标签:ast 根据 gen edit start 选择 last 打开 比较
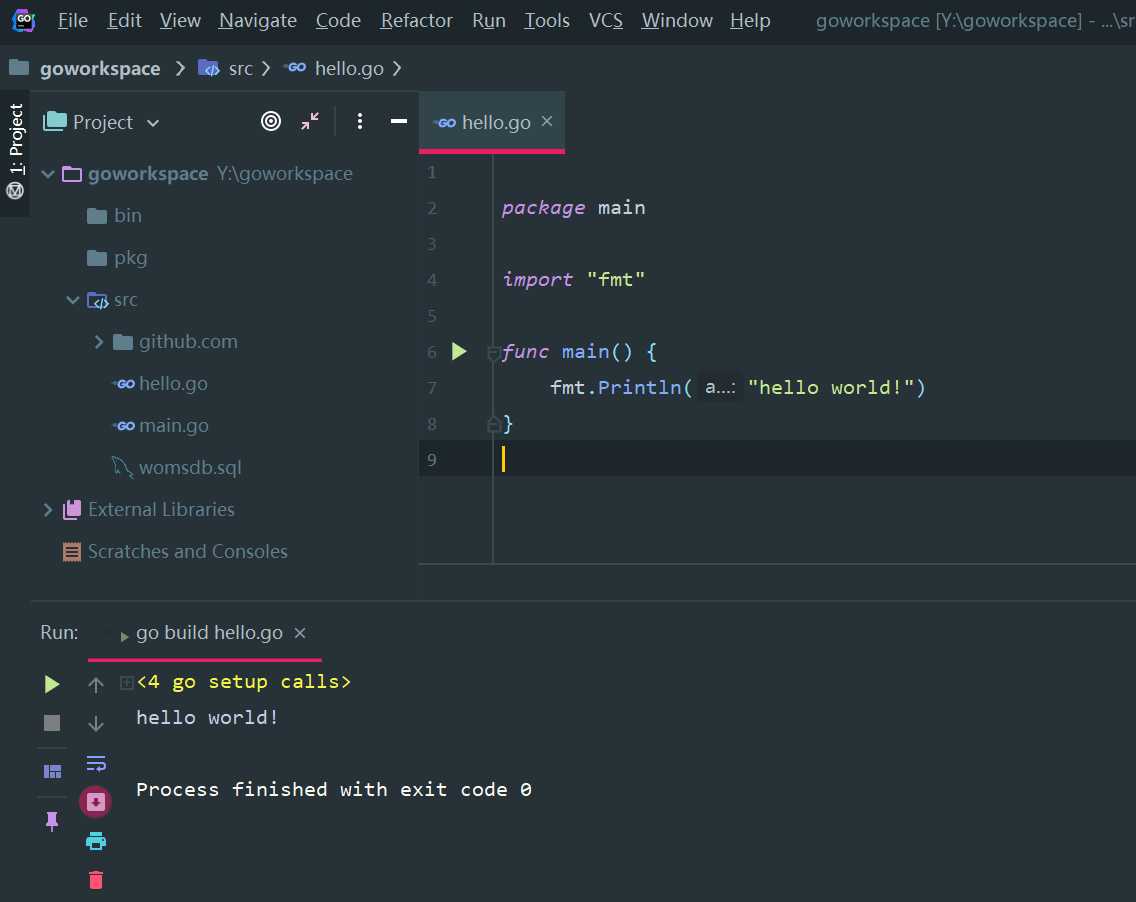
我自己的设置的主题界面如下:


主题插件选择 Material Theme UI。
我安装的 Goland 是 2019.2.3 的版本。安装方法如下:
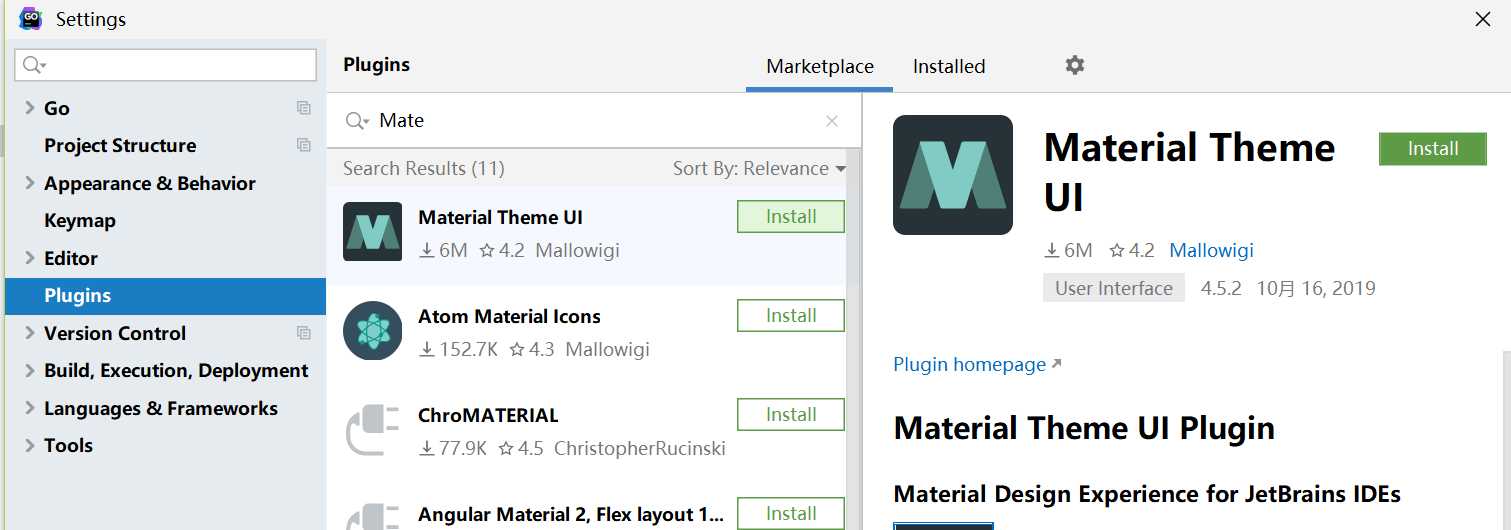
Goland ---> File ---> Setting ---> Plugins
