td>小红</td> </tr> <!--*/--> </table> <!--/*/ <div>原型注释</div> /*/--> </body> </html>
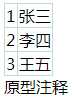
IDEA运行后,浏览器访问:http://localhost:8080,界面显示如下

查看网页源代码,如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> table { border-collapse:collapse;} td { border: 1px solid #C1DAD7;} </style> </head> <body> <!--<div>标准HTML/XML注释</div>--> <!--解析层注释--> <table> <tr> <td>1</td> <td>张三</td> </tr> <tr> <td>2</td> <td>李四</td> </tr> <tr> <td>3</td> <td>王五</td> </tr> </table> <div>原型注释</div> </body> </html>
如果直接在浏览器中打开test.html,界面显示如下:

查看网页源代码,如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> table { border-collapse:collapse;} td { border: 1px solid #C1DAD7;} </style> </head> <body> <!--<div>标准HTML/XML注释</div>--> <!--解析层注释--> <table> <tr th:each="user : ${users}"> <td th:text="${user.id}">11</td> <td th:text="${user.name}">小明</td> </tr> <!--/*--> <tr> <td>22</td> <td>小红</td> </tr> <!--*/--> </table> <!--/*/ <div>原型注释</div> /*/--> </body> </html>
标签:界面设计 intel query model 原型 add stc 页面 port
原文地址:https://www.cnblogs.com/gdjlc/p/11703285.html