标签:push 用户 rip ice htm 异常 mamicode lis 现象
当在组件中使用 v-for 时,key 现在是必须的。
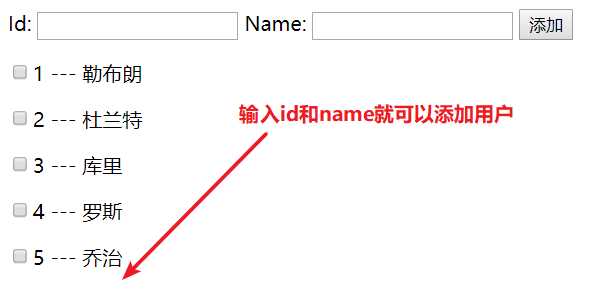
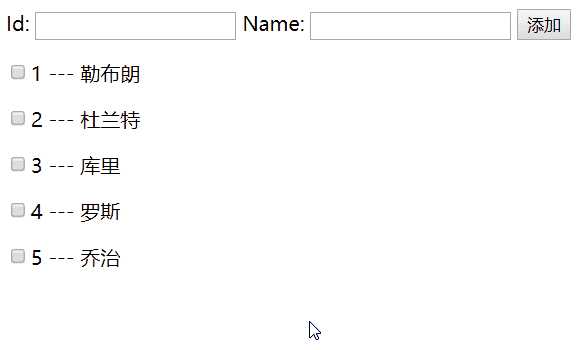
首先,为了方便演示。我们先搭建一个基础结构

现在我们目前添加的是用的 push 方法,添加到了对象的尾部
在添加之前选中了第五个后再添加也不会出现上面异常

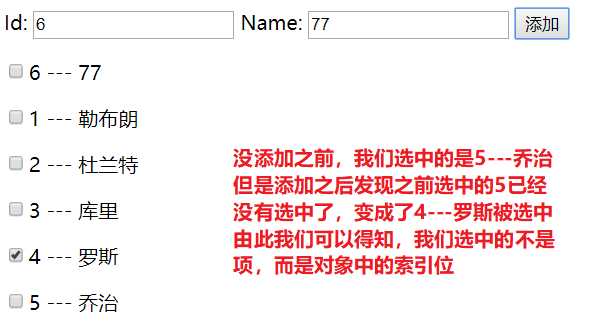
接下来我们再来看看如果是使用 unshift 方法,是添加到对象前面的

我们可以看到如果在添加之前选中了其中一项,后再添加就会出现索引错位的现象

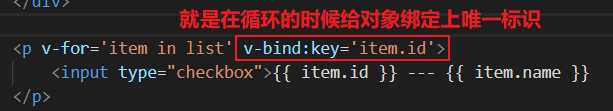
所以我们需要给对象里面的每一项都绑定上一个唯一的标识
这个时候就可以用到我们的这个 key 了

绑定好之后我们再来看一下

现在可以看到我们没有添加新用户之前,我们选中了 5号,添加之后选中的还是 5号
附上完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<div>
<label>Id:
<input type="text" v-model=‘id‘>
</label>
<label>Name:
<input type="text" v-model=‘name‘>
</label>
<input type="button" value="添加" @click=‘add‘>
</div>
<p v-for=‘item in list‘ v-bind:key=‘item.id‘>
<input type="checkbox">{{ item.id }} --- {{ item.name }}
</p>
</div>
<script src="../vue/vue.js"></script>
<script>
var vm = new Vue({
el: ‘#app‘,
data: {
id: ‘‘,
name: ‘‘,
list: [{
id: 1,
name: ‘勒布朗‘
}, {
id: 2,
name: ‘杜兰特‘
}, {
id: 3,
name: ‘库里‘
}, {
id: 4,
name: ‘罗斯‘
}, {
id: 5,
name: ‘乔治‘
}]
},
methods: {
add(){
this.list.unshift({id: this.id, name: this.name})
}
}
})
</script>
</body>
</html>
标签:push 用户 rip ice htm 异常 mamicode lis 现象
原文地址:https://www.cnblogs.com/yangpeixian/p/11707069.html