标签:作用域 set 书写方式 script mic 图片 attr 取数 两种
1.EL表达式的产生:为什么会有EL表达式这个东西?
百度解释:
2.EL表达式的作用

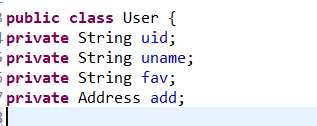
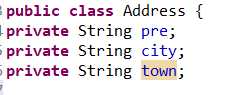
地址类的定义:
现在就是如果你想在相关的jsp中显示你在变量或者对象(还有可能是集合的方式)显示的数据的书写方式就会变得很糟糕
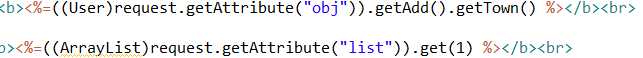
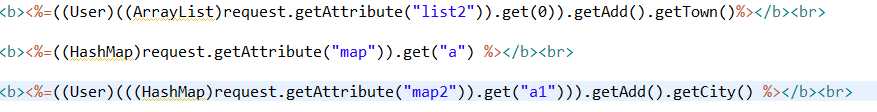
传统方式获取作用域数据:
缺点一:导包

缺点二:需要强转

缺点三:获取数据的代码过于麻烦。

缺点四:有些时候你在eclipse中书写的代码会报错但是在浏览器中运行的结果是一切正常的。
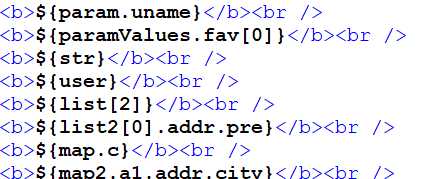
利用el表达式获取数据:

相比于第一种方式降低了代码的量,在一定程度上降低了代码书写错误的概率。
6.EL的工作
那么el的书写这么简单一定是在底层做了很多的工作。
el首先是获取键名之后分别在pageConext-->request--->session--->application中进行键值对的匹配,如果没有找到匹配的值也不会报错只是不显示而已。
在某些时候如果需要指定在那个地方进行搜索可以这样书写:${pageScope.键名}---${requestScope.键名}--${sessionScope.键名}--${applicationScope.键名}
EL(Expression Language) 是为了使JSP写起来更加简单。表达式语言的灵感来自于 ECMAScript 和 XPath 表达式语言,它提供了在 JSP 中简化表达式的方法,让Jsp的代码更加简化。
标签:作用域 set 书写方式 script mic 图片 attr 取数 两种
原文地址:https://www.cnblogs.com/cstdio1/p/11715819.html