标签:htm vat notepad family 好的 设计 color 右击 直接下载
代码来源于【Github】,在此可找到最新的效果页面,本博主也是根据404boom博主分享的方法借鉴制作的
如果只是想和本博主一样,能够直接用,请继续往下看
要先向官方申请js的使用权限
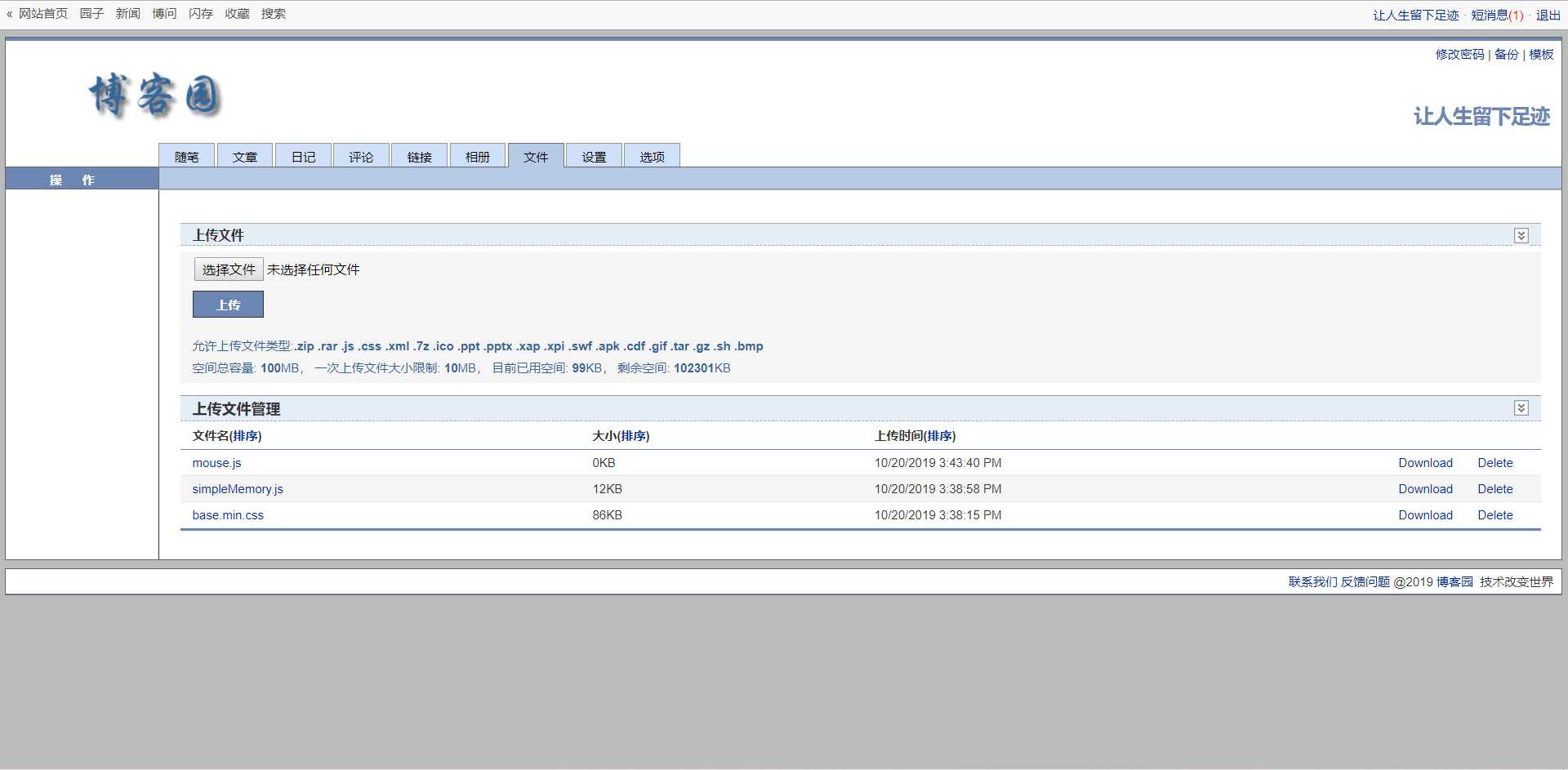
首先点击下面三个连接直接下载,进去后鼠标右击另存为


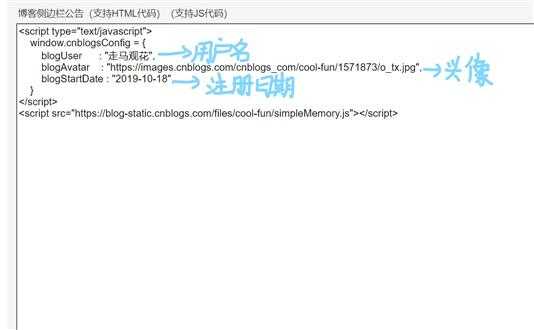