输入 Material ,就会弹出 Material Theme UI, 选择 Install, 会自动安装好。如下:


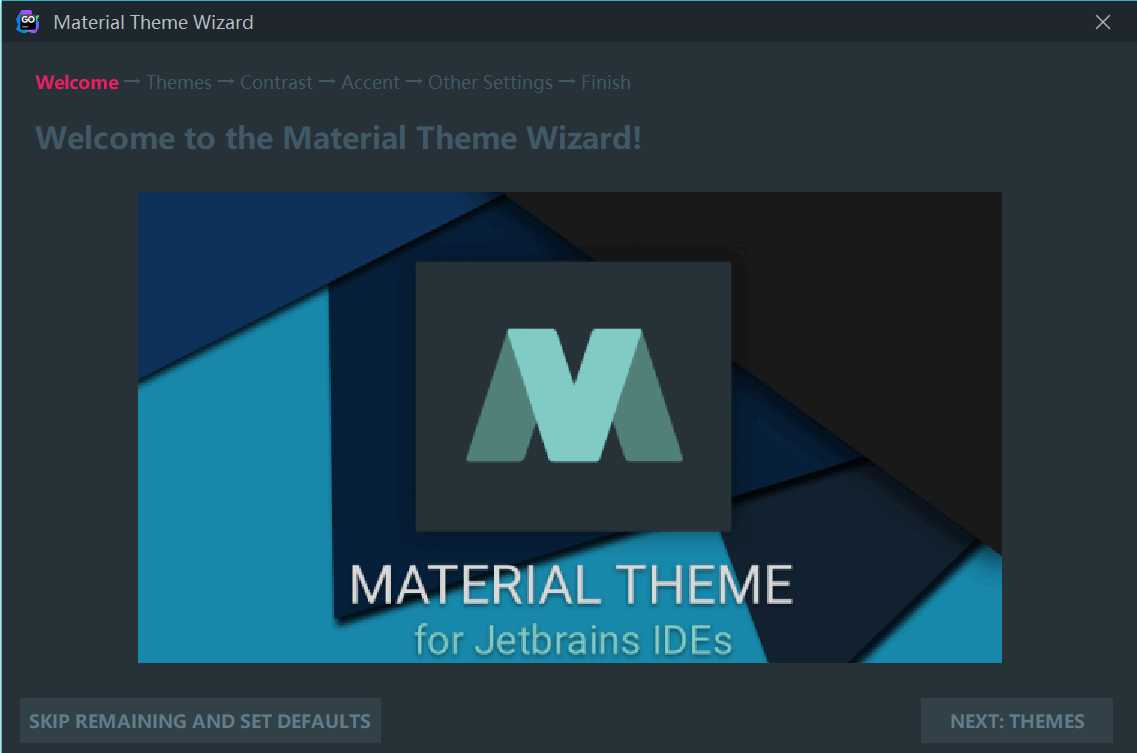
安装好后,提示重启 Goland, 重启后,来到 Material Theme UI的欢迎界面。如下:


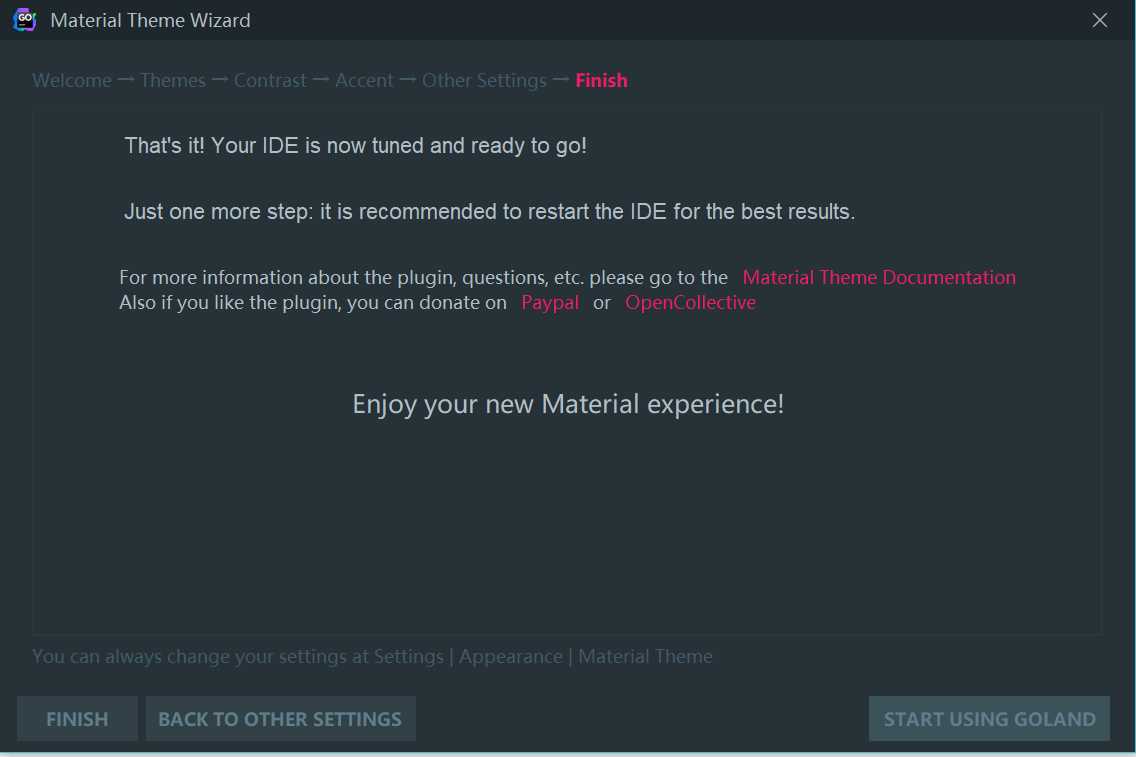
