标签:name color mod vue 参数 http 小伙伴 图片 mamicode
<el-input placeholder="请输入内容" style="width: 150px" v-model="id" ref="id" > </el-input>name:
调用的时候,this.$refs.id.value;
this.id = this.$refs.id.value
父亲取儿子或者孙子的值
this.$refs.儿子命子.$refs.孙子名字.取得值
父组件
<div>
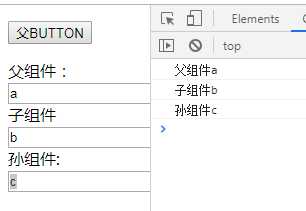
<p> <button @click="add">父BUTTON</button></p>
父组件:<input type="text" ref="hah">
<imgs ref="imgs"/> //引入儿子组件
</div>
//下面重点,默认拉去儿子孙子的参数
add(){
console.log(‘父组件‘+this.$refs.hah.value)
console.log(‘子组件‘+this.$refs.imgs.a)
console.log(‘孙组件‘+this.$refs.imgs.$refs.idx.b)
}
子组件
子组件<input type="text" v-model="a"> <div> <index ref="idx"/> //子组件引入的子组件 </div>
孙组件
孙组件:<input type="text" v-model="b">

喜欢的小伙伴可以关注我的微信公众号“前端伪大叔”
标签:name color mod vue 参数 http 小伙伴 图片 mamicode
原文地址:https://www.cnblogs.com/qdwds/p/11706998.html