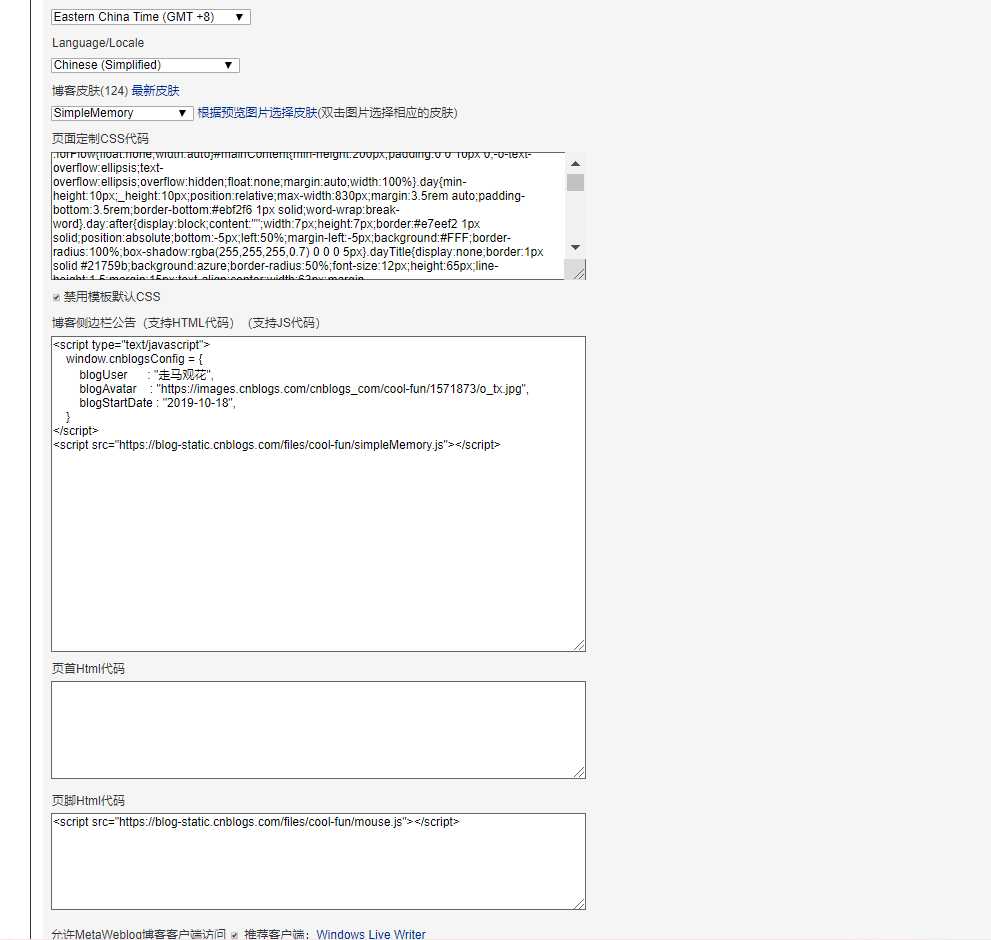
<script type="text/javascript">
window.cnblogsConfig = {
blogUser : "走马观花",
blogAvatar : "https://images.cnblogs.com/cnblogs_com/cool-fun/1571873/o_tx.jpg",
blogStartDate : "2019-10-18",
}
</script>