直接点击 Next,最后点击 Start Using Goland,如下:


安装好 Material Theme UI 之后,要选择具体主题,如下:
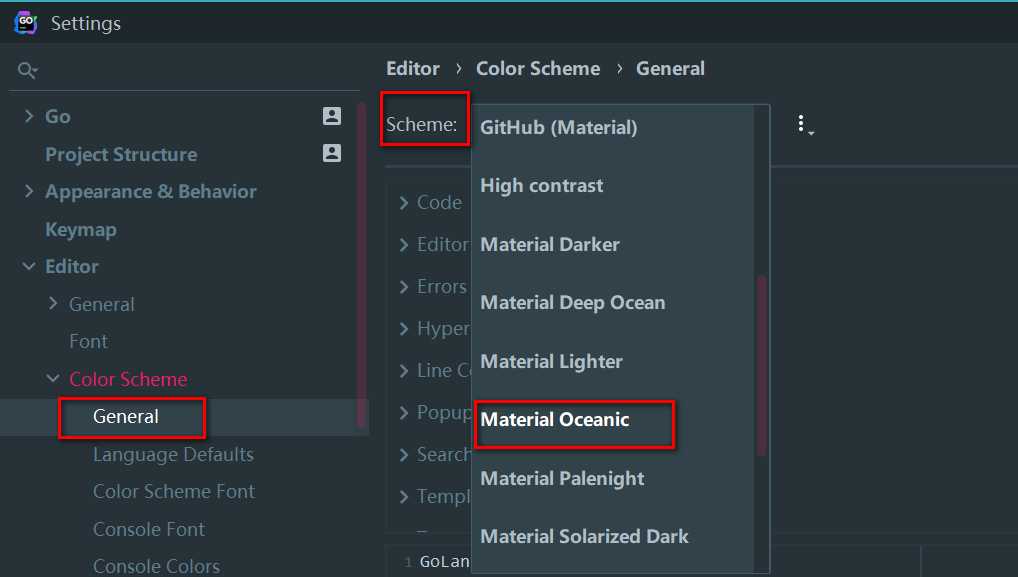
Goland ---> File ---> Editor ---> Color Scheme ---> General
默认的 Scheme 是 Default, 这里可根据自己喜好设置,我选择主题 Oceanic,如下:


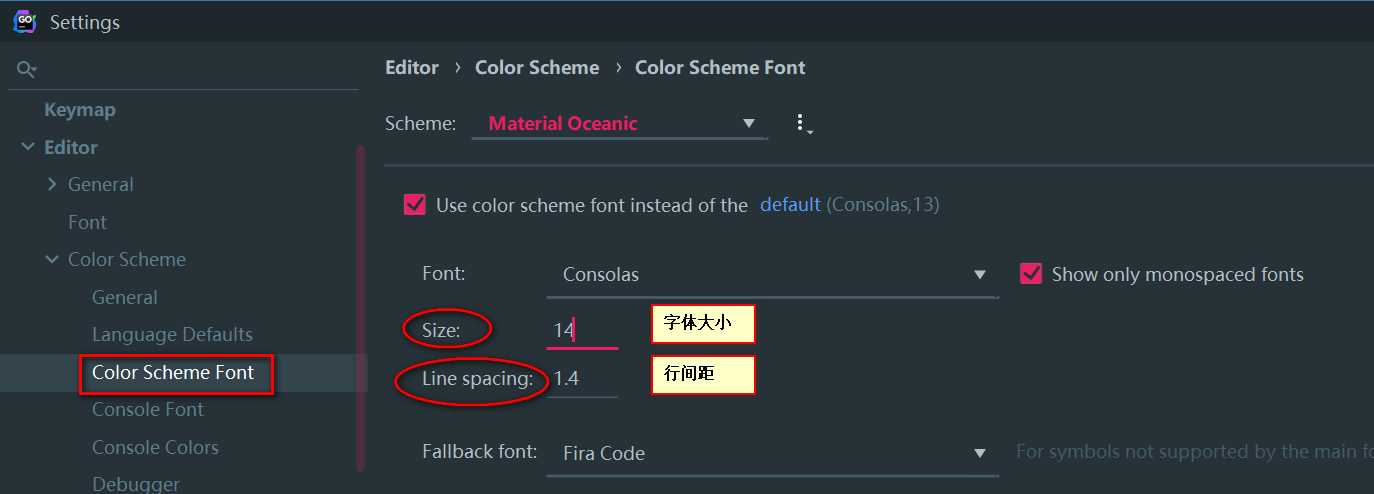
后续可根据自己的情况,配置,字体,字体大小,行间距等。
我的屏幕比较小,字体大小和行间距设置了一下,其他配置建议默认即可。如下:


至此, Goland 主题界面安装完成, 就开始你的go开发之旅吧。加油, go go go !
标签:ast 根据 gen edit start 选择 last 打开 比较
原文地址:https://www.cnblogs.com/bookyao/p/11706762.html