标签:style blog http color ar 使用 sp strong on
NGUI版本: 3.5.6b
1 新建立一个Scene场景
2 拖入一个Contorl-Backgound到Scene中,微调,作为背景使用
3 鼠标在场景中右键点击Create-->Scroll View (调整的时候,注意不要调整的是UIPanel)
4 创建一个Sprite,或者快捷键Alt+Shift+S 并且将这个Sprite拖放到Scroll View 下(在Hierarchy中),Depth为0
拖动Sprite的时候,Sprite会被Scroll View的边缘剪辑一部分
5 添加交互事件的两个必要步骤
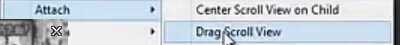
1 给Sprite添加Collider(碰撞体),鼠标右键-->Attach--> Box Collider 再右键点击Sprite的时候Attach中多了很多选项
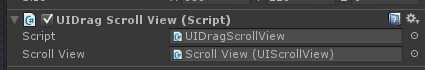
2 给Sprite添加Drag Scroll View (拖动滚动视图)脚本,鼠标右键-->Attach-->UIDrag Scroll View 这个时候就可以用鼠标或是 Touch Event(触摸事件) 控制Scroll View,这个时候这个Sprite就会有滑动效果

6 复制(Ctrl+D)Scroll View下的多个Sprite,就能够实现拖动它们(不包含Sprite外边的,只包含Sprite内部),进行滚动
7 实现拖拽两个物体中间或外面,整体滑动效果
1 选中Scroll View,打开右键菜单选择Create Invisible widget,就会出现一个以Container的隐形控件,Depth 为1,
Container这里我设置的大小是和Scroll view 大小一样的
Invisible Widget(隐形控件) 只是一个四方形框架,中间不绘制任何东西
2 调整尺寸,和ScrollView重叠,然后将其拖出Sroll View,也就是在UIRoot下 这样就不会跟着Scroll View一起移动
3 最后添加Box Collider 和 Drag Scroll View(需要设置UI的Scroll View),UIDrag Scroll View 脚本中Scroll View 绑定上文创建的那个Scroll View

8 Container的Depth是1,Scroll View的Sprite的Depth 是0,Container(隐形控件)是否会拦截Spirte中的事件?
1 移除Container中的Drag Scroll View脚本,在点击播放按钮,仍然可以拖拽(说明只需要添加Box Collider碰撞体就可以实现点击空白部分实现拖拽滑动)
说明Container不会获取事件,而物体会获取事件 因为Scroll View 有它自己的Panel,Panel的Depth设置为1
而UIRoot中Panel对应的Depth是0,Scroll View中的Depth是1,所以事件会先发送到Scroll View 之后才会发送到Ui Root
9 如何拦截事件的发生?比如你有一个Loading Screen(加载画面),你需要把界面中所有的事件进行拦截
1 问题很简单,你需要创建一个新的Panel(选中UI Root,右键菜单中选择Create--Panel)
2 这个Panel,默认Depth值会比其他所有的Panel中,最大的值大1,现在的值2
3 现在把Container移动到这个Panel中,也就是让它成为Panel的子元素,这个Panel的值是2,它会优先获取事件
4 现在我点击播放按钮,再尝试进行拖拽,发现不起作用了,拦截成功,可以借助Tip1 来查看拦截的是哪一个物件,以及判定是否成功
10 Panel相关
1 要让某些部件放在Scroll View的上面,则把部件放到一个Panel中,并确保Panel的Depth值大于Scroll View中的Depth
2 Panel的Depth值比其他控件的Depth都高
11
Tip1:
使用NGUI的时候,你可能不知道为什么无法获取事件?
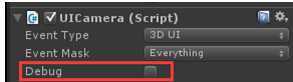
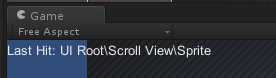
遇到这种情况,你可以选中UI Root中Camera的Debug选框,这个时候就会在Game控制前显示当前事件点击所对应的物件在Hierarchy的位置


标签:style blog http color ar 使用 sp strong on
原文地址:http://www.cnblogs.com/nauy/p/4057565.html