标签:style blog http io color os ar 使用 java
在SharePoint中想做一个弹出效果其实很简单,仅仅在js中使用SharePoint Modal Dialog, 以下做一个简单的例子:很多情况下我们会通过linkButton弹出一个详细页面,那么下面我们将以这样的场景作为例子。
场景: 在结果集里将鼠标停留在"Impact on Product Type" 列,并选中你所需要查看的信息,它将会弹出窗体并显示与impact on product type相关的信息
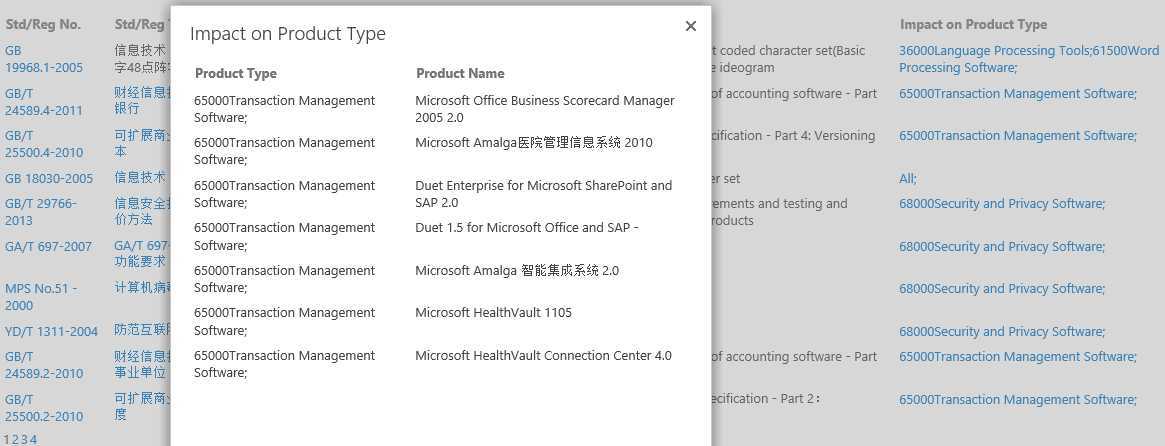
首先我们看一下最终的效果图 (这里我选中第二条数据,在"Impact on Product Type"列下点击65000Transaction Management Software)

接下来,我们将设计该弹出功能:
1. 在Web Part中添加SharePoint的SPGridView控件(你也可以直接使用ASP里的LinkButton控件),在SPGridView里添加LinkButton控件,对于如何使用SPGridView控件这里就不多说了

1 <SharePoint:SPGridView ID="gv_stdSearchResult" runat="server" Width="100%" AutoGenerateColumns="false" 2 AllowPaging="true" ShowHeader="true" AllowSorting="False" PageSize="10" OnRowDataBound="gv_stdSearchResult_RowDataBound" 3 OnPageIndexChanging="gv_stdSearchResult_PageIndexChanging" ShowHeaderWhenEmpty="True" HeaderStyle-CssClass="ms-viewheadertr"> 4 <Columns> 5 <SharePoint:SPBoundField HeaderText="ID" DataField="ID" Visible="false"> 6 </SharePoint:SPBoundField> 7 <asp:TemplateField HeaderText="Std/Reg No."> 8 <ItemTemplate> 9 <asp:LinkButton ID="StdNumber" runat="server" Text=‘<%# Bind("Title") %>‘ 10 OnClientClick=‘<%# "javascript:openDetialPage(\"" + (Eval("ID")) + "\"); return false;" %>‘></asp:LinkButton> 11 </ItemTemplate> 12 </asp:TemplateField> 13 <SharePoint:SPBoundField HeaderText="Std/Reg Title in Chinese" DataField="ChineseName" SortExpression="ChineseName"> 14 </SharePoint:SPBoundField> 15 <SharePoint:SPBoundField HeaderText="Std/Reg Title in English" DataField="EnglishName" SortExpression="EnglishName"> 16 </SharePoint:SPBoundField> 17 <asp:TemplateField HeaderText="Impact on Product Type"> 18 <ItemTemplate> 19 <asp:LinkButton ID="impactProductLinkButton" runat="server" Text=‘<%# Bind("ImpactOnProduct") %>‘ 20 OnClientClick=‘<%# "javascript:openCommentsDialog(\"" + SPEncode.HtmlEncode(Eval("ImapctOnProductGuid") as string) + "\"); return false;" %>‘></asp:LinkButton> 21 </ItemTemplate> 22 </asp:TemplateField> 23 <SharePoint:SPBoundField HeaderText="Certification required" DataField="Cert" SortExpression="Cert"> 24 </SharePoint:SPBoundField> 25 </Columns> 26 </SharePoint:SPGridView>
因为是在点击Link时将弹出窗体,所以在asp:LinkButton控件需要添加点击事件(OnClientClick=‘<%#"javascript:openCommentsDialog(\"" + SPEncode.HtmlEncode(Eval("ImapctOnProductGuid") as string) + "\"); return false;" %>‘),其中SPEncode.HtmlEncode(Eval("ImapctOnProductGuid") as string)是参数