<script src="https://blog-static.cnblogs.com/files/cool-fun/simpleMemory.js"></script>

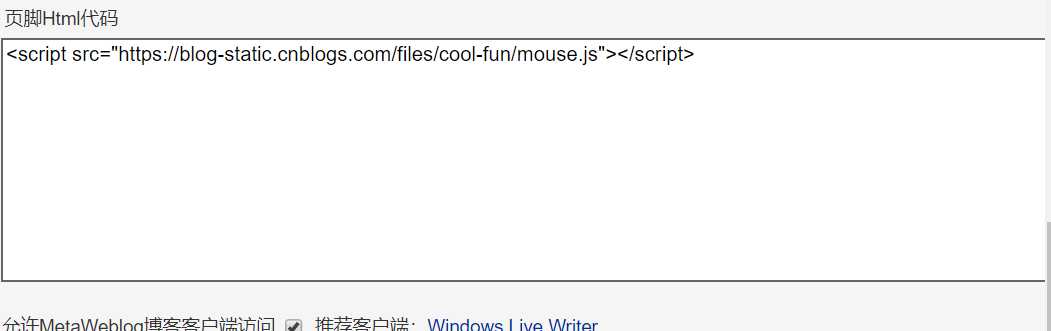
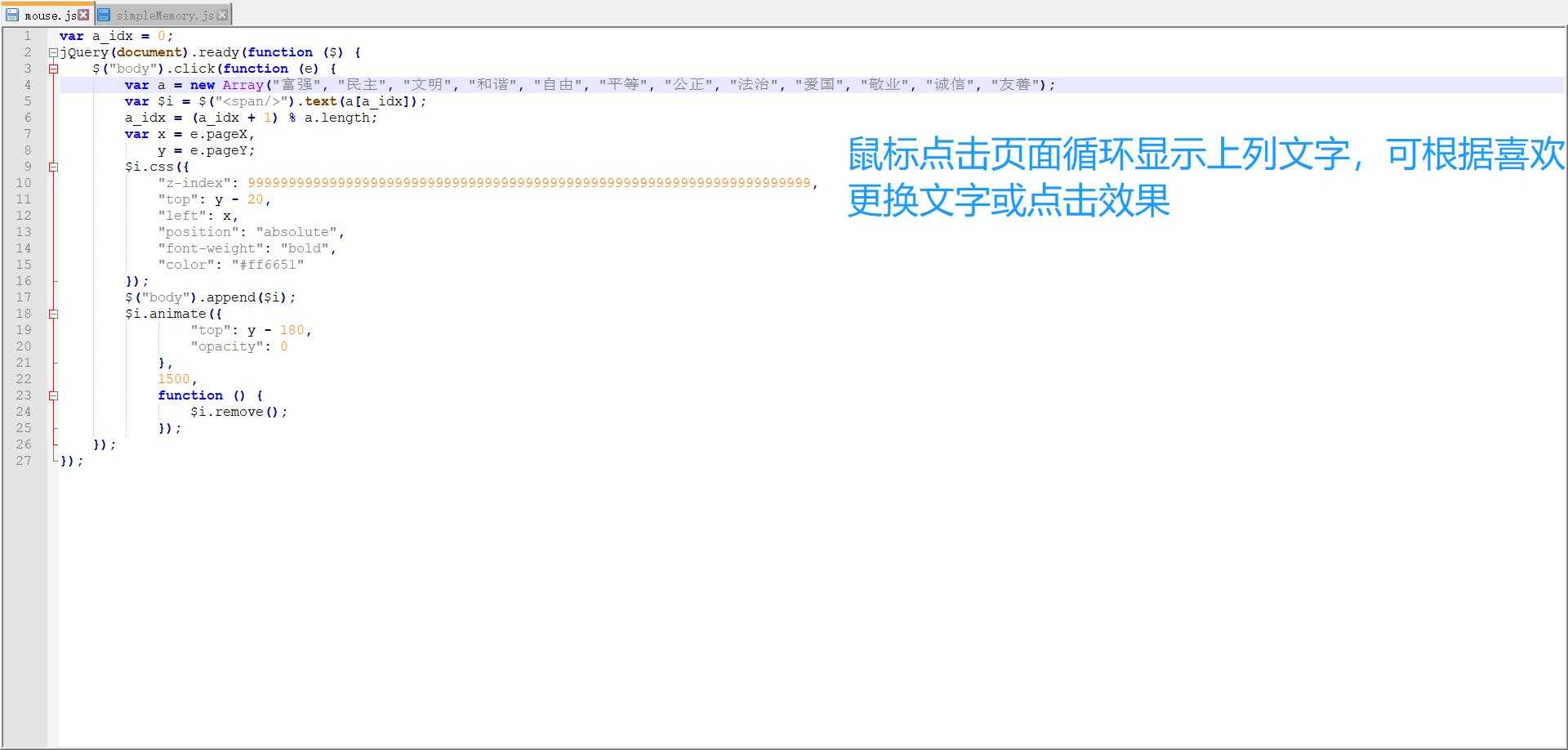
<script src="https://blog-static.cnblogs.com/files/cool-fun/mouse.js"></script>,此段代码是鼠标点击效果!

最后效果图,点击保存就ok了!