1 function openCommentsDialog(name) { 2 var options = SP.UI.$create_DialogOptions(); 3 var localUrl = window.location; 4 var urlStr = localUrl.protocol + "//" + localUrl.host + "/_layouts/15/ImpactOnProductTypeDetial.aspx?impactOnProductGuid=" + name; 5 options.url = urlStr; 6 options.height = 500; 7 options.width = 500; 8 9 SP.UI.ModalDialog.showModalDialog(options); 10 }
以上是openCommentsDialog方法,用于创建窗体,其中SP.UI.$create_DialogOptions()是SharePoint中已经封装好的创建窗体,url表示转到我们的详细页面(这里使用的是Application page),也可以定义窗体的高、宽。SP.UI.ModalDialog.showModalDialog(options)用于显示/打开该窗体。以下是详细页面(Application page)

1 %@ Assembly Name="$SharePoint.Project.AssemblyFullName$" %> 2 <%@ Import Namespace="Microsoft.SharePoint.ApplicationPages" %> 3 <%@ Register TagPrefix="SharePoint" Namespace="Microsoft.SharePoint.WebControls" Assembly="Microsoft.SharePoint, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %> 4 <%@ Register TagPrefix="Utilities" Namespace="Microsoft.SharePoint.Utilities" Assembly="Microsoft.SharePoint, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %> 5 <%@ Register TagPrefix="asp" Namespace="System.Web.UI" Assembly="System.Web.Extensions, Version=4.0.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" %> 6 <%@ Import Namespace="Microsoft.SharePoint" %> 7 <%@ Assembly Name="Microsoft.Web.CommandUI, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %> 8 9 <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="ImpactOnProductTypeDetial.aspx.cs" Inherits="ProductRequestEventReceiver.Layouts.ImpactOnProductTypeDetial" DynamicMasterPageFile="~masterurl/default.master" %> 10 11 <asp:Content ID="PageHead" ContentPlaceHolderID="PlaceHolderAdditionalPageHead" runat="server"> 12 </asp:Content> 13 14 <asp:Content ID="Main" ContentPlaceHolderID="PlaceHolderMain" runat="server"> 15 <div> 16 <SharePoint:SPGridView ID="gv_impactOnProductDetial" runat="server" Width="100%" AutoGenerateColumns="false" 17 AllowPaging="false" ShowHeader="true" AllowSorting="False" OnRowDataBound="gv_impactOnProductDetial_RowDataBound" 18 ShowHeaderWhenEmpty="True"> 19 <Columns> 20 <SharePoint:SPBoundField HeaderText="Proudct Guid" DataField="ProductGuid" Visible="false"> 21 </SharePoint:SPBoundField> 22 <SharePoint:SPBoundField HeaderText="Product Type" DataField="ProductType" HeaderStyle-Font-Bold="true" HeaderStyle-Font-Size="13px"> 23 </SharePoint:SPBoundField> 24 <SharePoint:SPBoundField HeaderText="Product Name" DataField="ProductFullName" HeaderStyle-Font-Bold="true" HeaderStyle-Font-Size="13px"> 25 </SharePoint:SPBoundField> 26 </Columns> 27 </SharePoint:SPGridView> 28 </div> 29 </asp:Content> 30 31 <asp:Content ID="PageTitle" ContentPlaceHolderID="PlaceHolderPageTitle" runat="server"> 32 Impact on Product Type 33 </asp:Content> 34 35 <asp:Content ID="PageTitleInTitleArea" ContentPlaceHolderID="PlaceHolderPageTitleInTitleArea" runat="server"> 36 My Application Page 37 </asp:Content>
标签:style blog http io color os ar 使用 java
原文地址:http://www.cnblogs.com/mystar/p/showModalDialog.html