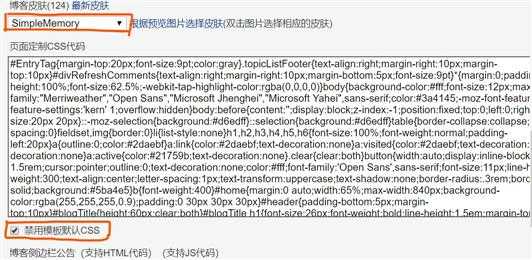
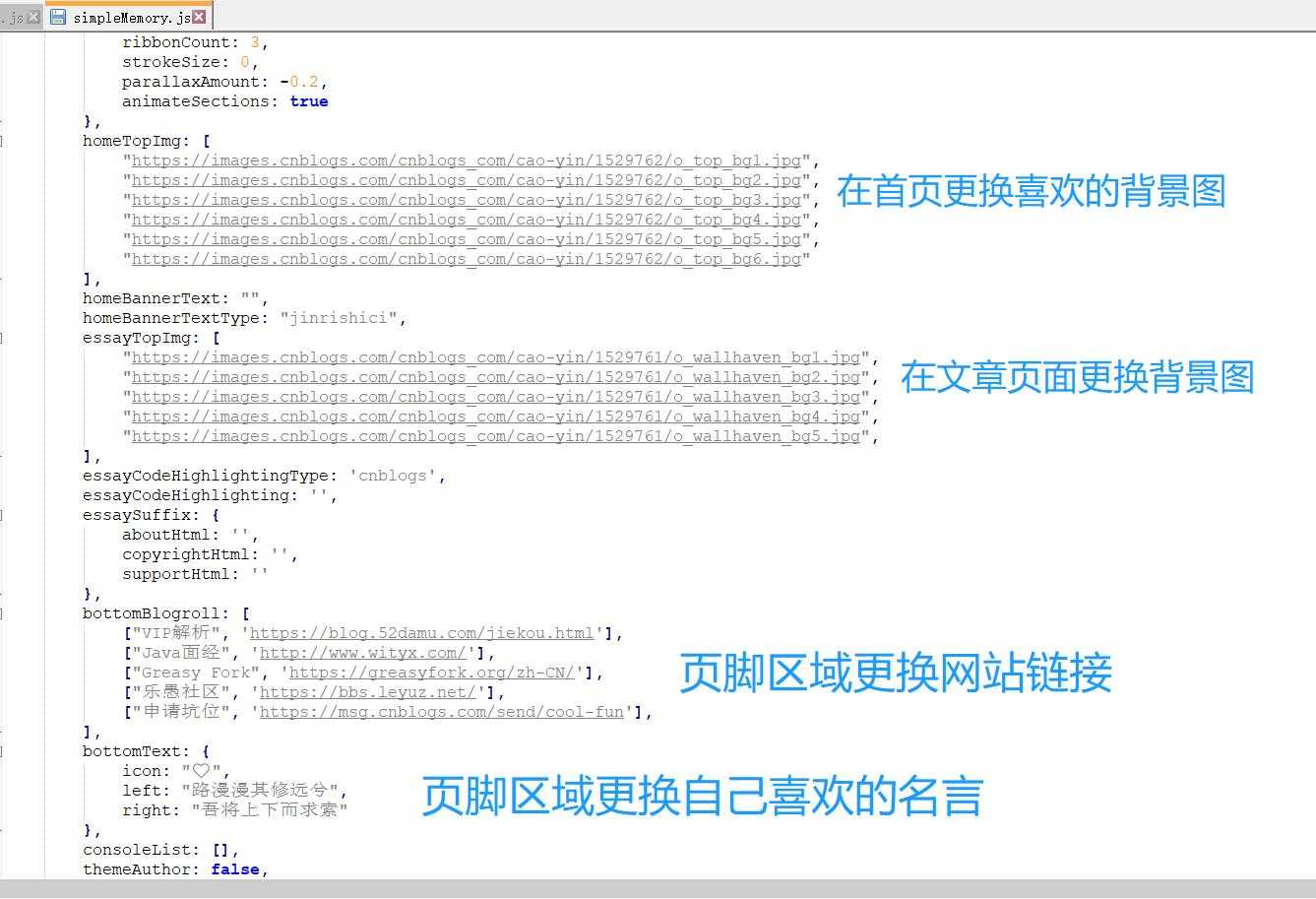
打开simpleMemory.js文件,可以使用notepad++打开或网页编辑器,找到以下部分


标签:htm vat notepad family 好的 设计 color 右击 直接下载
原文地址:https://www.cnblogs.com/cool-fun/p/11707792.html